English | 简体中文
一个基于 OpenAI API 的 demo。
该仓库本项目fork自 anse-app/chatgpt-demo ,仅对前端页面做了汉化处理。
以下一键按钮仅
Vercel和Netlify修改了仓库定位,Docker的没用过不会搞。
🍿 在线预览: https://chatgpt.freeloop.one
🏖️ V2 版本 (Beta): https://v2.chatgpt.ddiu.me
⚠️ 注意:我们的 API 密钥限制已用尽。所以演示站点现在不可用。
- Node: 检查您的开发环境和部署环境是否都使用
Node v18或更高版本。你可以使用 nvm 管理本地多个node版本。node -v
- PNPM: 我们推荐使用 pnpm 来管理依赖,如果你从来没有安装过 pnpm,可以使用下面的命令安装:
npm i -g pnpm
- OPENAI_API_KEY: 在运行此应用程序之前,您需要从 OpenAI 获取 API 密钥。您可以在 https://beta.openai.com/signup 注册 API 密钥。
- 安装依赖
pnpm install
- 复制
.env.example文件,重命名为.env,并添加你的 OpenAI API key 到.env文件中OPENAI_API_KEY=sk-xxx...
- 运行应用,本地项目运行在
http://localhost:3000/pnpm run dev
携带
SITE_PASSWORD进行部署
分步部署教程:
- Fork 此项目,前往 https://app.netlify.com/start 新建站点,选择你
fork完成的项目,将其与GitHub帐户连接。
- 选择要部署的分支,选择
main分支,在项目设置中配置环境变量,环境变量配置参考下文。
- 选择默认的构建命令和输出目录,单击
Deploy Site按钮开始部署站点。
部署之前请确认 .env 文件正常配置,环境变量参考下方文档,Docker Hub address.
一键运行
docker run --name=chatgpt-demo -e OPENAI_API_KEY=YOUR_OPEN_API_KEY -p 3000:3000 -d ddiu8081/chatgpt-demo:latest-e 在容器中定义环境变量。
使用 Docker compose
version: '3'
services:
chatgpt-demo:
image: ddiu8081/chatgpt-demo:latest
container_name: chatgpt-demo
restart: always
ports:
- '3000:3000'
environment:
