- 오설록 웹페이지 클론코딩 프로젝트
- 클론코딩은 개발 환경 셋팅부터 시작하였으며, 하단 시연 영상은 모두 백엔드와의 데이터 연동을 통해 실제 서비스에서 이용되는 수준으로 구현하였습니다.
- 프로젝트는 2주동안 진행됨에 따라 디자인과 아래 서술한 기능들만 선택하여 구현했습니다.
- Nav Bar & Footer, 메인페이지
- 상품 페이지
- 상품 상세 및 리뷰
- 장바구니
- 개발 일정에 맞춘 작업량 배분, 기능별 git 분기 및 merge의 중요성을 직접 느낄 수 있었으며, 차주에 진행되는 2차 프로젝트에서는 해당 경험을 통해 보다 부드러운 일정 진행이 이뤄질 수 있도록 하려고 합니다.
Front-End
- 김현주, 안수정, 이윤섭, 손가영
Back-End
- 최바다, 황재승
Front-End
- HTML, CSS(SASS), Javascript, React
Back-End
- Django, Python, MySQL, AWS(RDS, EC2), Bcrypt, JWT, django-cors
Cowork
- Git, Slack, Trello
https://www.youtube.com/watch?v=hi08z17A2s0
-
Nav Bar & Footer, 메인페이지 (손가영)
-
Nav Bar & Footer
- 상수데이터를 이용한 카테고리 데이터 관리 - map함수를 적용하여 카테고리 정렬 - 네브바 최상단 fixed 적용 - useNavigate를 이용해 세부 카테고리에 접근 - 드롭다운 메뉴바 구성 - 토큰 유무에 따른 로그인 및 로그아웃 액션 변화 -
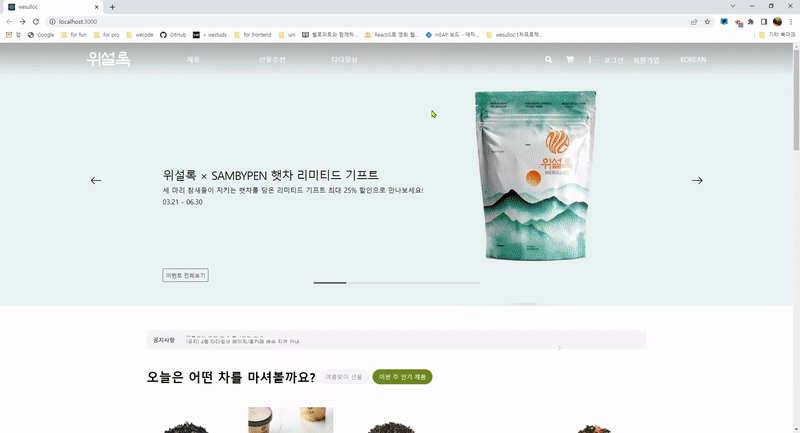
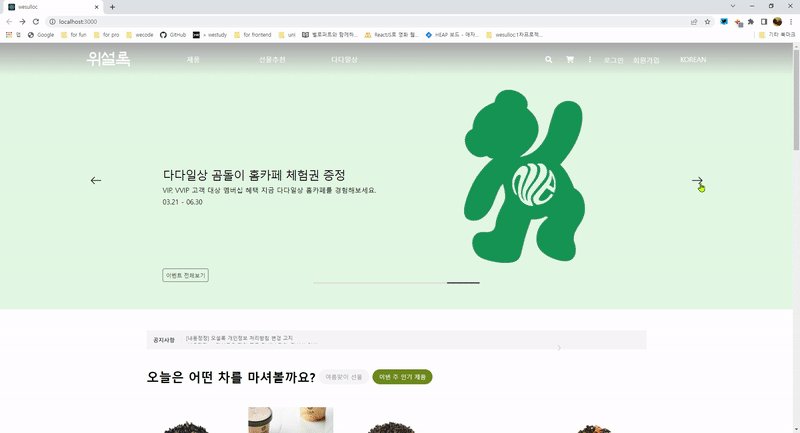
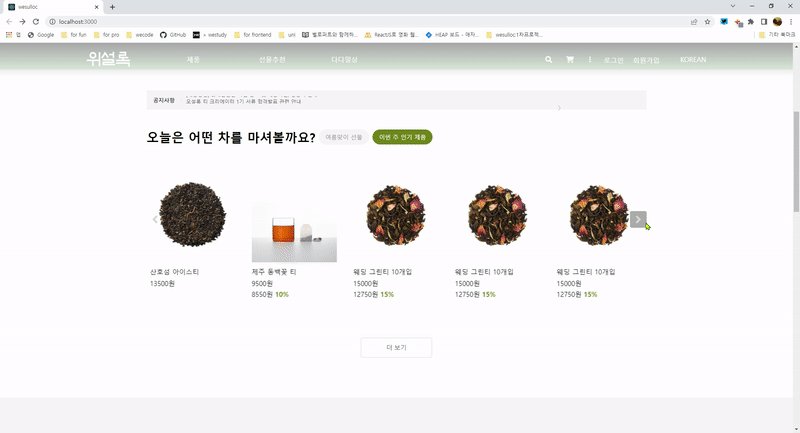
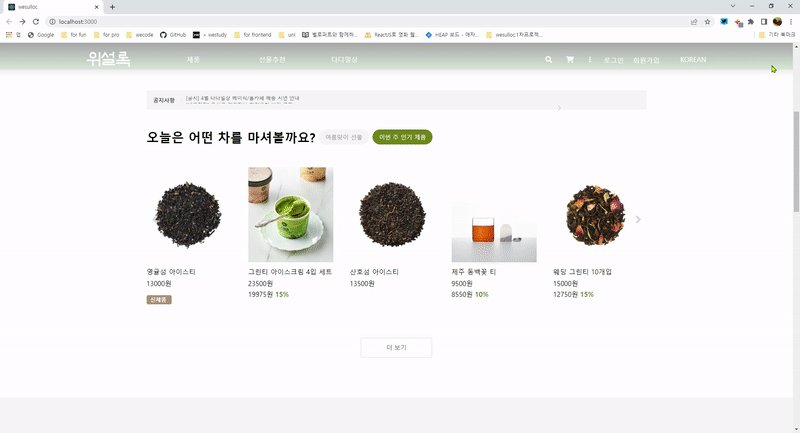
메인페이지
- 최상단 페이지 배너를 화면 너비에 맞게 이미지가 넘어가도록 하는 carousel 구현 - 공지사항 영역에 애니메이션 효과를 적용해 텍스트가 위로 올라가며 사라지고, 다른 공지사항이 나오게 구현 - 베스트 제품영역을 카드형 carousel로 구현 - 백엔드에서 받아온 데이터를 활용하여 할인율 및 신제품 여부 반영 가능 - keyfram을 적용한 hover시 페이드아웃 액션구현
