Note: I'm not affilated with Discord and do not encourage using any of these hacks. Use everything here at your own risk. This is meant for educational purposes only and using these codeblocks may result in your account being disabled/terminated.
We're switching to Matrix!
Matrix is a community-based, decentralized, privacy friendly, end-to-end encrypted (super secure), uncensorable and open source messaging protocol, which unlike discord promotes custom clients and modifications. There are multiple different clients available, the most popular one (and also the refrence implementation) is Element. It runs on every OS and even has a pretty good web version. For more information check out https://matrix.org and https://element.io.
I often get asked: "If Matrix/Element is so super awesome, why didn't you start using earlier?"
Well actually I've been using Matrix for quite a long time now, Anonymous already switched to it many years ago. For me Matrix always has been something serious, I never really thought about using it for this Discord stuff.
Here's the invite to the community: https://matrix.to/#/#discord-oxygen:matrix.org
The main community is on matrix, most channels are encrypted and can only be accessed from within matrix.
For those of you who can't use Matrix we created the Discord Server, its bridged to the community (=every message you send in Discord automatically appears in matrix and vice-versa)
Here's the invite link: https://discord.gg/m8jbrkzExz (4th server)
Please don't use console hacks not sent by me, or you might risk losing your account.
I'll update this invite regularly, if e.g. my account gets compromised or Discord shuts down the server, I will create a new account, a new server and then will update the invite above.
If the invite doesn't work anymore, it means the server got deleted and you need to wait until I can create a new account.
Click here
| Example | |
|---|---|
| User ID Encoded in Base64 | NTzQvPcLBacBmgajXQc7QAaU |
| Dot | . |
| Timestamp -epoch(1293840000) converted to base64 | XCgboz |
| Dot | . |
| HMAC consiting of 27 chars (uppercase/lowercase letters, numbers, - or _) | c4t51kFWSEmdmaPnKoyUuu8E78E |

They can also read your messages (e.g. in DM's), log all edits and deleted messages and record your voice calls.
How sending Audio/Video Messages in Discord Works.
Click Here
As stated in my disclaimer, I don't promote using any kind of client modifications. Please don't use the code found here for illegal / hacking purposes, or you might risk seeing this error message:
It only works on Desktop Versions (Windows, Linux, MacOS), not on Mobile.
- Press CTRL + SHIFT + I to toggle Developer Tools (Discord is electronjs wich is basically google chrome)
- Click on "Console" if not already selected
- Paste the script in
- Press enter
Copies your Token into the clipboard.
Paste this into the Console (while being logged in)
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getToken !== undefined) {return copy(m.default.getToken())}if (m.getToken !== undefined) {return copy(m.getToken())}}}]); console.log("%cWorked!", "font-size: 50px"); console.log(`%cYou now have your token in the clipboard!`, "font-size: 16px")The token should be in your clipboard now.
Modifies the login screen so you can use tokens to log in.
Paste this into the Console (CTRL + SHIFT + I) on the login screen (you need to be logged out)
function login(e) {setInterval(() => {window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.setToken !== undefined) {return m.default.setToken(e)}if (m.setToken !== undefined) {return m.setToken(e)}}}]);console.log("%cWorked!", "font-size: 50px");}, 50), setTimeout(() => {window.location.reload()}, 2500)}function buttonlogin(){login(document.getElementsByClassName("inputDefault-3FGxgL input-2g-os5")[0].value)}var element;(element=document.getElementsByClassName("marginBottom8-emkd0_ button-1cRKG6 button-f2h6uQ lookFilled-yCfaCM colorBrand-I6CyqQ sizeLarge-3mScP9 fullWidth-fJIsjq grow-2sR_-F")[0]).addEventListener("click",buttonlogin),(element=document.getElementsByClassName("marginBottom20-315RVT")[0]).parentElement.removeChild(element),(element=document.getElementsByClassName("colorStandard-21JIj7 size14-3fJ-ot h5-2RwDNl title-3hptVQ defaultMarginh5-3Jxf6f")[0]).innerHTML="Token",element.id="Token",(element=document.getElementsByClassName("transitionGroup-bPT0qU qrLogin-1ejtpI")[0]).parentElement.removeChild(element),(element=document.getElementsByClassName("verticalSeparator-2r9gHa")[0]).parentElement.removeChild(element);and log in
Note that this doesn't work with bot tokens. Bot tokens are different than user tokens, and Discord doesn't support this.