- OPENAI_API_KEY=YOUR_OPEN_API_KEY
# - HTTPS_PROXY=YOUR_HTTPS_PROXY
# - OPENAI_API_BASE_URL=YOUR_OPENAI_API_BASE_URL
# - HEAD_SCRIPTS=YOUR_HEAD_SCRIPTS
# - PUBLIC_SECRET_KEY=YOUR_SECRET_KEY
# - SITE_PASSWORD=YOUR_SITE_PASSWORD
# - OPENAI_API_MODEL=YOUR_OPENAI_API_MODEL# start
docker compose up -d
# down
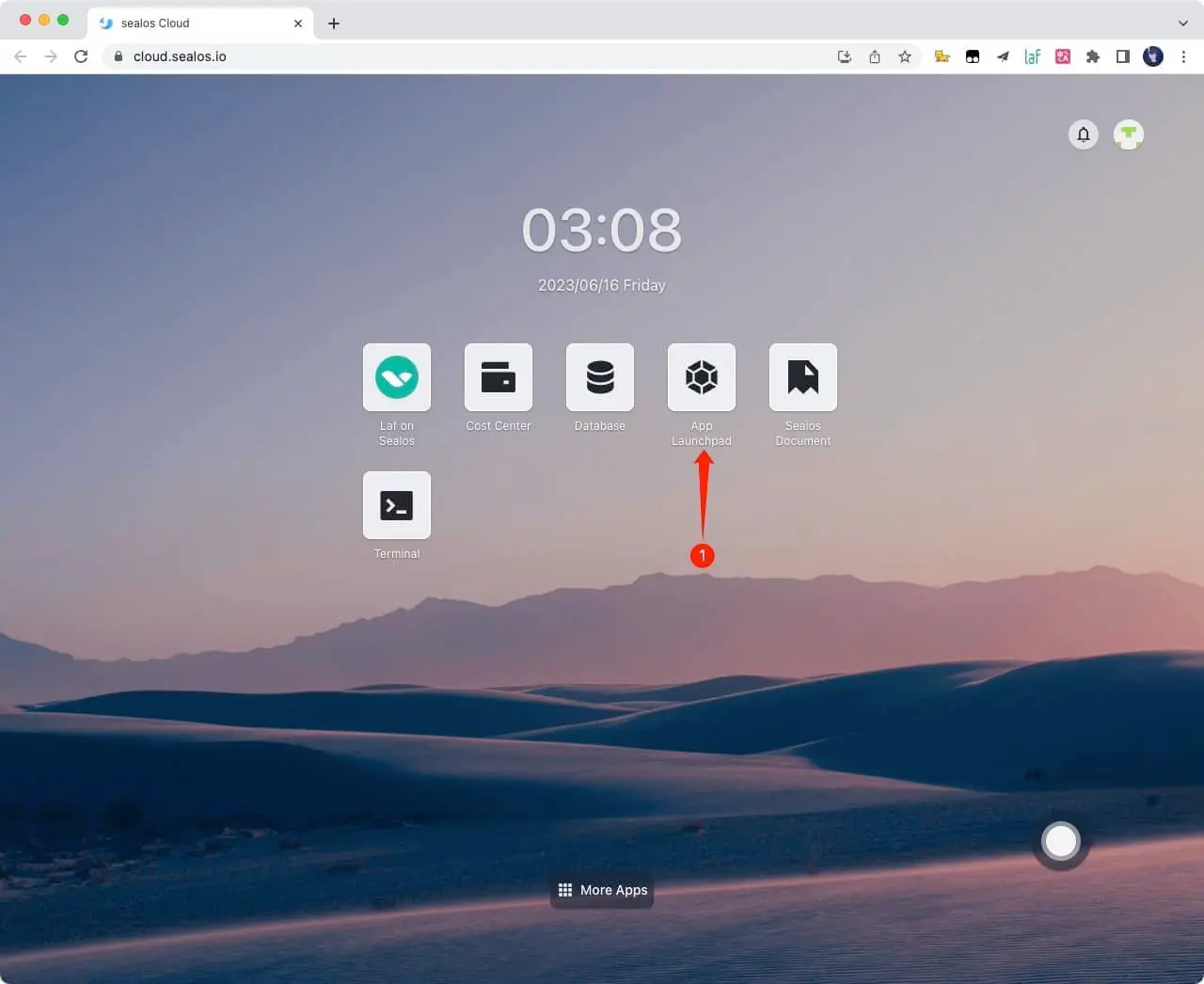
docker-compose down1.注册 Sealos 免费账号 sealos cloud
2.点击 App Launchpad 按钮
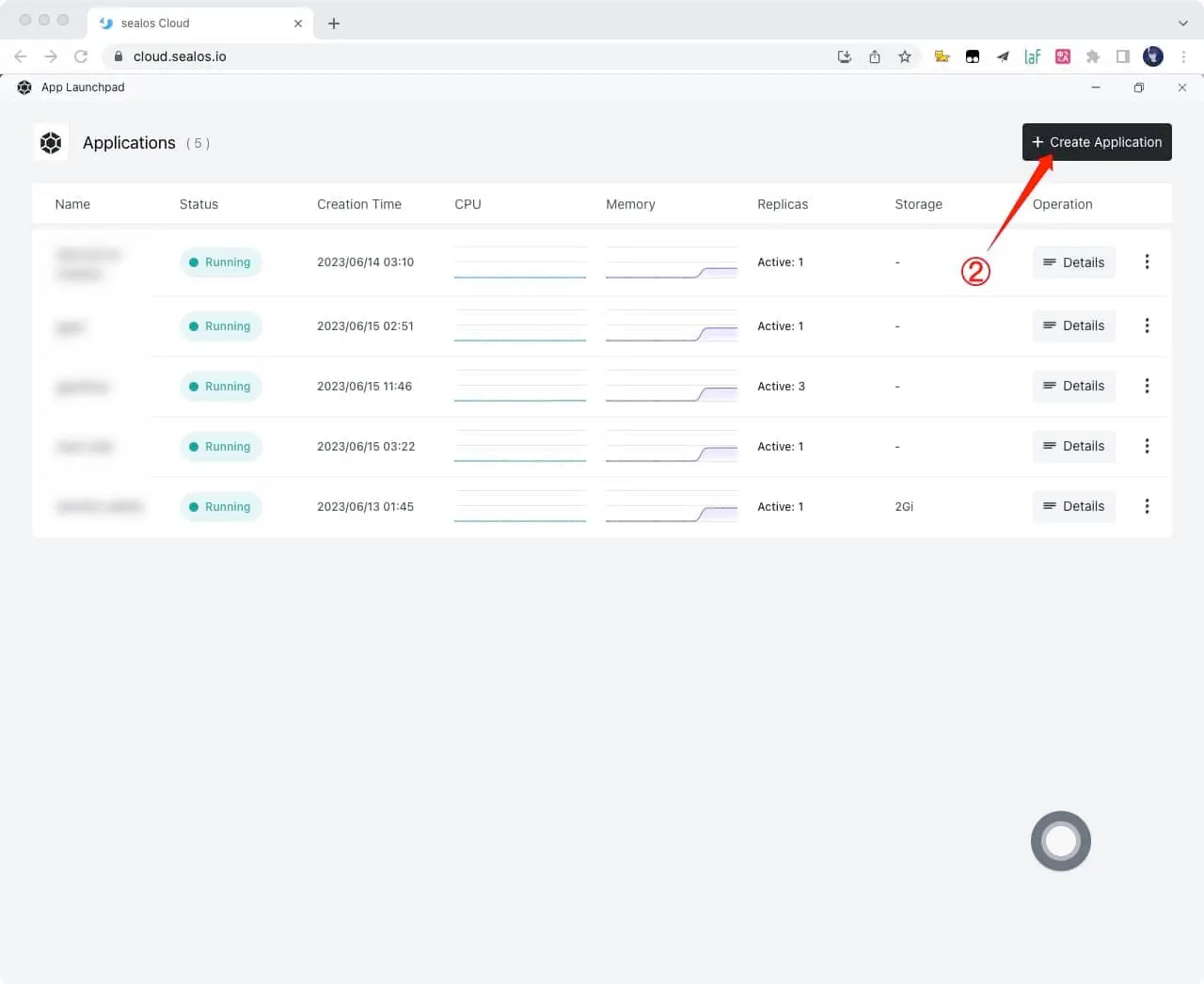
3.点击 Create Application 按钮
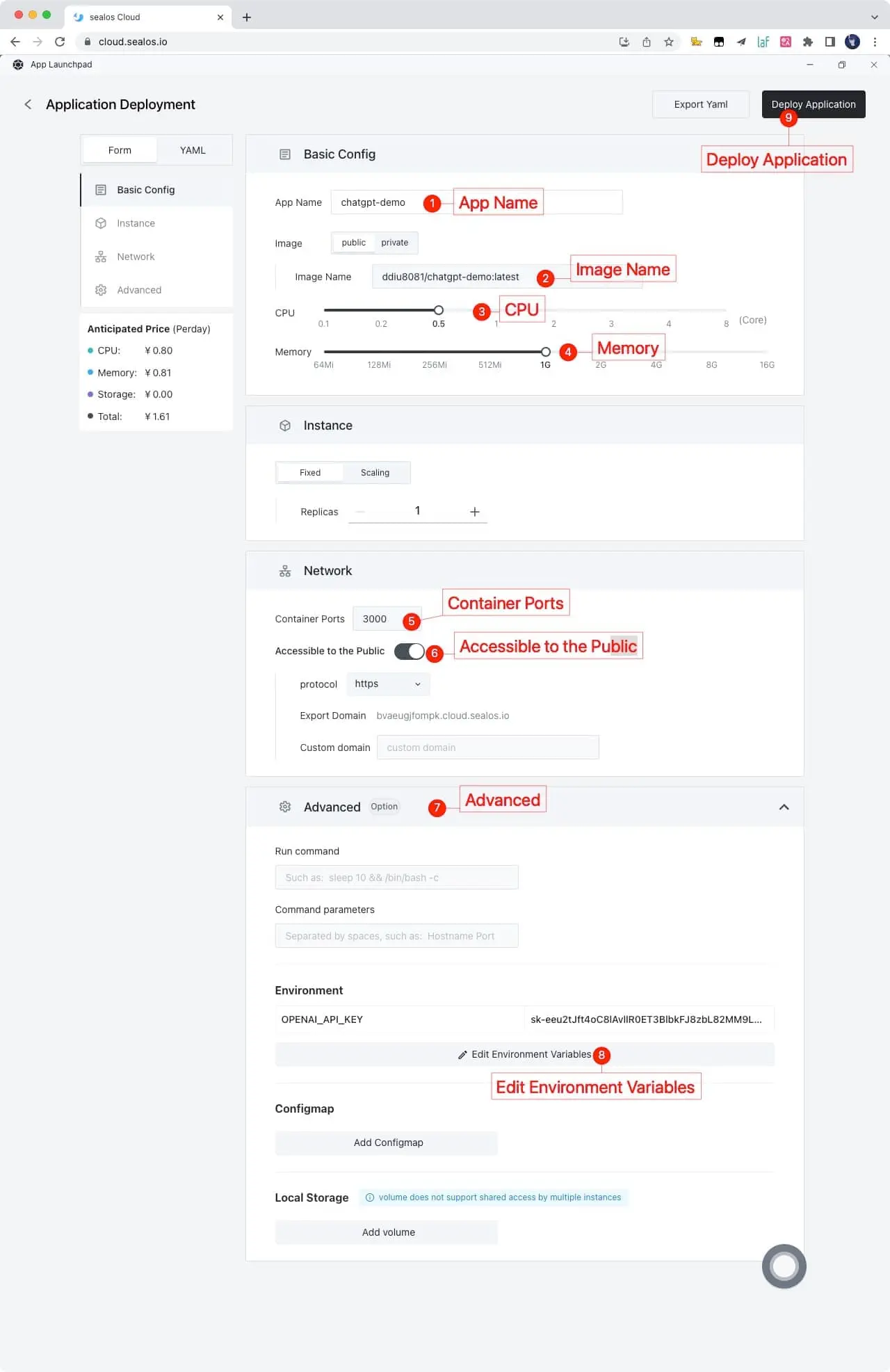
4.按照下图填写后,点击 Deploy Application 按钮
App Name: chatgpt-demo
Image Name: ddiu8081/chatgpt-demo:latest
