From Web Dev Simplified - YouTube || Web Dev Simplified - GitHub || Web Dev Simplified
A Note-Taker w Markdown Support; Filter by Tag / Title 🔜 un-bundled, un-built
git clone https://github.com/SJROHRXD/MarkdownNotes.git
$ npm i
$ npm run dev
- navigate to hosted site
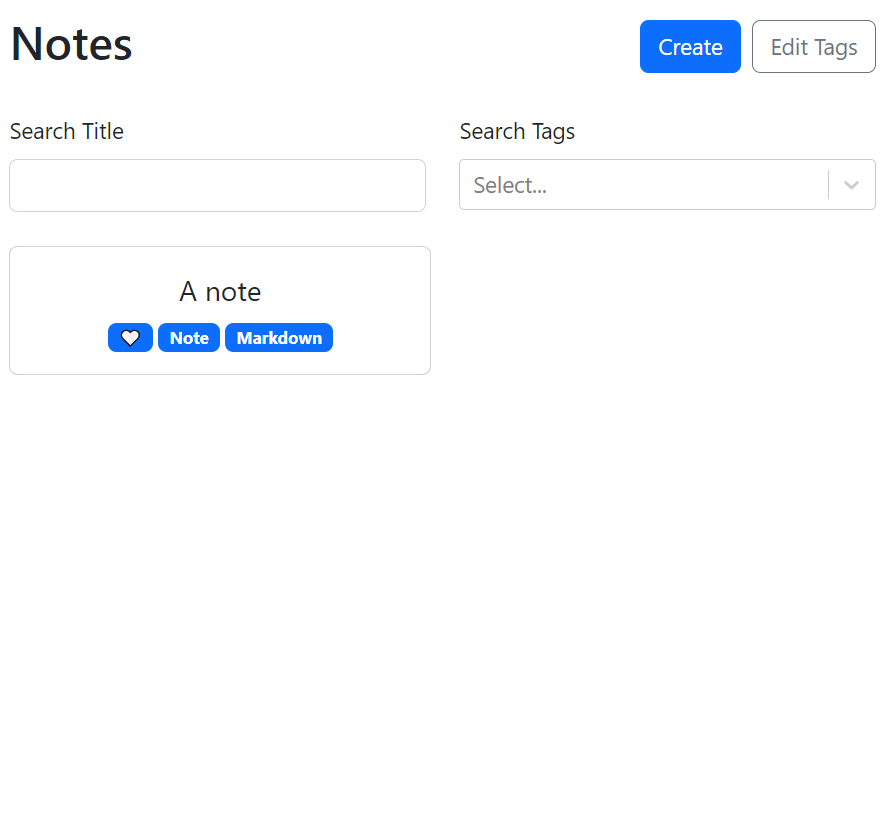
- Search by Title or Tags
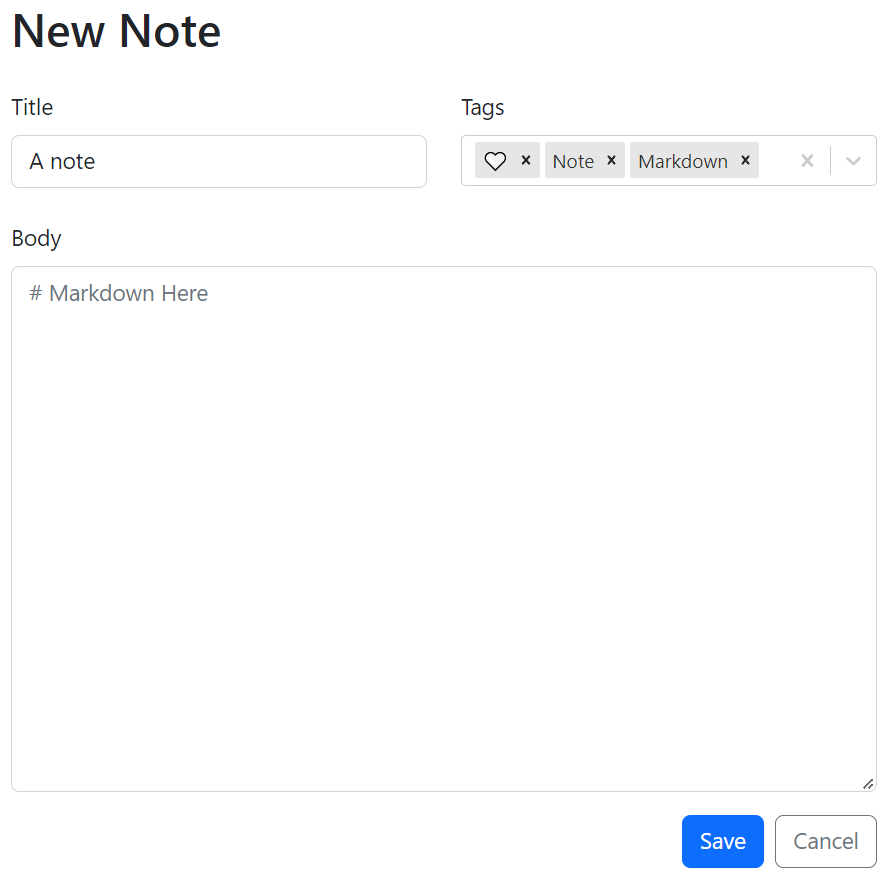
- Create a new Note
- enter Title, enter Tag(s)
- the Body supports Markdown
- Save your Note
- Edit your Note or Tags
- Tags can be emojis 🧷
Refer to ✨ this ✨ !
This README was generated with 🌼🌿🌷 and 🤍 by SJROHRXD
To Update:
- Fix weird squishy buttons under body
- Add ~ banner ~ or idk something for "Notes" header
- Preview body in cards
- "Delete" warning?
- Make note creation more intuitive
- Stylize
- Modularize