Login Screen after running the hack
Enables some hidden features and sets your client to staff mode
This will trick your client into thinking that you are a Discord Staff (by modifiying the flags) and will also enable the secret experiments, Developer Options Menu, and more (where you can get secret unreleased discord updates, emulate a different client, generate build overrides etc.) Credit for the Settings hack to https://canary.discord.com/channels/1000926524452647132/1000955970681319494/1004036518937116752 via the Replugged Discord server.
(() => {
let wpRequire;
window.webpackChunkdiscord_app.push([[ Math.random() ], {}, (req) => { wpRequire = req; }]);
mod = Object.values(wpRequire.c).find(x => typeof x?.exports?.default?.isDeveloper !== "undefined")
usermod = Object.values(wpRequire.c).find(x => x?.exports?.default?.getUsers)
nodes = Object.values(mod.exports.default._dispatcher._actionHandlers._dependencyGraph.nodes)
try {
nodes.find(x => x.name == "ExperimentStore").actionHandler["OVERLAY_INITIALIZE"]({user: {flags: 1}})
} catch (e) {}
oldGetUser = usermod.exports.default.__proto__.getCurrentUser;
usermod.exports.default.__proto__.getCurrentUser = () => ({hasFlag: () => true})
nodes.find(x => x.name == "DeveloperExperimentStore").actionHandler["CONNECTION_OPEN"]()
usermod.exports.default.__proto__.getCurrentUser = oldGetUser
})()Developer Options Setting
This script enables all badges on your client.
Note that other users won't see the badge, only you can.
