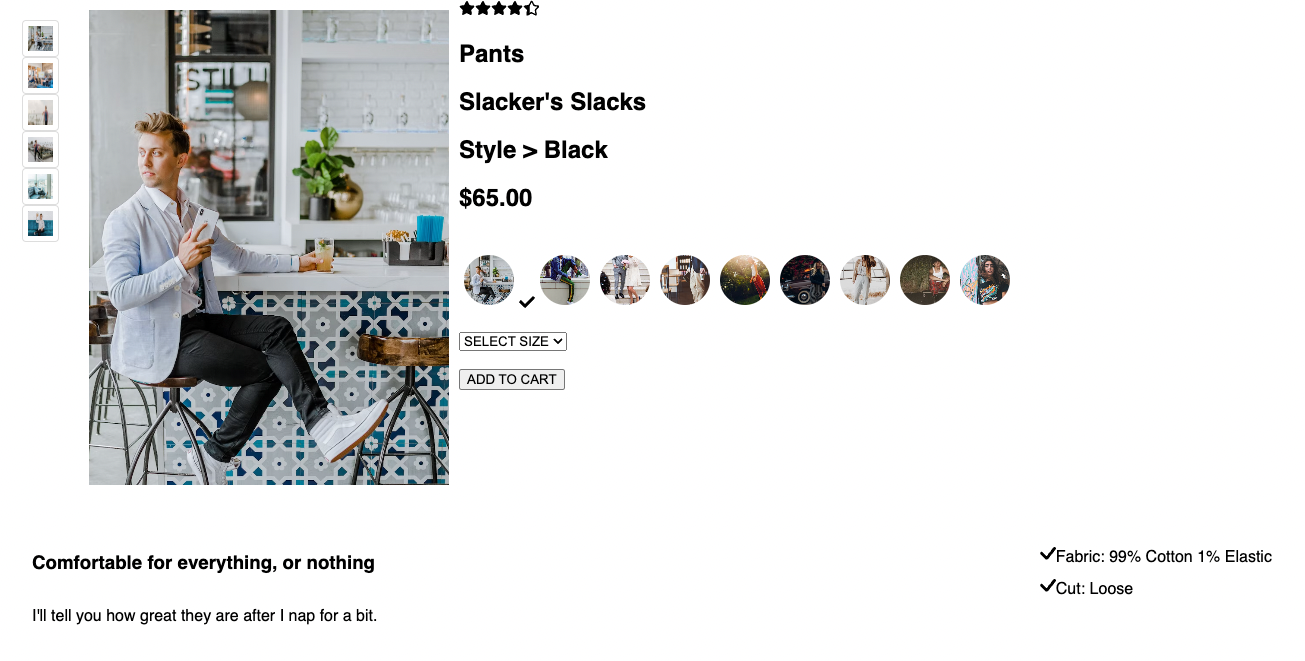
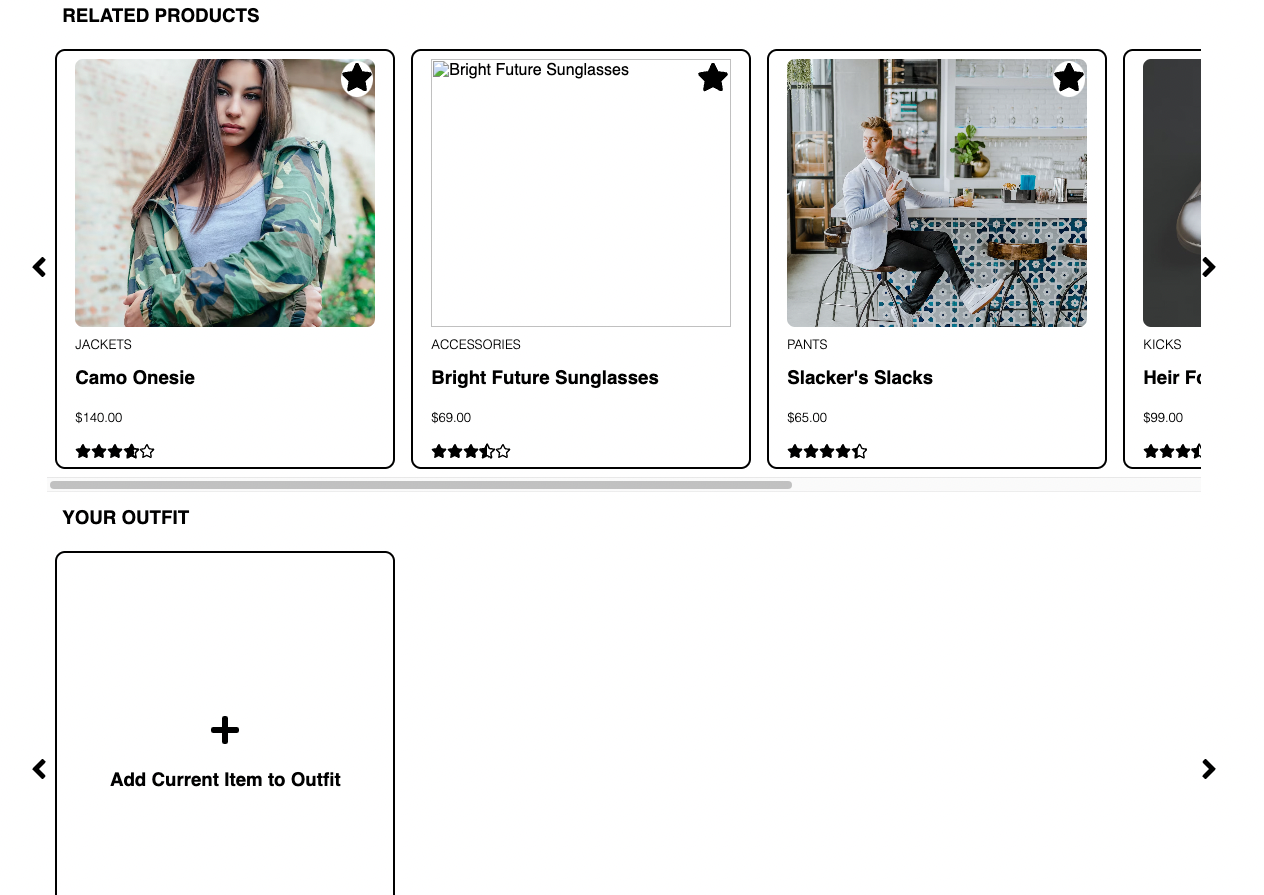
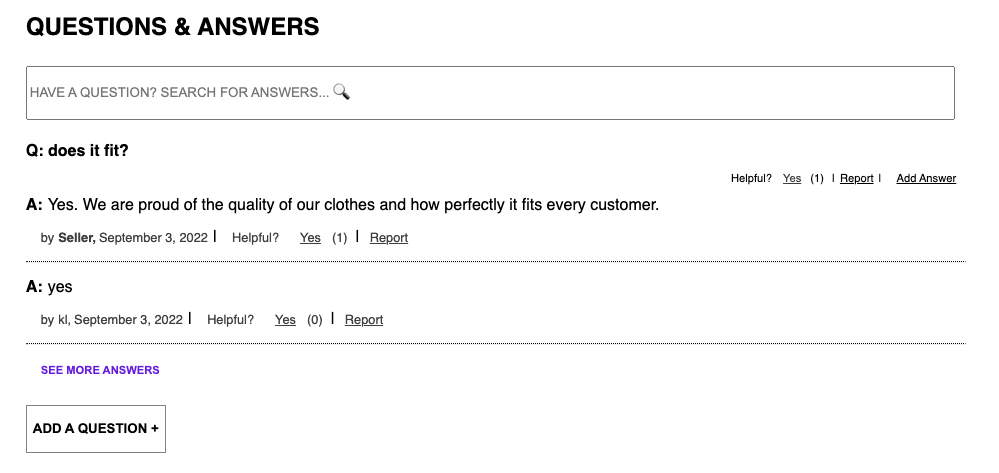
Welcome to Atelier, created by BasilSeeds! BasilSeeds have created a web application that will replace your outdated web portal with a modern design which grabs the shopper's attention. Atelier is built completely from the ground up with user-friendliness and speed as our main focus. Your shopper can easily browse through stock images of the products, are shown related items that may also interest them and build their own outfit! Both of these features display up-to-date prices whether the item is on sale so they can promptly take advantage and make the purchase. Your shoppers can also join your online community through our Q&A and Reviews components. Shoppers can ask questions about your products that can then be answered by a company representative or prior buyers. Both features will allow them to submit a review/answer about the product and include up to five photos.
Please submit any feedback or questions to [email protected] Have a great day! - BasilSeeds
Install Atelier with npm
git clone https://github.com/rpp2204-fec-basilseed/Atelier.git
npm install (may need to include --legacy-peer-deps if prompted)
cd Atelier Go to the project directory
cd Atelier Create environmental variables
touch .env
API_KEY={"string"} (This token comes from github and will be used for authentication to connect)
PORT={integer} (Integer will be the port you wish to use)
REACT_API_KEY={"string"} (Same token as API_KEY) Copy HTML and CSS files to required directory
cp index.html ./dist
cp app.css ./dist Build application with Webpack
npm run build Start the server
npm start Navigate to homepage
localhost:PORT (Port will be the entered integer used in created .env file)