Made by Surf 🏄♂️🏄♂️🏄♂️
Custom bottom sheet widget that can be resized in response to drag gestures and then scrolled.
Main classes:
Flexible and scrollable bottom sheet.
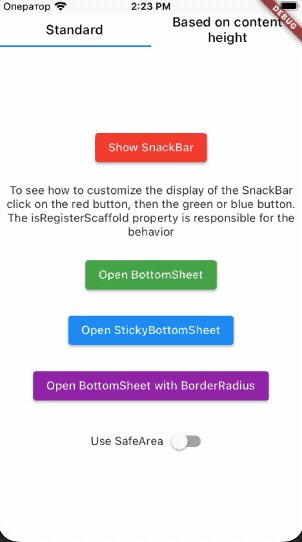
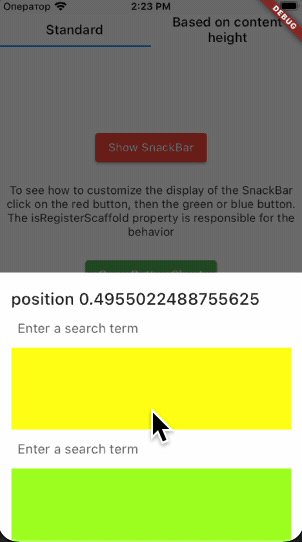
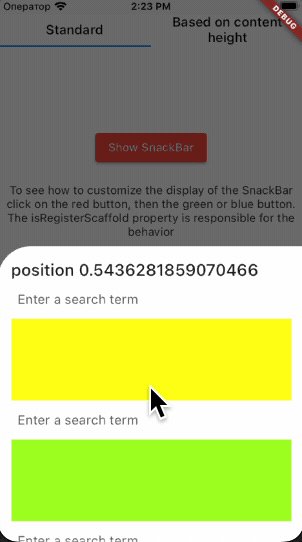
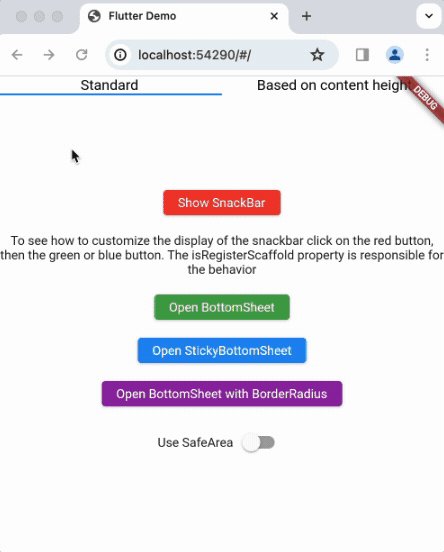
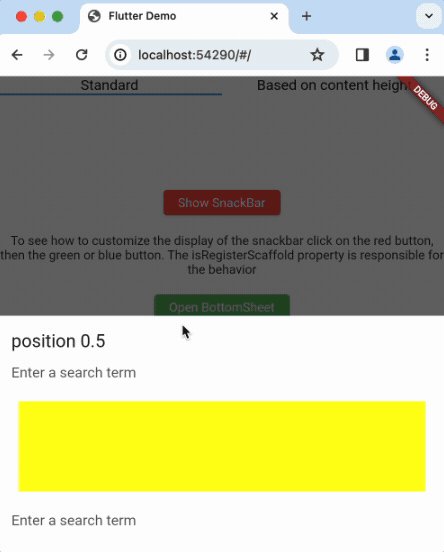
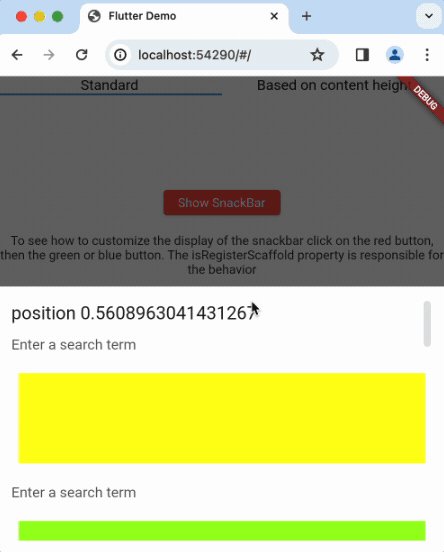
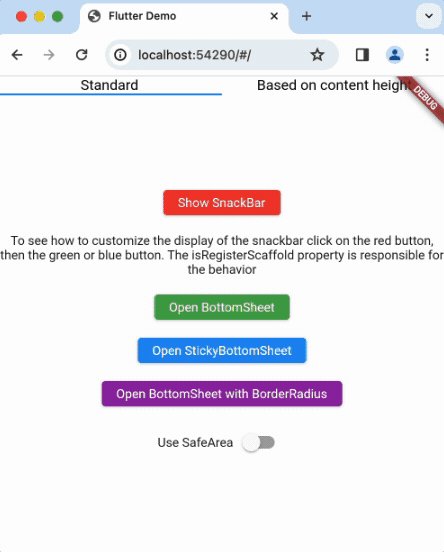
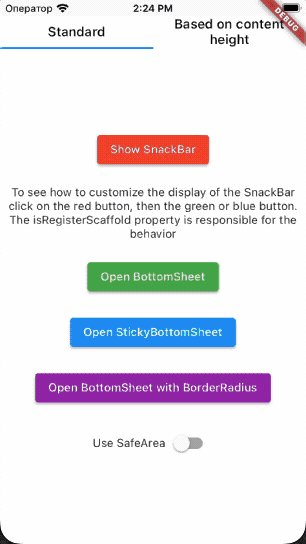
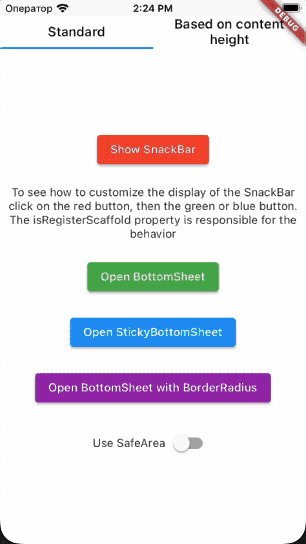
All you have to do is call showFlexibleBottomSheet() and you'll get a popup that looks like a modal bottom sheet and can be resized by dragging it up and down and scrolled when expanded.
