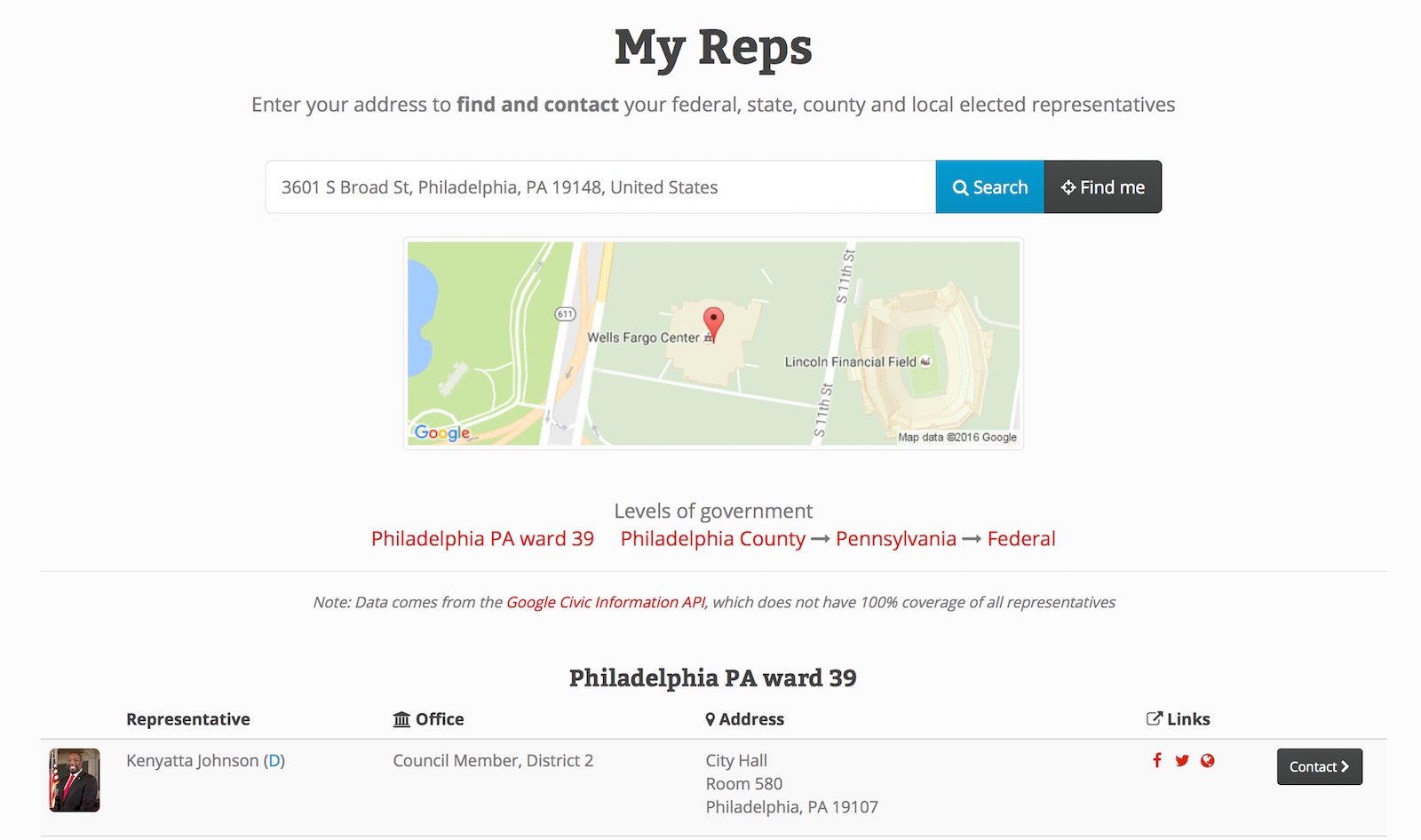
My Reps helps you locate and contact your federal, state, county and local elected representatives. Based on my-reps-pbp by DataMade and Participatory Budgeting Project. Powered by the Google Civic Information API.
For more, read our launch blog post: "We find your reps so you don't have to".
Custom installations: If you would like assistance setting up a customized version of this tool, contact DataMade: [email protected]
Demo site: myreps.datamade.us
We built this tool to be open source and easy to repurpose. Feel free to copy, reuse, and customize the My Reps codebase.
Here's how to do it:
Click the 'Fork' button in the upper right corner of this page to copy it to your GitHub account.
Next, you can clone it to your local computer (requires the command line):
git clone [email protected]:your-name-here/my-reps.git
cd my-repsYou can use GitHub Desktop instead if you are not familiar with the command line.
For the address search to work, you'll need to get a new Google Maps API key. You can get yours and enable it by following these instructions: https://developers.google.com/maps/documentation/javascript/get-api-key
When you get a key, set the google_api_key in _config.yml.
port: 5000
markdown: kramdown
name: "My Reps"
...
google_api_key: YOUR API KEY GOES HERE
Some examples of things you can do:
Customize the messaging
First, create a new tagline in the _layouts/default.html page.
<div class='text-center'>
<h1><a href='index.html'>My Reps</a></h1>
<!-- Update this tagline! -->
<p class='lead'>Enter your address to <strong>find and contact</strong> your federal, state, county and local elected representatives</p>
</div>Then, add text to the top of the index.html page.
---
layout: default
---
<p class='text-center'>This is my call to action. Let's do something about it!</p>
<div class="row">
...Change the instructions in the 'contact' popup for each representative
You can change the text that displays when you click the 'Contact' button next to each representative. Go to the modalGuts section in index.html and look for 'Add your contact instructions here!'.
Note that we're using EJS templates for this part, so mind the template tags.
Limit your results to specific levels of government (local, county, state & federal)
In js/lookup_tool.js you can toggle if you want to show federal, state, county and local government representatives.
var show_federal = true; //change this to false to hide federal results
var show_state = true;
var show_county = true;
var show_local = true;This website is built using Jekyll. You will need to install it first.
jekyll serve -wThen, open your web browser and navigate to http://localhost:5000
GitHub pages You can host your table on GitHub pages for free! Once you've made all your changes and committed them, push everything in the master branch to gh-pages, which automatically enables GitHub pages.
git push origin master:gh-pagesThen navigate to http://your-github-username.github.io/my-reps/
Read more on working with GitHub pages projects.
Want to embed your nifty table on your website? You can use an iframe. Once you've deployed your table (above in step 5) you can link to it in an iframe right in your HTML.
Here's an example:
<iframe style="border-style: none;" src="https://datamade.github.io/my-reps/" height="950" width="600"></iframe>If you need professional assistance, contact DataMade at [email protected]
Information on elected officials comes from the Google Civic Information API, which aggregates data across the United States on elected officials in federal, state, county and local government offices.
Sometimes data is outdated or missing. If you notice an issue with the data, please report it to Google.
Data comes from the Google Civic Information API.
We used the following open source tools:
- Jekyll - Static website framework
- Bootstrap - Responsive HTML, CSS and Javascript framework
- jQuery Address - javascript library creating RESTful URLs
- Google Civic Information API - API for looking up elected representatives in the USA
- Derek Eder - developer, content
- Eric van Zanten - developer
If something is not behaving intuitively, it is a bug, and should be reported. Report it here: https://github.com/datamade/my-reps/issues
- Fork the project.
- Make your feature addition or bug fix.
- Send a pull request. Bonus points for topic branches.
Copyright (c) 2016 DataMade. Released under the MIT License.