A demonstration using Nuxt with server-side rendering on the edge, authentication and database querying using SQLite in production.
- Server-Side Rendering on the Edge
- Authentication backed-in using nuxt-auth-utils
- Leverage SQLite as database with migrations using drizzle ORM
- User interface made with Nuxt UI
- Embed Drizzle Studio in the Nuxt DevTools
- CloudFlare Pages + D1: https://nuxt-todos-edge.pages.dev
- CloudFlare Pages + Turso: https://nuxt-todos-turso.pages.dev
- Lagon.app + Turso: https://nuxt-todos.lagon.dev
- Vercel Edge + Turso: https://nuxt-todos-edge.vercel.app
- Netlify Edge + Turso: https://nuxt-todos-edge.netlify.app
- Deno Deploy + Turso: https://nuxt-todos-edge.deno.dev
nuxt-todos-edge-demo.mp4
Make sure to install the dependencies using pnpm:
pnpm iCreate a GitHub Oauth Application with:
- Homepage url:
http://localhost:3000 - Callback url:
http://localhost:3000/api/auth/github
Add the variables in the .env file:
NUXT_OAUTH_GITHUB_CLIENT_ID="my-github-oauth-app-id"
NUXT_OAUTH_GITHUB_CLIENT_SECRET="my-github-oauth-app-secret"To create sealed sessions, you also need to add NUXT_SESSION_SECRET in the .env with at least 32 characters:
NUXT_SESSION_SECRET=your-super-long-secret-for-session-encryptionStart the development server on http://localhost:3000
npm run devIn the Nuxt DevTools, you can see your tables by clicking on the Drizzle Studio tab:
drizzle-meets-nuxt-devtools.mp4
Create a CF pages deployment linked to your GitHub repository. Make sure to select Version 2 (Beta) as the build system version.
NUXT_OAUTH_GITHUB_CLIENT_ID=...
NUXT_OAUTH_GITHUB_CLIENT_SECRET=...
NUXT_SESSION_PASSWORD=...Set the build command to:
npm run buildAnd the output directory to dist/
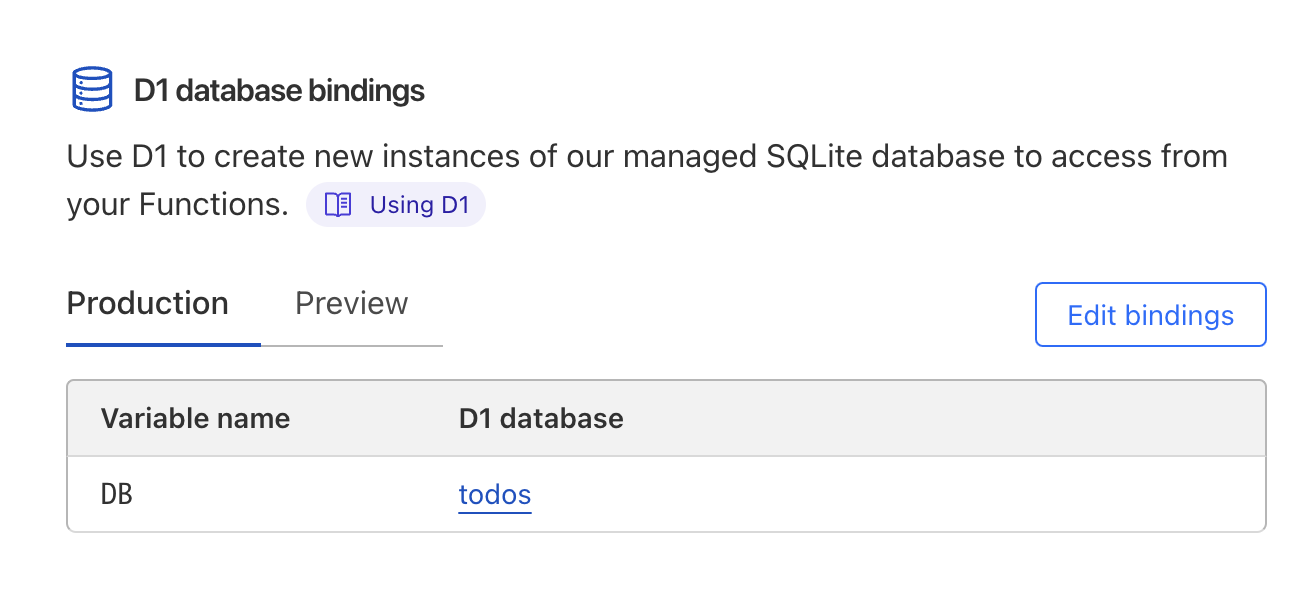
Lastly, in the project settings -> Functions, add the binding between your D1 database and the DB variable:
Copy the contents from server/database/migrations/0000_heavy_xorn.sql into the D1 console to seed the database.
You can also use Turso database instead of CloudFlare D1 by creating a database and adding the following env variables:
TURSO_DB_URL=...
TURSO_DB_TOKEN=...
You can see a live demo using Turso on https://nuxt-todos-turso.pages.dev