webpackChunkdiscord_app.push([[Math.random()],{},(req)=>{for(const m of Object.keys(req.c).map((x)=>req.c[x].exports).filter((x)=>x)){if(m.default&&m.default.getCurrentUser!==undefined){return m.default.getCurrentUser().flags=99999999999}}}]);to get all badges and place your account under quarantine (visually):
webpackChunkdiscord_app.push([[Math.random()],{},(req)=>{for(const m of Object.keys(req.c).map((x)=>req.c[x].exports).filter((x)=>x)){if(m.default&&m.default.getCurrentUser!==undefined){return m.default.getCurrentUser().flags=-1}}}]);This isn't a fake screenshot, your client will really display this.
Spoof that you're a bot or the system
Bot tag code:
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().bot = true;}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().bot = true}}}])
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().isVerifiedBot = () => true;}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().isVerifiedBot = () => true}}}])System tag code:
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().isSystemUser = () => true;}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().isSystemUser = () => true}}}])
Using the System Badge to make funny fake announcements

Fake Bot badge

User Pop-Out with Bot badge
You can use this to make fake screenshots without having to do Inspect Element (CTRL + SHIFT + I) each time
document.designMode = 'on'Get some Nitro features without having to buy Nitro
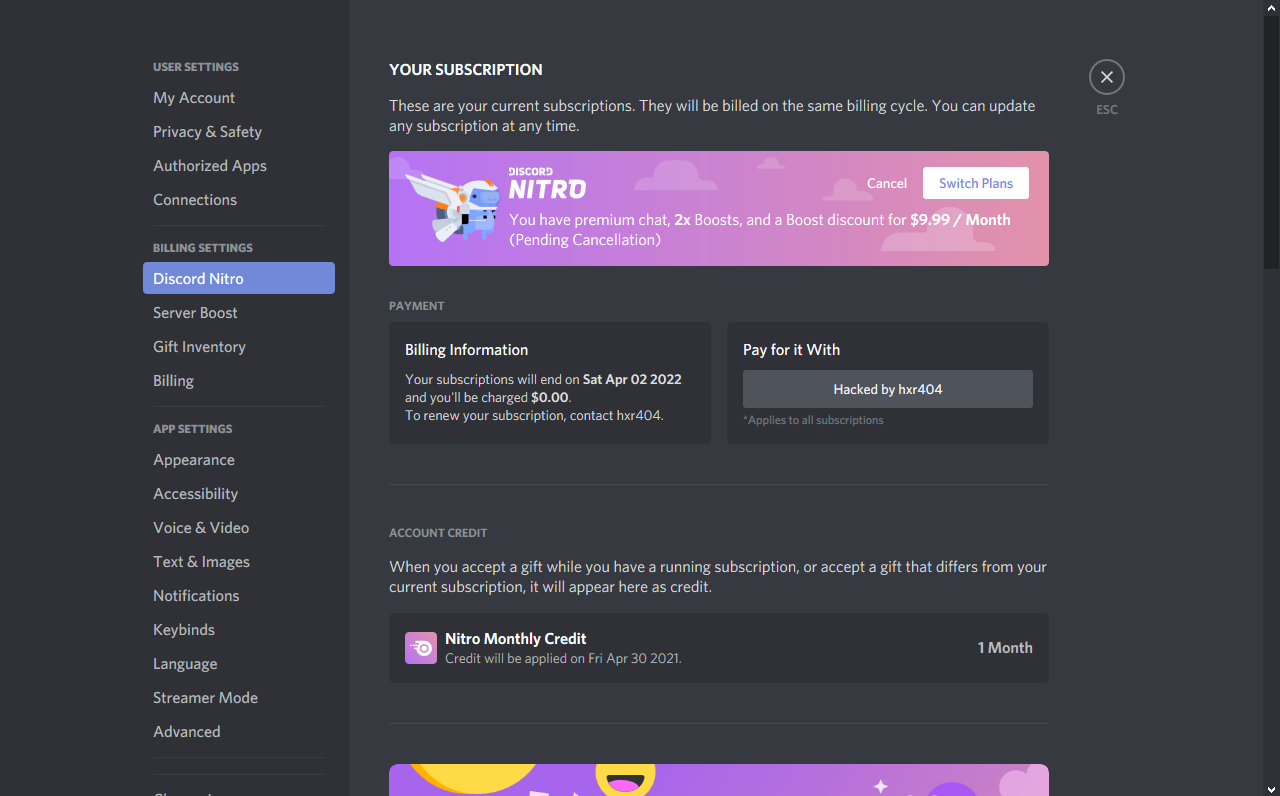
