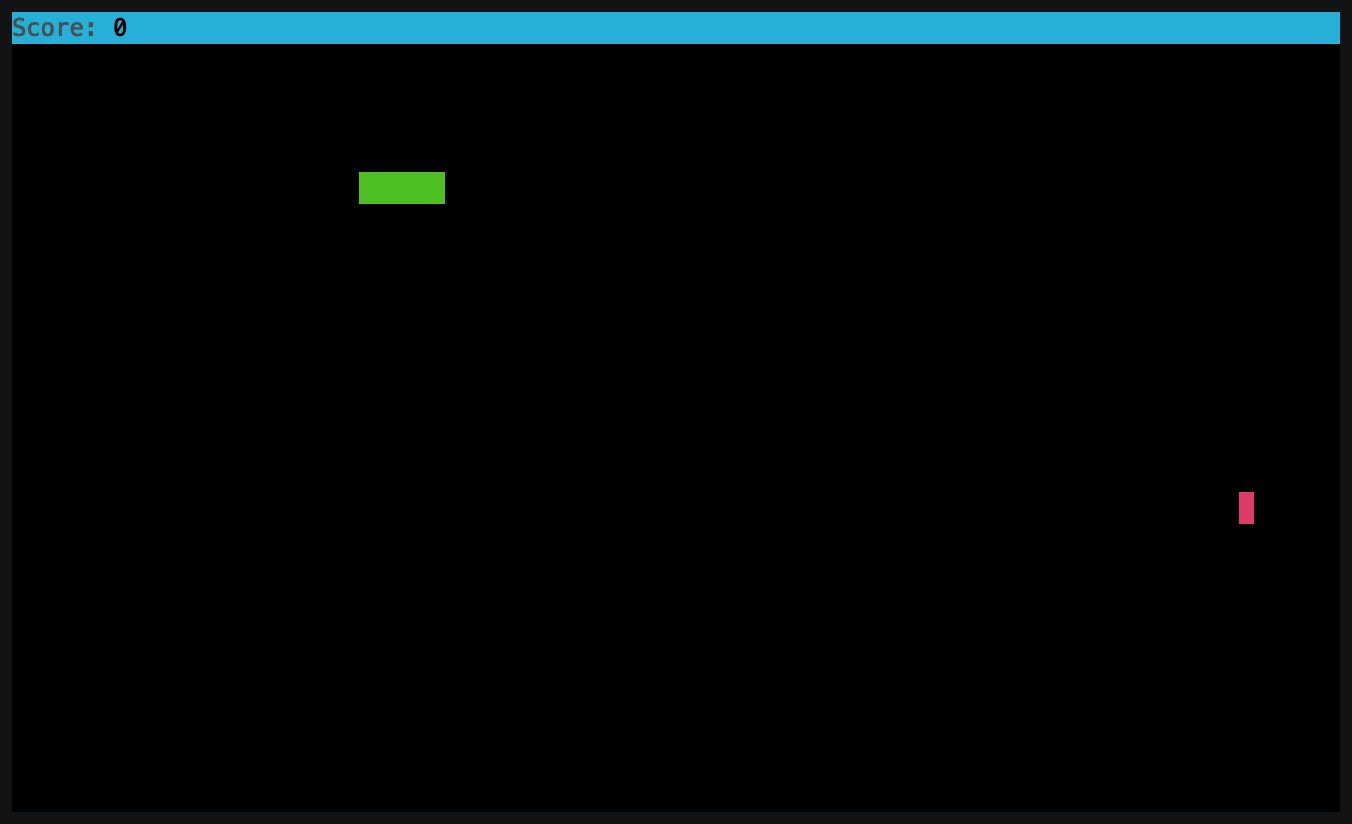
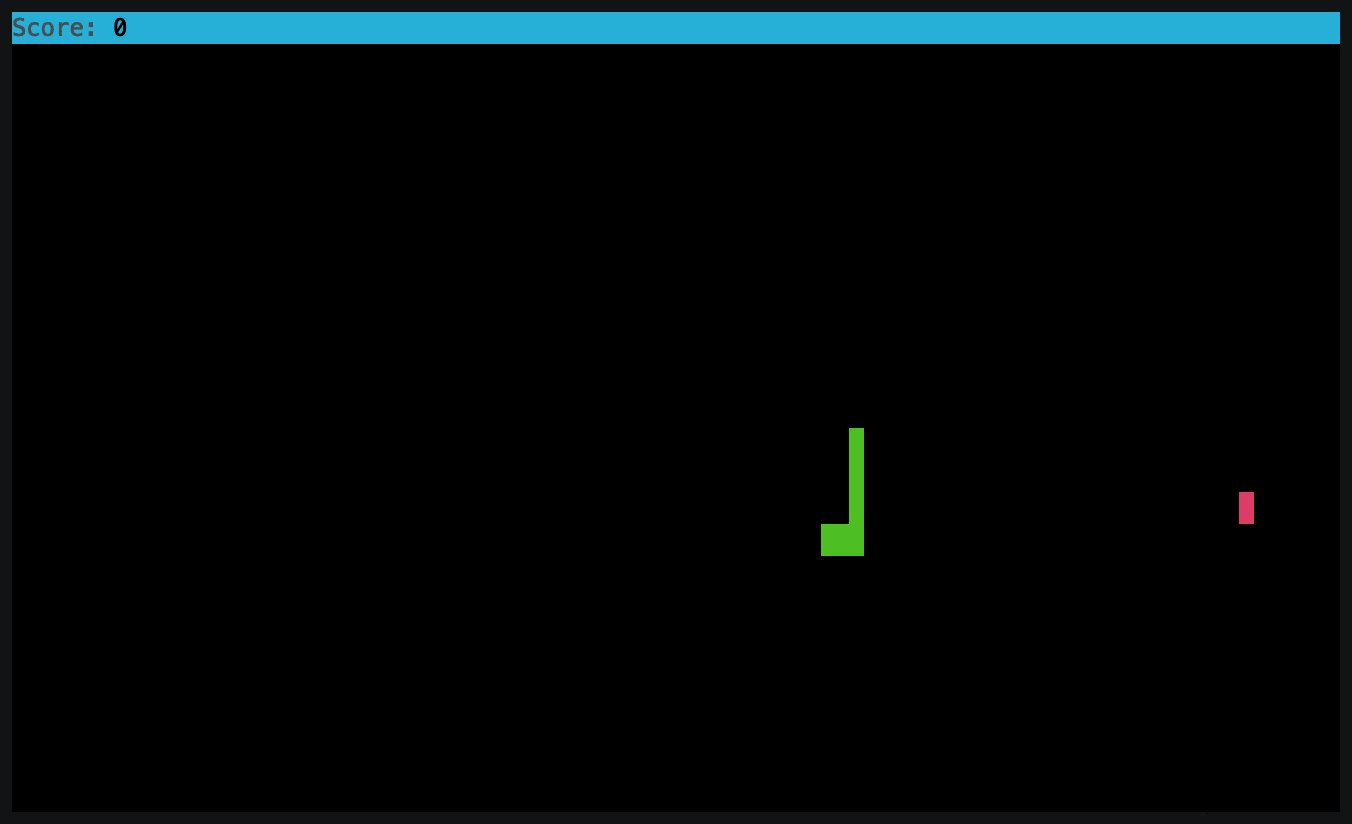
A terminal-based Snake implementation written in JavaScript (Node.js).
Use the arrow keys (↑, ↓, ←, →) or W A S D to navigate the snake up, down, left, or right. Eat the red dot to gain points. If the snake collides with the wall or its own tail, it's game over. Press ENTER to restart, and Q, ESCAPE or CTRL + C to quit the game.
The easiest way to play the game is to just run it in the terminal without installing anything!
npx taniarascia/snekgit clone https://github.com/taniarascia/snek
cd snek
# install and run via npm or yarn
npm i && npm run playAdd the snekjs module.
npm i snekjsCreate the game.
// index.js
const { UserInterface, Game } = require('snekjs')
const game = new Game(new UserInterface())
// Begin game
game.start()Run the game.
node index.js- Vanya Sergeev for pointing out my snake collision bug, for advising me to make a single, reusable draw method, for showing me how to properly bind methods between classes, and for overall guidance and inspiration.
- Devin McIntyre for general advice.
- Panayiotis Nicolaou's JavaScript Snake for Web for initial logic.
This project is open source and available under the MIT License.