-
Notifications
You must be signed in to change notification settings - Fork 1
VAHub Front End Trellising Component
Trellising component (<trellising-component>) encapsulates all trellising and plot rendering logic. The majority of VAHub plugins tabs visualize data with the help of this component. Trellising component code and related logic reside in the /src/app/common/trellising directory.
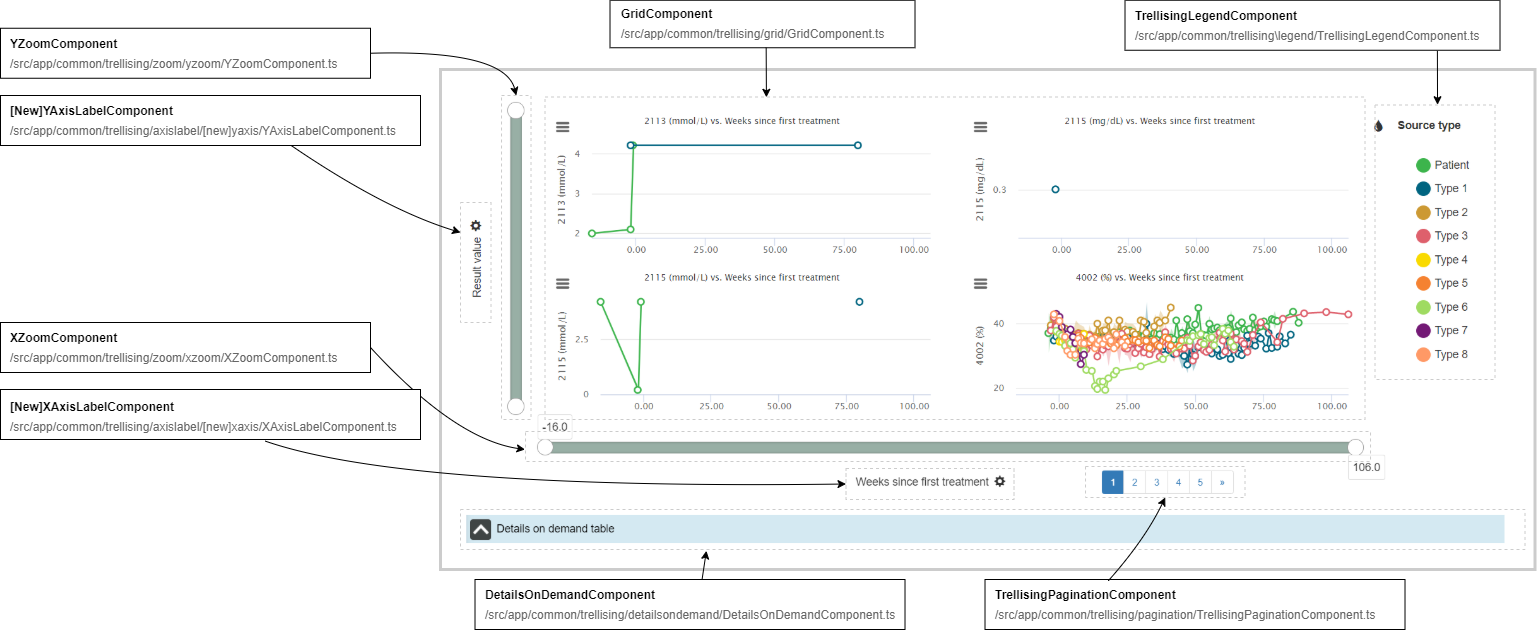
Trellising component consists of a set of sub-components, each responsible for a particular trellising control:
- 'GridComponent' displays trellised plots
- 'TrellisingLegendComponent' is responsible for showing summary with plots legends
- 'YZoomComponent' and 'XZoomComponent' are displaying gray vertical and horizontal sliders responsible for zoom and offset
- 'YAxisLabelComponent' ('NewYAxisLabelComponent') and 'XAxisLabelComponent' ('NewXAxisLabelComponent') display labels and settings controls for Y and X axis. Using 'New...' prefix is explained later in section New Approach Tabs and Old Approach Tabs
- 'DetailsOnDemandComponent' is responsible for showing DoD data for currently selected data points
- 'TrellisingPaginationComponent' allows navigation between pages with charts