Tricks your client into thinking you have Nitro. Converts the API request into non-nitro requests, so Discord won't notice that you don't have Nitro.
Be extra careful with scripts that claim to do this, this script is the only working one. If you find a copy of this script not directly provided by me or this repo, please report it to me, its probably a scam.
Credit to https://github.com/An00nymushun/DiscordFreeEmojis for the emoji handling part.
Note that not every feature is supported as some things that run server side can't be simulated.
But basic features (like animated emojis) should work.
/*
I removed the code because this shouldn't go public. People would just copy and paste this anywhere and bad people would backdoor it.
Also I don't want Discord to fix this.
This script was replaced by Discord Oxygen (https://github.com/hxr404/Discord-Oxygen).
*/The Subscription Overview. The account used for the screenshot didn't buy Nitro
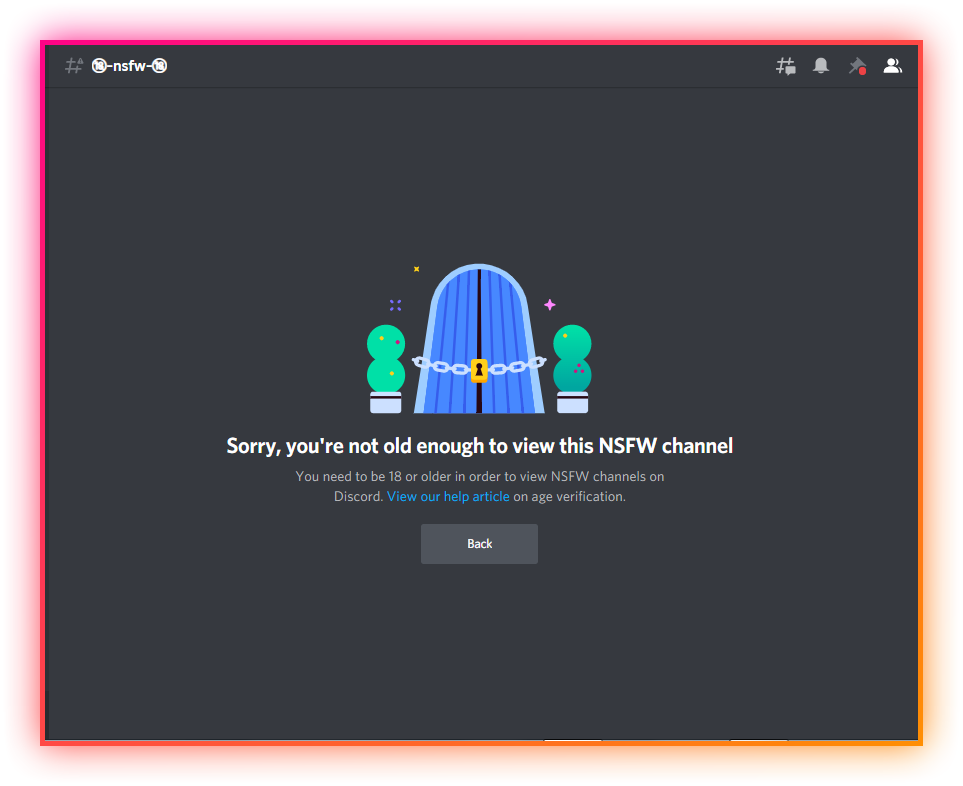
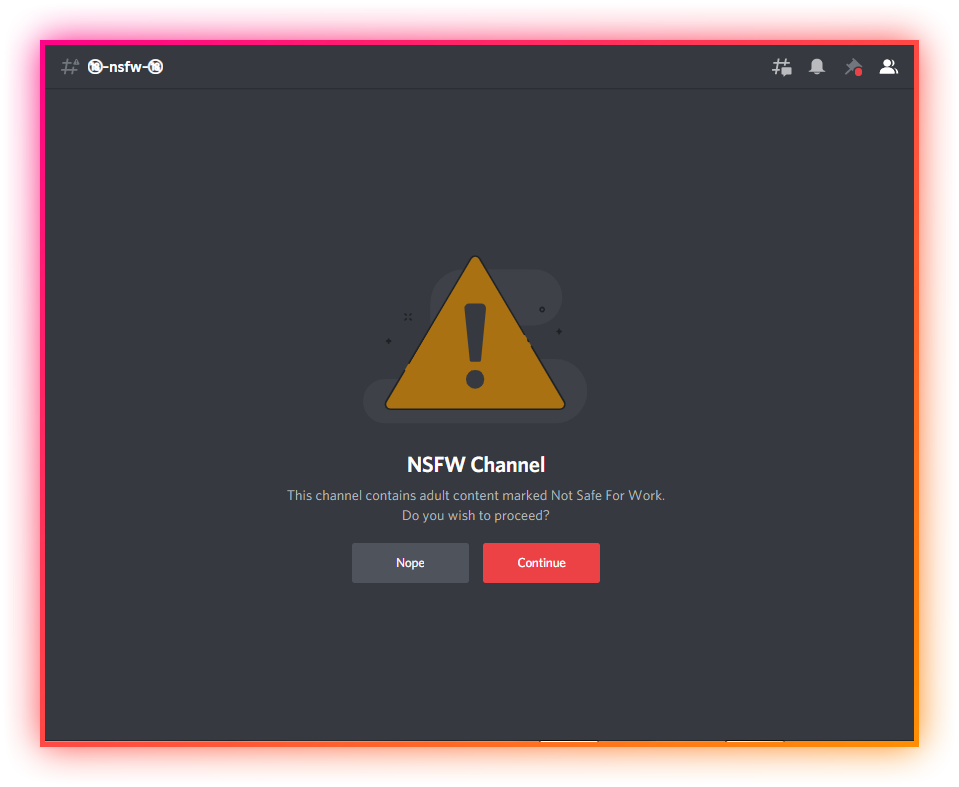
Displays NSFW channels on an under-18 account.
Only use this script if you are 18+!
var findModule=(item)=>window.webpackChunkdiscord_app.push([[Math.random()],{},(req)=>{for(const m of Object.keys(req.c).map((x)=>req.c[x].exports).filter((x)=>x)){if(m.default&&m.default[item]!==undefined)return m.default}}])
findModule('getCurrentUser').getCurrentUser().nsfwAllowed = trueBefore Running The Script ^^
After Running The Script ^^
Get hidden Channel ID's
Displays the ID's of channel that you can't see without client modifications.
