Contributors: methnen
Tags: chartjs, highcharts, graphs, charts, data, wordpress
Requires at least: 4.2
Tested up to: 5.9
Stable tag: 1.9.4
License: MIT
Manage data sets and display them as charts in WordPress.
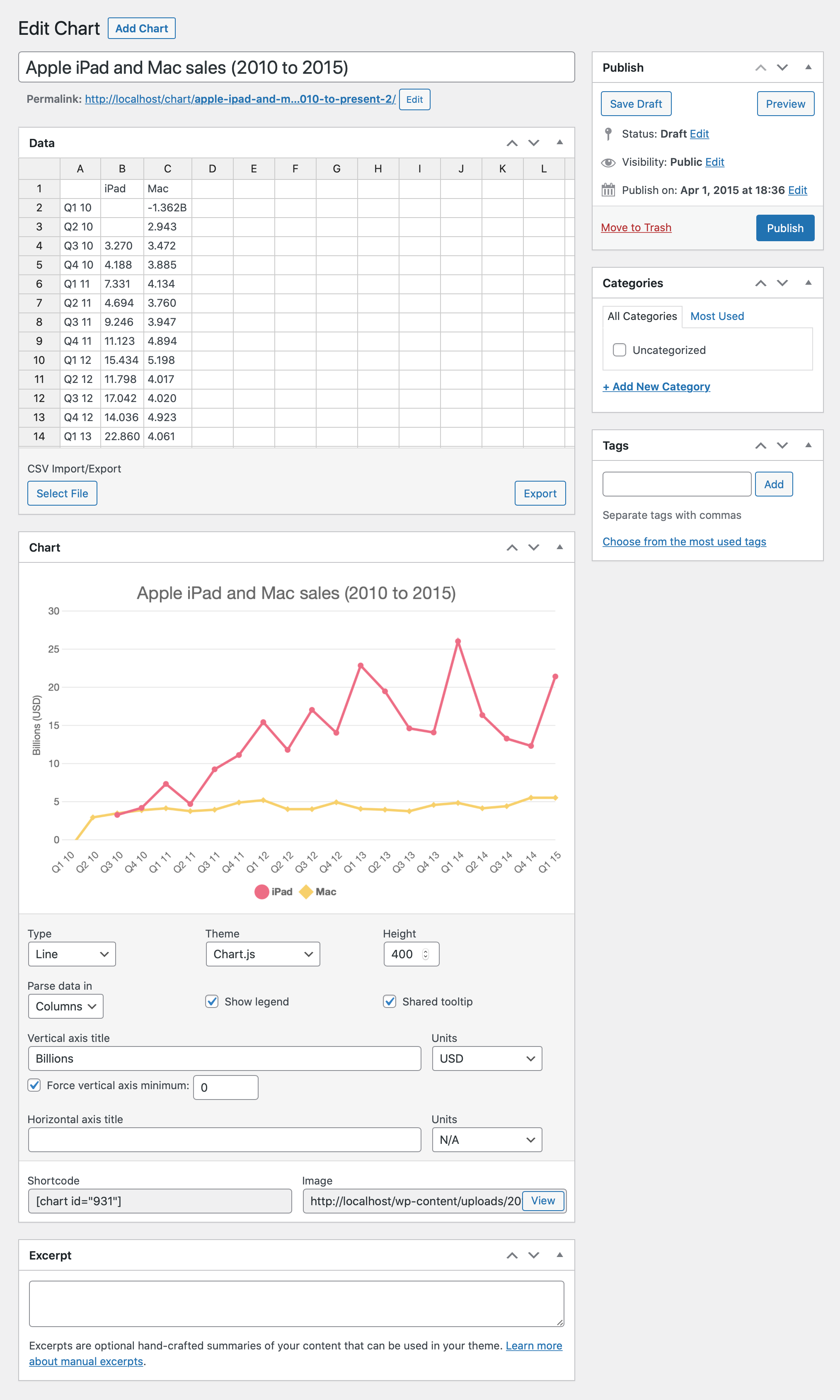
Allows you to manage data sets via a spreadsheet interface and present that data in chart form via the Chart.js or Highcharts chart libraries. The charts can then be embedded into a regular post via a handy shortcode.
Note: Starting with version 1.8 the Chart.js library is no longer on the 2.x.x branch which introduces some breaking changes. This will probably only affect you if you were modifying the default Chart.js behavior in some way.
Note: Starting with version 1.7 Highcharts is no longer included with this plugin by default. If you'd still like to use the features that require Higcharts please install the M Chart Highcharts Library plugin before installing this update.
For full documentation please see the Wiki.
To contribute, report issues, or make feature requests use Github.
