Nom de l'entreprise : foo(d)
Nom du projet : enquête de satisfaction
Personne à contacter dans l'entreprise : Alexy Nicolau
Adresse : 15e arrondissement de Paris, France
Tel : +33 6 15 12 19 98
Email : [email protected]
foo(d) est le mix parfait entre un fast food et un vrai restaurant, mêlant la rapidité avec de la bonne nourriture, installé dans le XVe arrondissement de Paris. foo(d) compte une vingtaine de salarié et sert plus d’une cinquantaine de couvert par service.
foo(d) a été fondé en 2015 par deux amis, Alexy « Kaiser » Nicolau et Tanguy « SoTy » Sanquirgo. L’idée est née d’une problématique simple, Kaiser et SoTy ne supportaient plus de devoir choisir entre un sandwich chez Carrefour et un McDonald's lors de leurs courtes pauses du midi, et ont donc choisit de créer une alternative, un repas rapide, mais délicieux et équilibré.
D’abord ouvert en tant que simple « food truck » dans leur quartier du 15e arrondissement, leurs plats ont rapidement rencontré un petit succès dans le quartier grâce au bouche-à-oreille, les poussants à investir dans un restaurant et ainsi pouvoir accueillir un plus grand nombre de clients.
Aujourd’hui fort de leur popularité, foo(d) propose un service 6 jours sur 7, du lundi au samedi, de 11 h à 15 h et de 18 h à 00 h 00.
foo(d) est spécialisé dans les burgers fait maison, les salades et les pâtes. Un des principes du restaurant est de renouveler régulièrement sa carte afin de proposer de nouveaux plats continuellement.
En 2019, foo(d) a réalisé un chiffre d’affaires de 450 000 €.
foo(d) est entouré de nombreux partenaires, notamment concernant l’approvisionnement alimentaire.
Afin de se développer, foo(d) souhaiterais mettre en place différents services :
- Une application pour automatiser la prise de commande par les serveurs
