The goal is to create a simple mobile pos that shows a list of products and sends products to the cash register
- App scheleton with React Native [done]
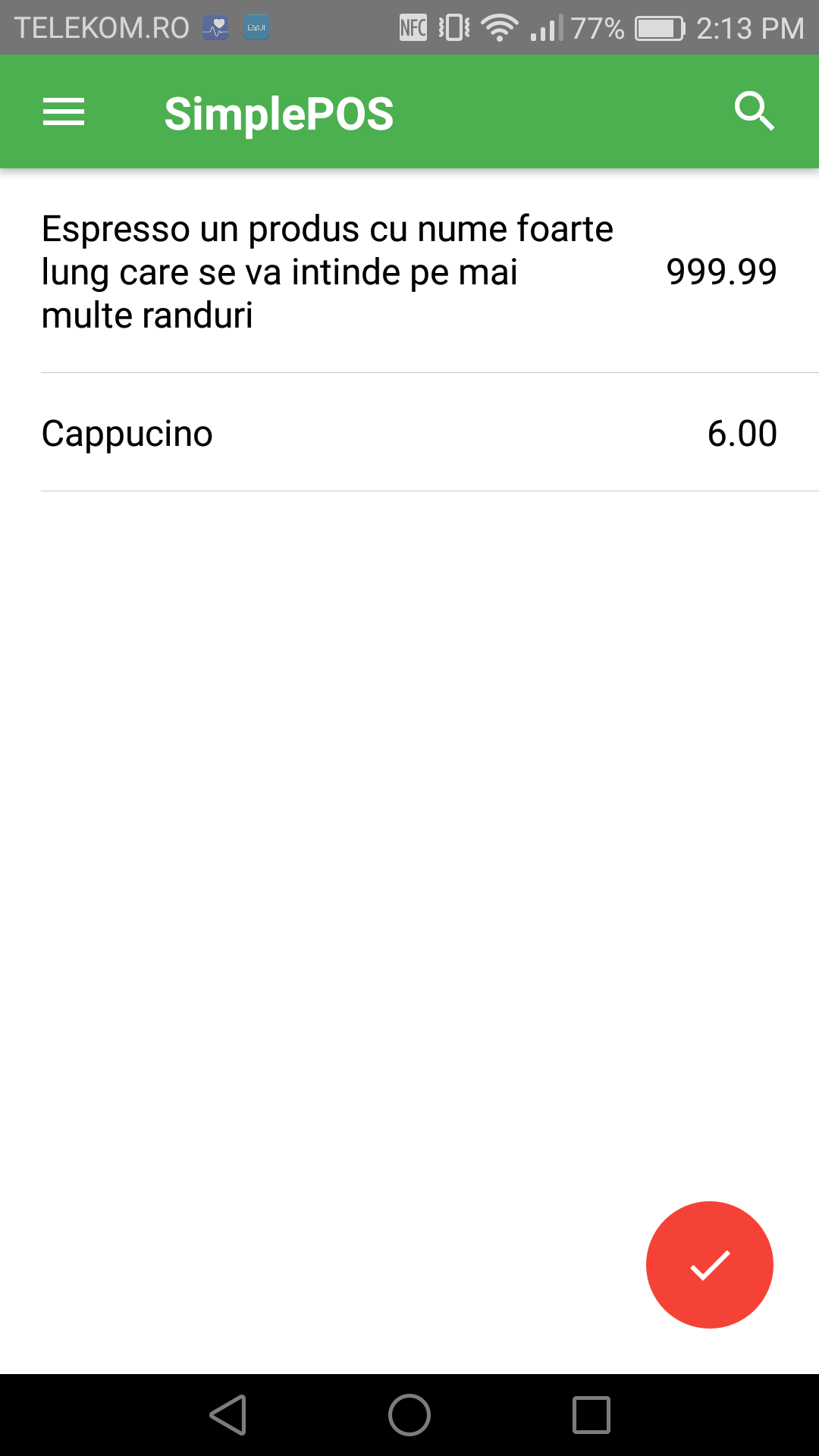
- Create an interface with a list [done]
- Add a title [done]
- Add a search button [done]
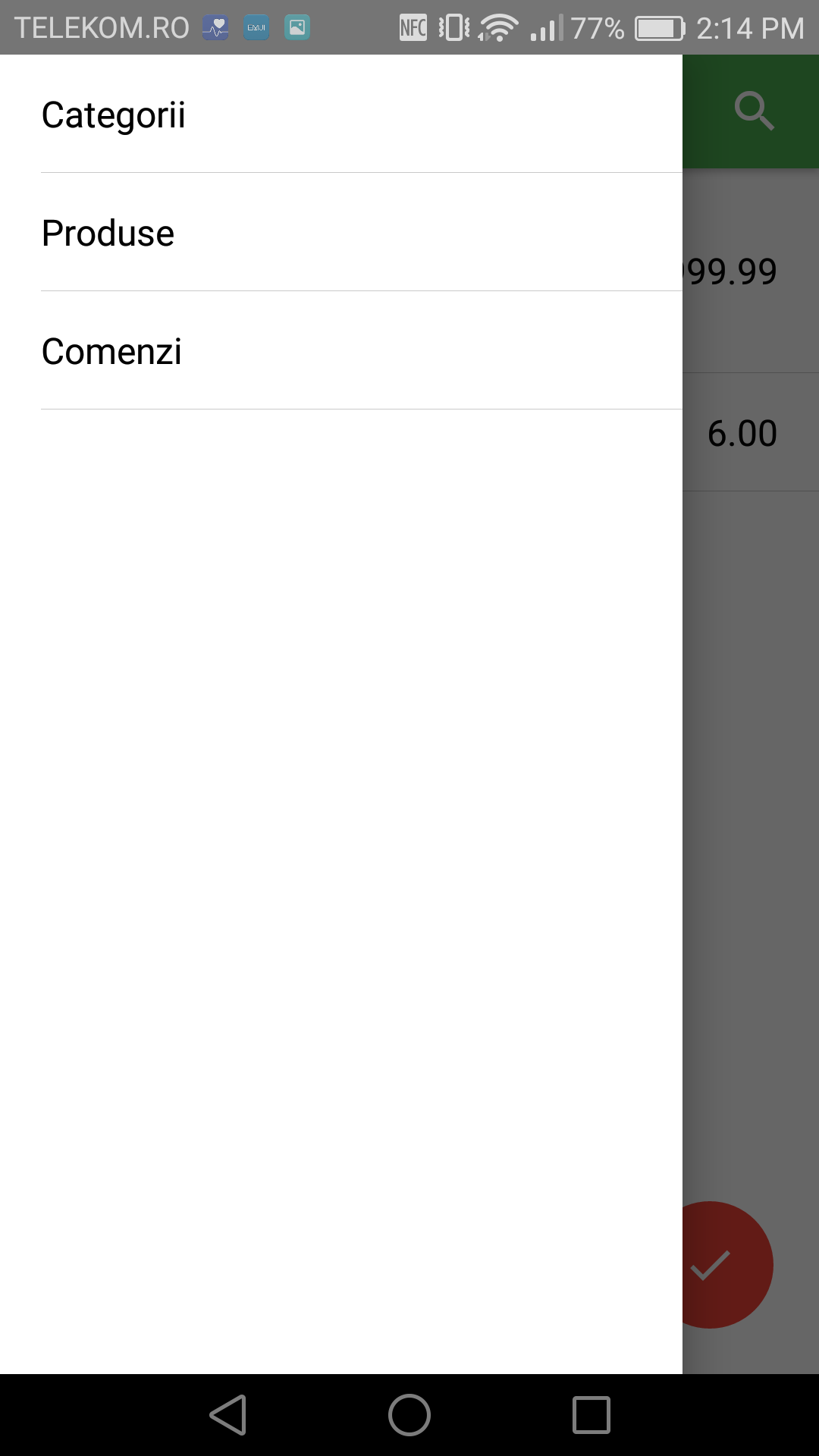
- Add a drawer [done]
After the first iteration the application is compiling with the warning VirtualizedList: missing keys for items, make sure to specify a key property on each item. Curently it renders a list of products stored in the state of the App component.
Component used is FlatList. It requires a parameter data and a function method renderItems that describes the template for each list item.
- Initial Build: 2517ms
- Subsequent builds: 153ms
FlatList is an interface to build simple list. It supports the following parameters
- data - an array of items data
- extraData
- renderItem - a method that describes how each item should be rendered. Expects a ReactElement to be returned
- Implement an existing template for the list
After the second iteration Material UI was added (https://github.com/xotahal/react-native-material-ui)
The library is still in development so it lacks documentation and some of the components are not implmlemented. Still I managed to add a Toolbar component with a search fuctionality that gave my application a better look and feel. I've replaced the FlatList items with Button component and added an alert function that displays the price
- Expore the Awesome React Native list (https://github.com/jondot/awesome-react-native)
Create an apk for the application
Created a new organization account in github an pushed the code in the mpos repo. Went in the appscenter.ms interface and configured the app. Seems that I need to specify a build variant.