Trellising Component Structure.svg
Trellising store is a data source for all plots displayed on the plugin tabs.
For each tab there is a corresponding 'TabRecord' entity with tab settings. It is persisted in the store in store.trellisingReducer.tabs[tabId]. The initial state of trellising store is set up in 'buildInitialStore()' method of 'TabStoreUtils' class (see /src/app/common/trellising/store/utils/TabStoreUtils.ts). For a complete list of tab settings see 'TabRecord' class in /src/app/common/trellising/store/ITrellising.ts.
All routines for the trellising store are located at /src/app/common/trellising/store.
-
/actionscontains a class for creating actions ('TrellisingActionCreator') and a file with a list of available actions (TrellisingActions.ts) -
/dispatchercontains a class for dispatching actions ('TrellisingDispatcher'). Trellising store actions are dispatched either by 'Trellising' class (see/src/app/common/trellising/store/Trellising.ts) also referred to as 'TrellisingMiddleware' or by 'TrellisingDispatcher' (see/src/app/common/trellising/store/dispatcher/TrellisingDispatcher.ts). When actions are dispatched through 'Trellising' class, additional steps are performed: for example, some data-fetching requests are sent to the backend -
/observablecontains class 'TrellisingObservables' that provides values from trellising store as observables (public properties) or as regular values using latest store state (public methods with 'getCurrent...' or 'get...' prefix) -
/reducercontains TrellisingReducer.ts with 'TrellisingReducer' class which process trellising-related actions and selectors for trellising store (see reselect)
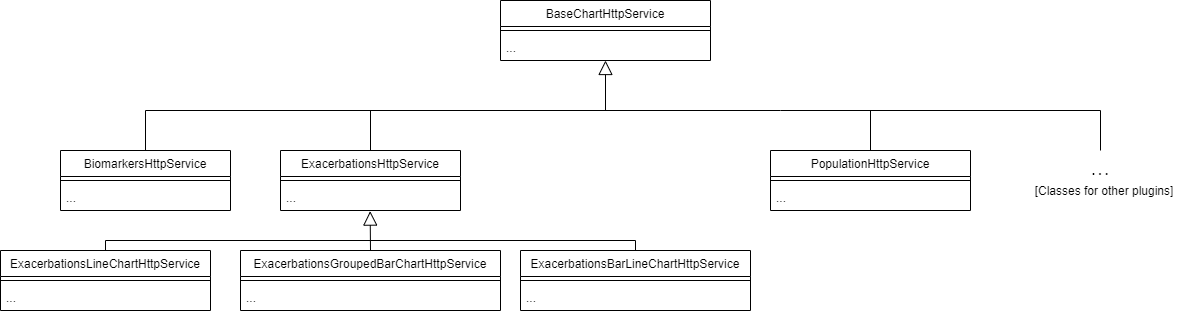
Data-fetching routines for trellising are implemented in the 'DataService' class (see /src/app/common/trellising/data/DataService.ts). Most methods of this class are relayed to 'BaseChartsHttpService' subclasses responsible for data fetching for a particular plugin tab. The picture below shows classes used for several plugins ('Exacerbation', 'BioMarkers', 'Population'):

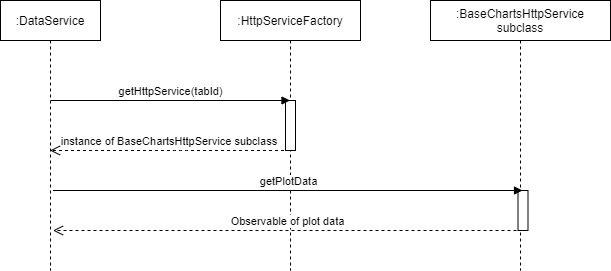
The concrete service responsible for HTTP calls to the back-end is selected by 'HttpServiceFactory' class (see /src/app/data/HttpServiceFactory.ts) and depends on TabId. The picture below shows example of getting plot data:

All 'BaseChartsHttpService' subclasses are stored in the /src/app/data directory and grouped in directories by plugin names: e.g. 'ExacerbationsBarLineChartHttpService' and 'ExacerbationsLineChartHttpService' classes reside in /src/app/data/exacerbations directory.
ACUITY project functionality has been evolving for a long time and at some point it became clear that it needs another approach for data storage and processing. The new approach introduced significant changes not only in the database layer, but also in the API provided by the back end. The changes were introduced gradually tab by tab. At the moment the switch to the new approach is not finished. That's why in the front end code you may see logic that checks if a plugin tab was switched to the new approach or not and depending on the result different components/different logic is used.
For example, you may see it in the following places:
- 'Trellising' class
applies different side-effects for the same trellising actions depending on new approach flag (e.g.resetActionortrellisResetAction$,updatePageActionortrellisUpdatePageAction$etc) - 'TrellisingComponent' component
uses different components depending on new approach flag (trellis-yaxisornew-trellis-yaxis,trellis-xaxisornew-trellis-xaxis) - 'BaseChartsHttpService' class
getData() and getPlotData() methods, getSelectionDetail() and getSelection() methods - [TBA]
- System Requirements
- Azure Setup
- Machine Insights and CBioPortal Integration
- SSL Certificates
- Applications Setup
- Application Spring Configs
- Profiles
- Migrating to ACUITY 9
- Github packages and Docker images
- Result data tables
- Mapping data tables
- Third party solution tables
- Other data tables
- Tables to delete