CPU: 0.5Core
Memory: 1G
Container Ports: 3000
Accessible to the Public: On
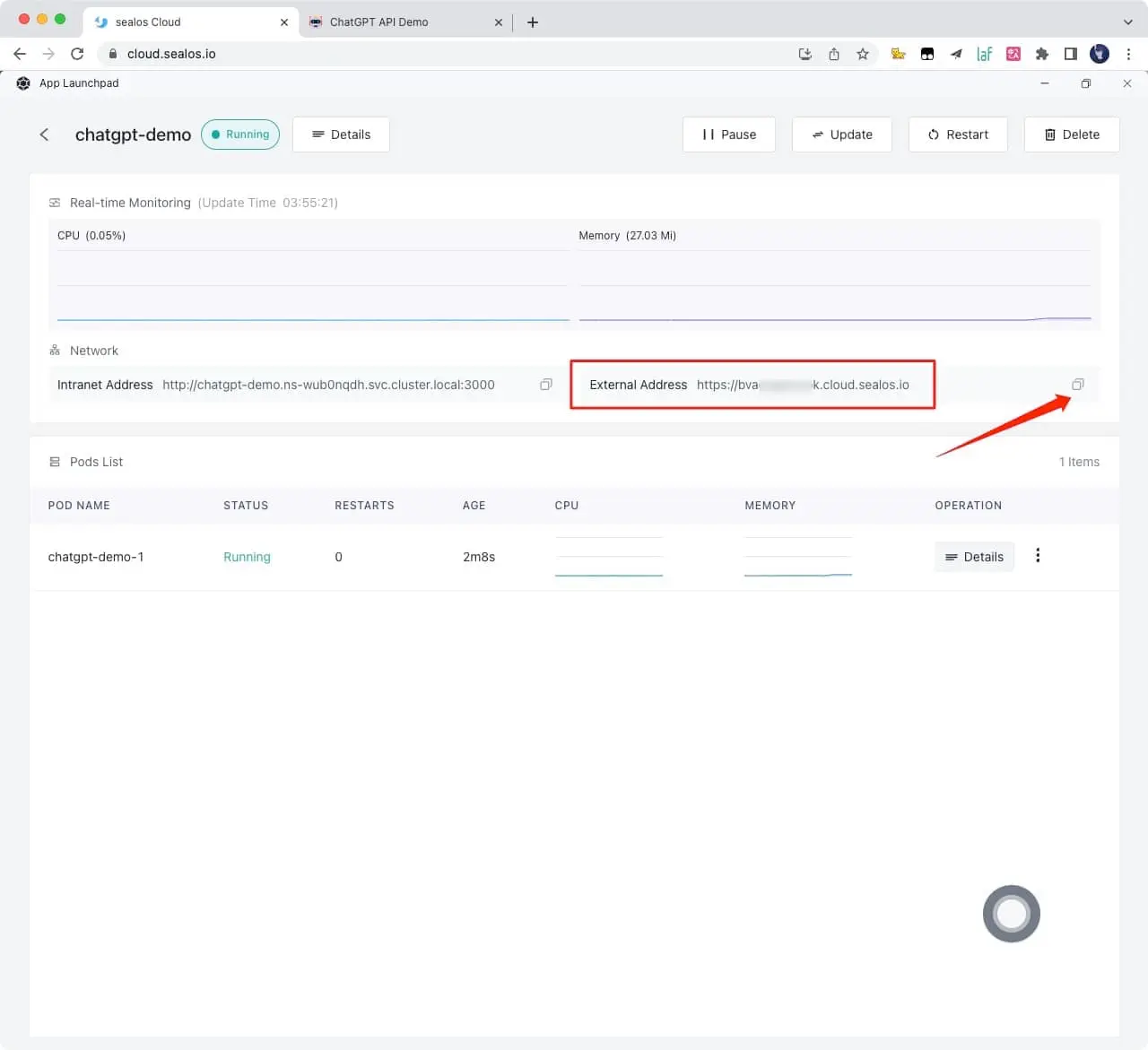
Environment: OPENAI_API_KEY=YOUR_OPEN_API_KEY5.获取访问链接。如果你需要自定义域名,可以点击 Custom domain 按钮后按照提示解析域名 CNAME
6.等待 1-2 分钟后点击链接,即可进去页面
请参考官方部署文档:https://docs.astro.build/en/guides/deploy
配置本地或者部署的环境变量
| 名称 | 描述 | 默认 |
|---|---|---|
OPENAI_API_KEY |
你的 OpenAI API Key | null |
HTTPS_PROXY |
为 OpenAI API 提供代理。e.g. http://127.0.0.1:7890 |
null |
OPENAI_API_BASE_URL |
请求 OpenAI API 的自定义 Base URL. | https://api.openai.com |
HEAD_SCRIPTS |
在页面的 </head> 之前注入分析或其他脚本 |
null |
PUBLIC_SECRET_KEY |
项目的秘密字符串。用于生成 API 调用的签名 | null |
SITE_PASSWORD |
为网站设置密码,支持使用英文逗号创建多个密码。如果未设置,则该网站将是公开的 | null |
OPENAI_API_MODEL |
使用的 OpenAI 模型。模型列表 | gpt-3.5-turbo |
Fork 项目后,您需要在 Fork 项目的操作页面上手动启用工作流和上游同步操作。启用后,每天都会执行自动更新:
Q: TypeError: fetch failed (can't connect to OpenAI Api)
A: 配置环境变量 HTTPS_PROXY,参考:anse-app/chatgpt-demo#34
Q: throw new TypeError(${context} is not a ReadableStream.)
A: Node 版本需要在 v18 或者更高,参考:anse-app/chatgpt-demo#65
Q: Accelerate domestic access without the need for proxy deployment tutorial?
A: 你可以参考此教程:anse-app/chatgpt-demo#270
这个项目的存在要感谢所有做出贡献的人。
感谢我们所有的支持者!🙏
MIT © ddiu8081