-
-
상품 리스트 (이윤섭)
- 페이지 상단의 캐러셀 구현
- 카테고리 선택시 해당 카테고리에 맞는 상품 리스트 정렬
- map 함수를 통해 배열 형태로 정렬시킨 상품 구조
- 소팅 기능을 통한 정렬 기능 구현 (리뷰많은순, 판매순, 신상품순 등)
- 페이지네이션 구현
- 상품 상세 및 리뷰 (안수정)
- 페이지 상단에 유저가 클릭한 상품의 상세정보를 받아와 보여준다.
- 수량 선택 후 장바구니 버튼을 클릭하면 선택한 정보를 서버로 전송하고 장바구니 페이지로 이동한다.
- 리뷰 추가, 삭제.
- 각각의 리뷰, 리뷰 평점을 별점으로 표현.
- 리뷰 페이지네이션.
-
회원가입 & 로그인, 장바구니 (김현주)
- 회원가입 & 로그인
- 회원가입 페이지 이용약관 및 유저 정보 입력 form 구현 - 이용약관 필수 동의 체크 및 유저정보 입력에 따른 버튼 활성화 기능 구현 - 정규 표현식을 이용한 유저 정보 유효성 검증 기능 추가 - 회원 가입 버튼 클릭 시 입력 정보 및 이용 약관 별 체크여부 서버로 전달 - 리액트 컨텍스트 API를 사용하여 로그인 정보를 관리, 로그인 정보가 필요한 모든 컴포넌트에서 해당 정보를 import 할 수 있도록 구현- 장바구니
- 서버를 통해 상세페이지로부터 전달 받은 장바구니 아이템 리스트를 불러옴 - 체크 박스를 통해 원하는 아이템을 선택할 수 있으며 선택 된 아이템에 한해 결제 예상 금액을 실시간으로 반영하여 보여줌 - 선택 삭제를 통한 아이템 삭제 기능을 구현하였으며 해당 데이터는 DELETE 방식으로 백엔드와 통신 - 수량 변경을 통한 아이템 수정 기능을 구현하였으며 해당 데이터는 PATCH 방식으로 백엔드와 통신 - 주문 기능을 개별 상품 바로구매, 선택 상품 주문, 전체 상품 주문으로 세분화 하여 각 기능에 따라 POST 방식을 활용, 서버로 전달 되는 아이템 리스트 역시 달라지도록 구현 - 장바구니 역시 리액트 컨텍스트 API를 사용하여, 기능구현에 필요한 모든 state와 함수들을 cartContext에서 관리, 각 컴포넌트는 렌더링만 담당하도록 구현하였으며, 필요시 다른 컴포넌트에서 장바구니 관련 정보를 import 할 수 있도록 구현 함