A cli based on node-html-to-image that generates images from HTML
🏠 Homepage
This is cli is based on node-html-to-image. It generates an image from an HTML file. node-html-to-image provides more options and lets you pass down custom configuration to puppeteer which is used under the hood.
- node >=10
This step is uneccessary if you use npx.
yarn add global node-html-to-image-cli
# or
npm install -g node-html-to-image-cliWithout handlebars template
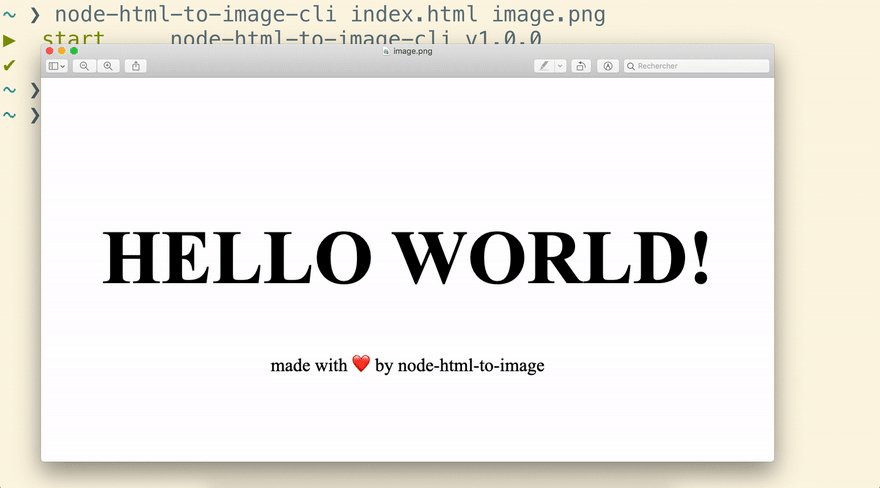
npx node-html-to-image-cli examples/simple.html ./image.pngWith additional data passed to the template
npx node-html-to-image-cli examples/handlebars.html ./image.png --content ./examples/handlebars.json| Argument | Description |
|---|---|
| html | path to a html file |
| output | path where image should be created |
| Option | Alias | Description |
|---|---|---|
| --type | -t | type of image that should be generated |
| --transparent | none | determine if background of the generated image should be transparent |
| --content | -c | path to a content file with handlebars template |
- node-html-to-image - API for this cli
👤 FRIN Yvonnick [email protected]
- Website: https://yvonnickfrin.dev
- Twitter: @yvonnickfrin
- Github: @frinyvonnick
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
Copyright © 2019 FRIN Yvonnick [email protected].
This project is Apache--2.0 licensed.
This README was generated with ❤️ by readme-md-generator