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getPrivateChannelIds !== undefined) {return console.log(m.default.getPrivateChannelIds())}if (m.getPrivateChannelIds !== undefined) {return console.log(m.getPrivateChannelIds())}}}]);Example Output of this command
Changes the password of the account thats currently logged in.
let oldpassword = "";
let newpassword = "";
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getToken !== undefined) {fetch("https://discord.com/api/v9/users/@me", { "credentials": "include", "body": "{\"password\":\"" + oldpassword + "\",\"new_password\":\"" + newpassword + "\"}", "method": "PATCH", "headers": { "Authorization": m.default.getToken(), "Content-Type":"application/json" }}); return}if (m.getToken !== undefined) {fetch("https://discord.com/api/v9/users/@me", {"credentials": "include","body": "{\"password\":\"" + oldpassword + "\",\"new_password\":\"" + newpassword + "\"}","method":"PATCH","headers": {"Authorization": m.getToken(), "Content-Type":"application/json"}});return}}}]);Enable server features... Replace 'FEATURE' with something like 'PARTNERED' or 'VERIFIED'

Unknown Author.
let serverid = "";
let feature = "";
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getGuilds !== undefined) {return m.default.getGuild(serverid).features.add(feature)}if (m.getGuilds !== undefined) {return m.getGuild(serverid).features.add(feature)}}}]);Delete a webhook using it's webhook URL
let webhookURL = "PUT_WEBHOOK_URL_HERE";
await fetch(webhookURL, {
"method": "DELETE",
});Bypass phone and email verification in server, this cannot let you send messages but you can connect and and talk in voice channels.
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().phone = '+1234567890';}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().phone = '+1234567890'}}}]);
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().email = '[email protected]';}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().email = '[email protected]'}}}]);
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getCurrentUser !== undefined) {return m.default.getCurrentUser().verified = true;}if (m.getCurrentUser !== undefined) {return m.getCurrentUser().verified = true}}}]);Added an activity button in voice channel
var AppIds = ["755600276941176913", "880218394199220334", "755827207812677713", "773336526917861400", "814288819477020702", "832012774040141894", "879864070101172255", "879863881349087252", "832012854282158180", "878067389634314250", "902271654783242291", "879863686565621790", "879863976006127627", "852509694341283871", "832013003968348200", "832025144389533716", "763133495793942528", "880218832743055411", "878067427668275241", "879864010126786570", "879864104980979792", "891001866073296967", "832012586023256104", "832012682520428625", "832013108234289153", "763116274876022855", "832012730599735326", "832012938398400562", "832025061657280566", "801133024841957428", "832012815819604009", "832012894068801636", "832025114077298718", "832025993019260929"]
window.webpackChunkdiscord_app.push([[Math.random()], {}, (req) => {for (const m of Object.keys(req.c).map((x) => req.c[x].exports).filter((x) => x)) {if (m.default && m.default.getEnabledAppIds !== undefined) {return m.default.getEnabledAppIds = () => AppIds}}}]);Changes your client color to your liking.

Unknown Author.
__SECRET_EMOTION__.injectGlobal(`
* {
--background-primary: #000000;
--background-secondary: #000000;
--background-secondary-alt: #070707ff;
--background-accent: #252525;
--background-floating: #242424ff;
--scrollbar-thin-track: #000000;
--channeltextarea-background: #151515;
}
`)Click here
Now in a seperate repo: https://github.com/hxr404/discord-oxygen
The Framework is a new project, wich combines every console hack into a single script.
Simply include the source code (.js file) into your Discord client (Desktop or Web).
You can either do this by pasting it into your console (CTRL + SHIFT + I, CTRL + V, ENTER)
Or by adding it as a userscript. (You need a browser extension, for Firefox I recommend Firemonkey)
The Framework adds an exstensive API, adding the BetterDiscord (+ Powercord) API is planned, so BD plugins can be loaded through the framework. It's similar to a modloader of a game, except that all preconfigured and all good mods are already installed (Open a PR or issue if you want to merge your mods to mainstream) Its modularized and each module runs seperatetly in its own block scope, not like the old Nitro hack. This should prevent Discord from fixing it, as it no longer depends on hardcoded modifications.
Screenhots will be added here
The free Discord Nitro hack was extremly unstable and Discord fixed it quickly. That's when I started working on the framework. It was the improved Discord Nitro. It is much more performant, offering better UX and made development way easier. After successfully merging the old Nitro hack, I continued improving Nitro with more features. And then I thought: why only add default Nitro features? There are so much more awesome features that could be useful as well. Since the framwerork is modularized, it took about 5 minutes merging the other console hacks. And like this a new project was born.