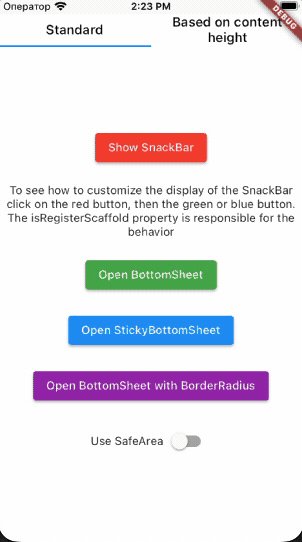
There are 2 types of BottomSheets:
- BottomSheet
- StickyBottomSheet
To show bottomSheet, use :
showFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.5,
maxHeight: 1,
context: context,
builder: _buildBottomSheet,
anchors: [0, 0.5, 1],
isSafeArea: true,
);
Widget _buildBottomSheet(
BuildContext context,
ScrollController scrollController,
double bottomSheetOffset,
) {
return Material(
child: Container(
child: ListView(
controller: scrollController,
...
),
),
);
}showFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.8,
maxHeight: 0.8,
context: context,
builder: _buildBottomSheet,
isExpand: false,
);
Widget _buildBottomSheet(
BuildContext context,
ScrollController scrollController,
double bottomSheetOffset,
) {
return Material(
child: Container(
child: ListView(
controller: scrollController,
shrinkWrap: true,
...
),
),
);
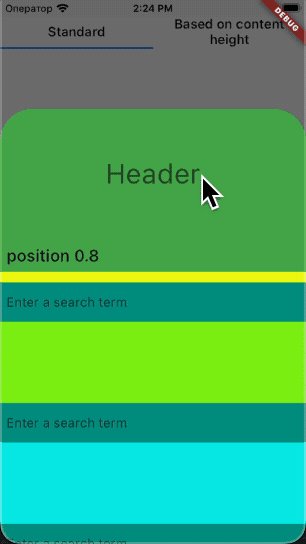
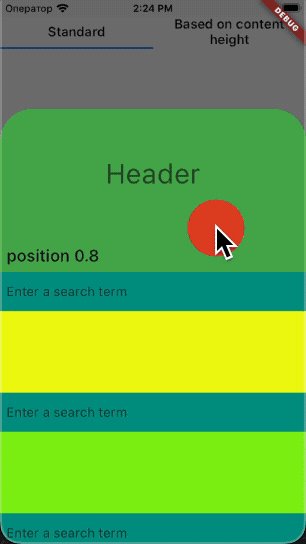
}To show sticky BottomSheet, use:
You have to return SliverChildListDelegate from builder !!!
showStickyFlexibleBottomSheet(
minHeight: 0,
initHeight: 0.5,
maxHeight: 1,
headerHeight: 200,
context: context,
backgroundColor: Colors.white,
headerBuilder: (BuildContext context, double offset) {
return Container(
...
);
},
builder: (BuildContext context, double offset) {
return SliverChildListDelegate(
<Widget>[...],
);
},
anchors: [0, 0.5, 1],
);Add bottom_sheet to your pubspec.yaml file:
dependencies:
bottom_sheet: $currentVersion$At this moment, the current version of bottom_sheet is 
All notable changes to this project will be documented in this file.
To report your issues, submit them directly in the Issues section.
If you would like to contribute to the package (e.g. by improving the documentation, fixing a bug or adding a cool new feature), please read our contribution guide first and send us your pull request.
Your PRs are always welcome.
Please feel free to ask any questions about this package. Join our community chat on Telegram. We speak English and Russian.