- Installed Android 6.0 (Marshmallow)
- Installed Android Buid Tools 23.0.1
- Configured Android Home environmental variable
How to build React Native APK
Create an apk for the application
Managed to create a valid apk build both from the local development and using Microsoft AppCenter build tool
Expore UI frameworks and templates
React Native Base is a free and opensource UI component library. It's well documented and has a rich list of components.
Goal: Launch native android activity to select bluetooth devices
Created a new DeviceActivity that allows to select form a list of paired bluetooth devices. Added a new class ActivityStarterModule and ActivityStarterReactPackage that act as a proxy between javascript and java code. Edited the MainApplication to include the new package.
Build ends with the error No resource found that matches the given name (at 'text' with value '@string/msg_please_select_device')
Understand how activities are linked with layout resources (https://developer.android.com/guide/topics/resources/layout-resource.html)
Goal: Launch native android activity to select bluetooth devices
- make build pass
Build was created because of undefined properties in values/settings.xml that were refered in the layout and because the package name in the ActivityStarterModule was incorect
Goal: Include Datecs COM and connect cu cash register
jar file was added in the libs directory and linked in build.gradle dependencies list. Most of the connection code was moved in the MainActivity. Build is failing due to unincluded classes
Goal: Include Datecs and connect with the cash register
Succesfuly integrated Datecs and connected with cash register. Code is invoked from the MainActivity.
To proxy the physical device run
adb reverse tcp:8081 tcp:8081