Rete.js application
Rete Studio is a general-purpose code generation tool powered by Rete.js. Its primary goal is to seamlessly bridge the gap between textual and visual programming languages. With Rete Studio, you can transform a textual programming language into a visual representation, which can then be transformed back into textual language.
- Core: basic interfaces and methods for graph transformation
- Languages: transformation of specific programming languages into graphs and vice versa
- UI: components for visualizing the node editor and code editor
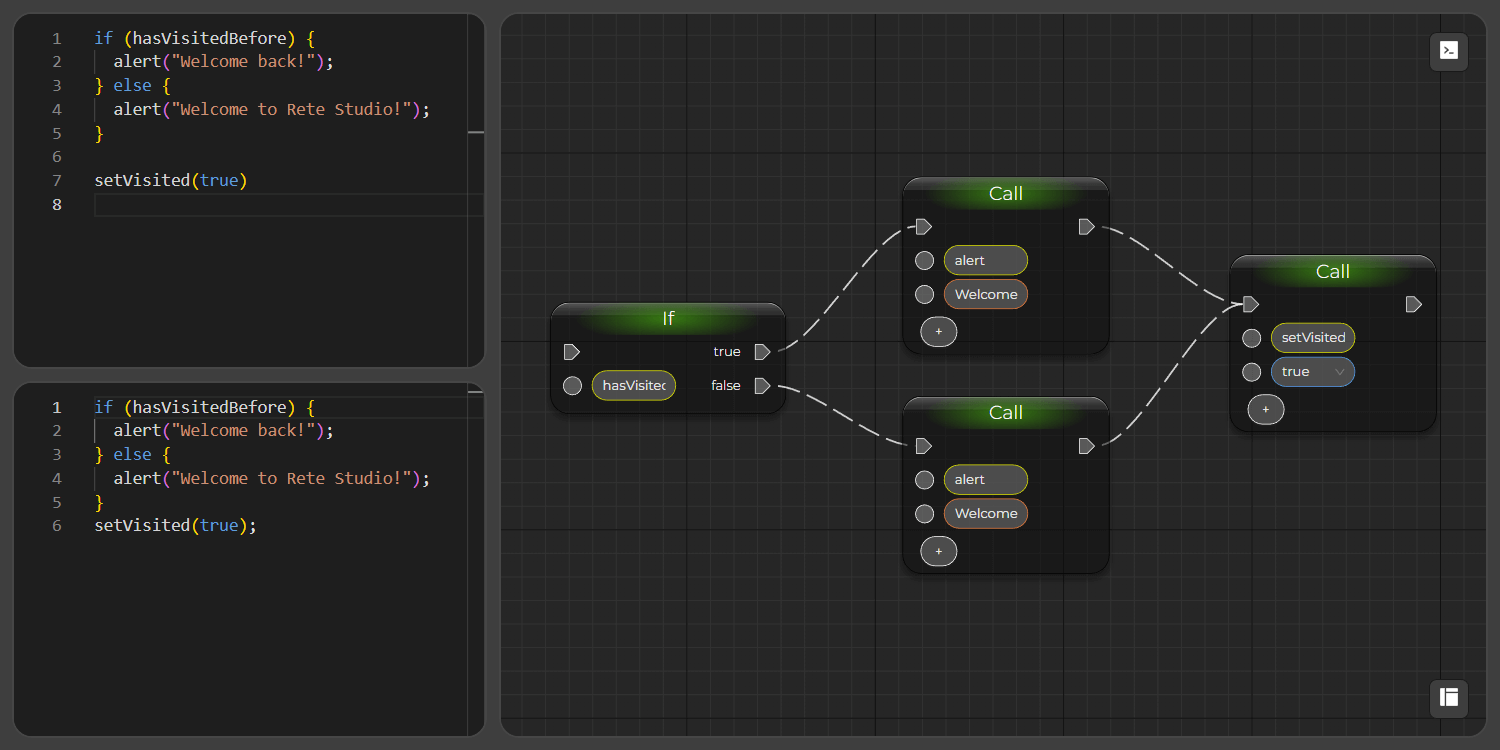
- Demo: application featuring Playground (shown on the screenshot)
Currently, JavaScript is the only supported language. Considering the complexity of the transformation process, our current priority is building a robust application. Once we have fine-tuned our methodologies and algorithms (including different programming languages), we will introduce them as a published plugin for Rete.js.
Before launching the application, make sure to run the following command to install dependencies and build packages
bash ./setup.shAfterward, you can proceed to the ./demo directory and launch the application
cd ./demo
npm run devFor development purposes, if you intend to make modifications to packages core, ui, or any within the languages folder, you can run the following command
npx rete-kit build -f core,ui,languages/template,languages/javascript,demoit will continuously build and synchronize dependencies. Don't forget to restart your application with clearing the cache
npm run dev -- --forcePlease refer to the Contribution guide