- Un site de réservation et de commande à emporter afin de ne plus dépendre de service de livraison externe
- Un site pour son recrutement, en effet avec la volonté prochaine d’ouvrir deux nouveaux restaurant, à la Défense et à Marseille, il est nécessaire pour foo(d) de disposer d’un tel outil
- Un outil de gestion de congé des employés
- Un site de proposition de recette
- Un forum de discussions
- Une enquête de satisfaction en ligne pour avoir l'avis des clients
En résumé, foo(d) souhaite se moderniser et se professionnaliser afin de ne plus dépendre des prises de notes papiers.
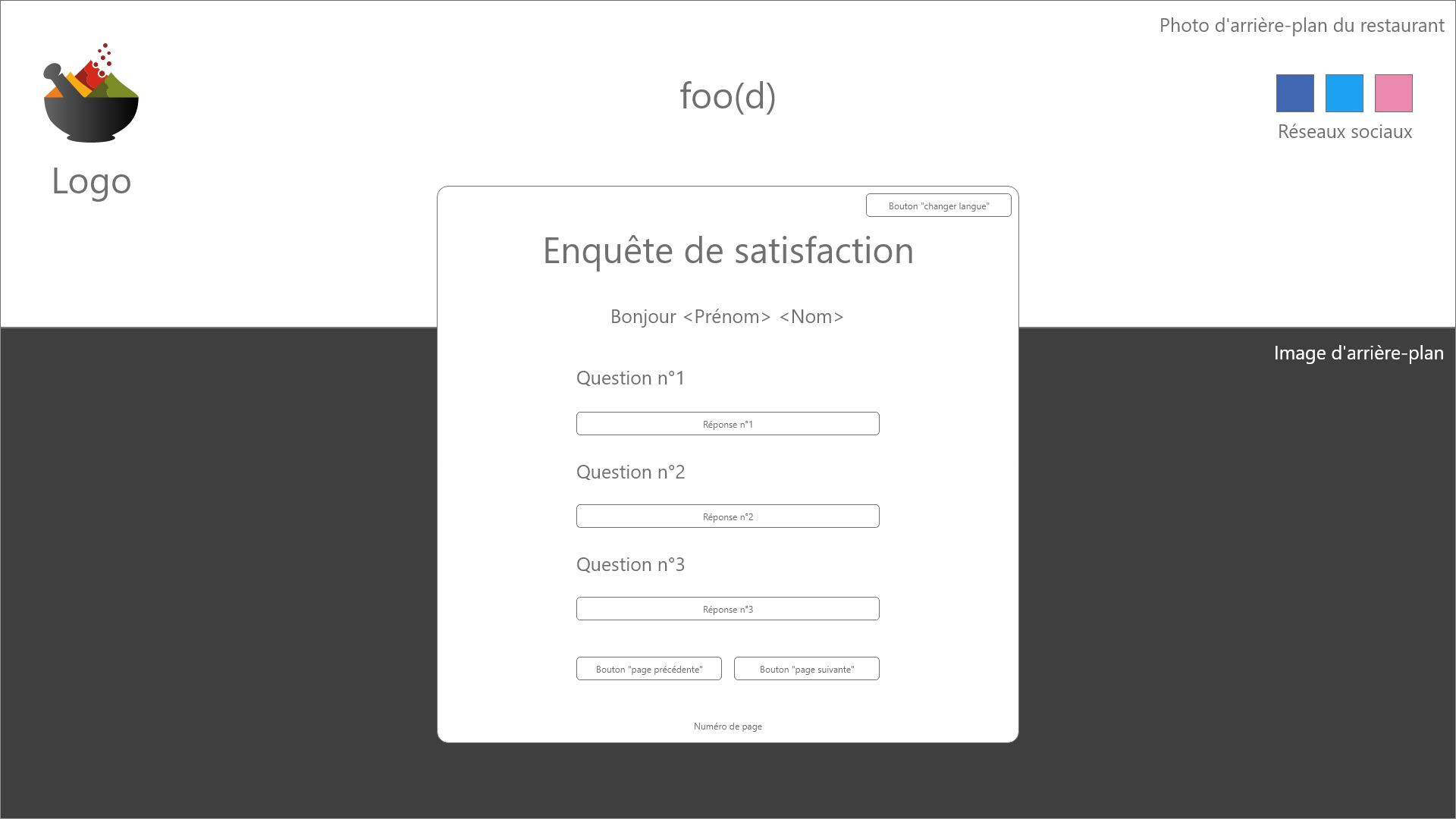
Le site internet a pour objectif d’améliorer la visibilité de l’entreprise. En effet, avoir une présence sur ce média est indispensable à la réussite du restaurant. Il va donc présenter l’enseigne ainsi que les services proposés par cette dernière.
L'objectif est d'obtenir un retour de la part des consommateurs afin d'améliorer les préstations de foo(d).
Nous visons un public de tout âge pour la consommation sur place. Toutefois, le public visé par le site internet est plus jeune. Il est relatif aux tranches d’âges qui consomment le plus ce média.
Le volume de trafic et de contact visé est le volume d'une enquête de satisfaction d’un restaurant de ville classique.
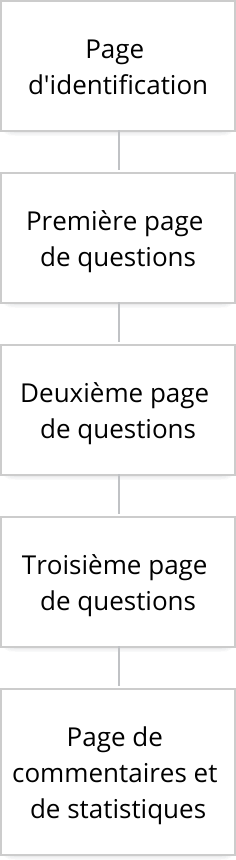
Le site internet va contenir cinq pages :
- Une page identification avec un nom, prénom, âge, email, téléphone, nom de l'entreprise du consommateur et son ancienneté dans cette dernière
- Trois pages questions incluant des degrés de satisfaction
- La dernière page sera consacrée à un commentaire à laisser et à un repère de représentation graphique
Le site internet doit être multilingue pour améliorer l’accessibilité au visiteurs étrangers ne parlant pas couramment le français.
Le site aura une version mobile afin d’être adapté à l’utilisation sur téléphone.
Le logo du site est celui de l'entreprise foo(d).
Sa version en noir et blanc.

Les couleurs qui vont être utilisées pour l'application web sont :
C'est à la fois la couleur du texte du nom de l'entreprise mais aussi celle d'arrière-plan du questionnaire de satisfaction.
Cette couleur va servir à donner du relief notamment sur les boutons du site internet grâce à des ombres.
Tous les textes du site internet sont de cette couleur.
Ce dégradé sera utilisé pour le repère de représentation graphique qui va s'afficher à la fin de l'enquête de satisfaction.
Les photos pouvant être utilisées sont celles du restaurant comme :
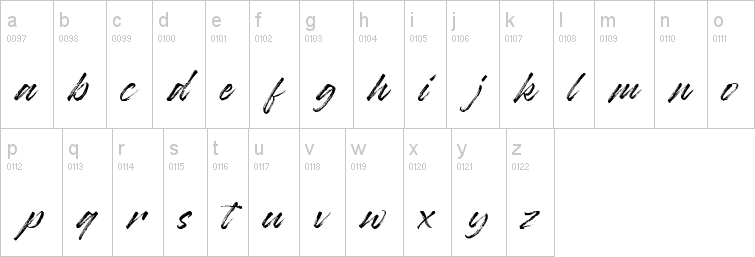
Les polices à utiliser sont :
Cette police est celle du logo de l'entreprise foo(d).
Elle est utilisée pour l'en-tête du site internet.
Cette police sert à tous les types de textes du site internet, notamment ceux du questionnaire.
Cette police convient aux boutons du site internet ainsi qu'au repère de représentation graphique.
Aucun élémént n'est à conserver puisque le site internet va être créé dans sa globalité.
La première page du site internet est une page d'identification avec un nom, un prénom, un âge, un email, un numéro de téléphone et deux autres champs relatifs au contexte.
Les pages 2 à 4 sont quant à elles les pages réservés aux questions qui sont posées au consommateur.
Cette page est la dernière du site. Elle affiche un repère de représentation graphique et offre la possibilité de laisser un commentaire.
De plus, il est possible de télécharger les statistiques de réponses au questionnaire au format CSV.
Le prestataire doit reprendre le logo de l'entreprise ainsi que la police d'écriture du nom de cette dernière.
Des photos du restaurant sont disponibles et peuvent être utilisées sur le site.
Il doit prévoir l'achat de photo qui seront utilisées pour l'arrière-plan du site.
Le site internet devra être hébergé pour garantir son accessibilité permanente.
Il faudra également assurer sa maintenance.
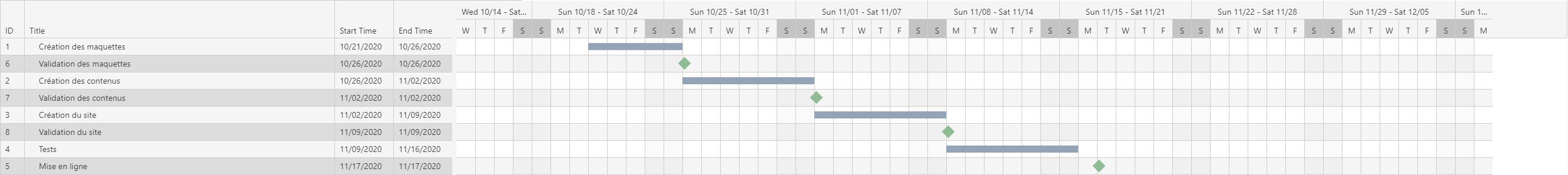
- Date de la création et validation des maquettes : du 21/10/2020 au 23/10/2020
- Date de la création et validation des contenus : du 26/102020 au 28/10/2020
- Date de la création et validation du site : du 02/11/2020 au 09/11/2020
- Date des tests : du 10/11/2020 au 16/11/2020
- Date de mise en ligne : 17/11/2020