- Put the m-chart directory into your plugins directory
- Click 'Activate' in the Plugins admin panel
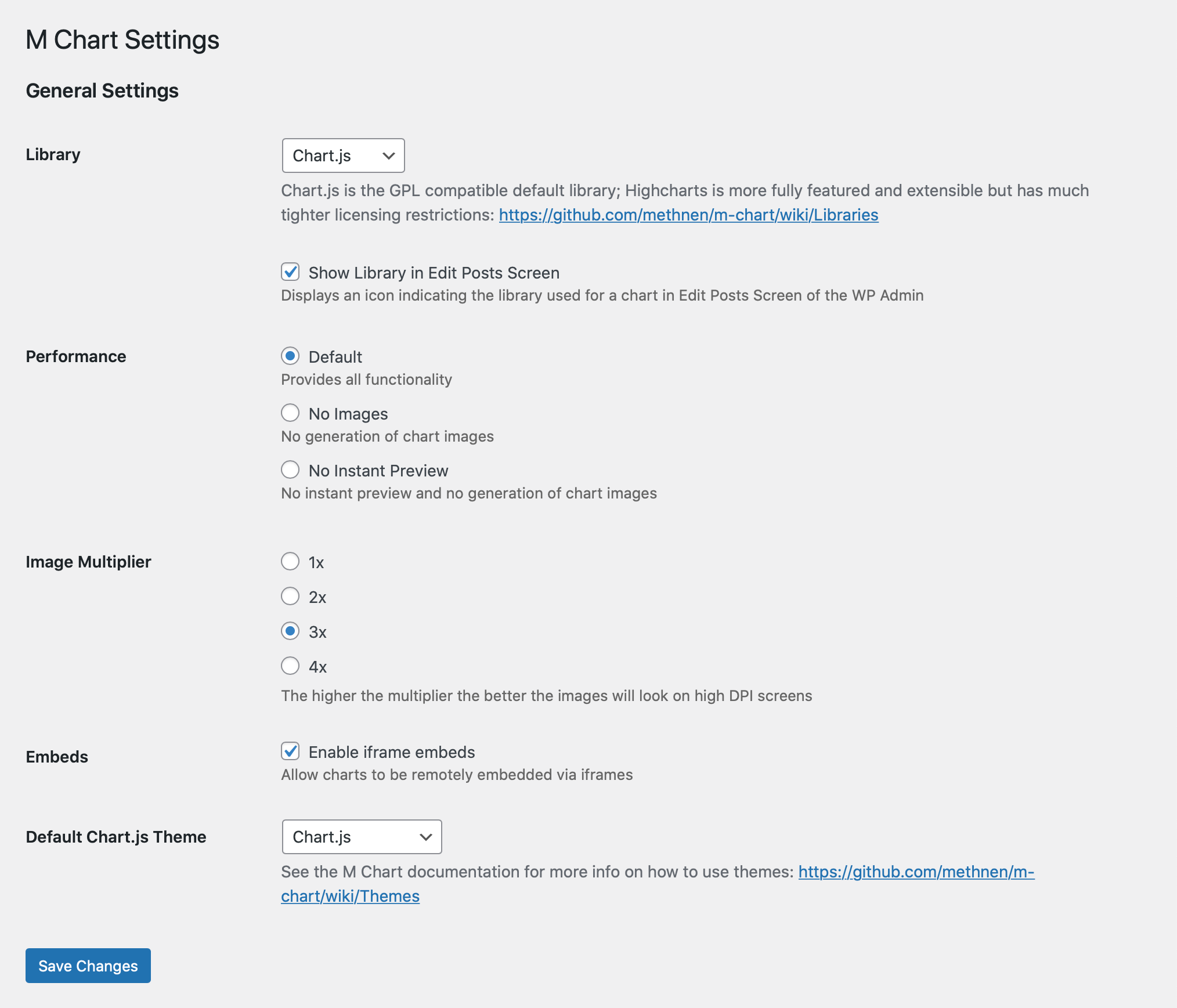
- Adjust the M Chart Settings to your preference
- WordPress Admin -> Charts -> Settings
- Added a setting to control the width of the image generation
- Updated Chart.js to the latest stable version (3.7.1)
- Updated canvg to the latest stable version (3.1.0)
- Fixed an issue where tick labels were getting mangled in certain situations
- Fixed an issue where the default theme was overwritten by the first library when multiple libraries are installed
- Fixed some issues with M Chart Settings that were introduced in M Chart 1.9
- Fixed an issue where the number formatting code is not always ready before a Chart.js chart renders
- Fixed an issue where the number formating code crashed the WordPress Block Editor
- Added support for stacked column, stacked bar, and doughnut charts when using Chart.js
- Added support for data point labels when using Chart.js
- Uses the chartjs-plugin-datalabels plugin
- Added better number formatting for Chart.js
- Uses Intl.NumberFormat and a locale set in the M Chart Settings panel to properly format numbers when possible
- Made some tweaks to how tables are rendered so the results are more sensible
- Tweaked plugin behavior when multiple libraries are installed
- You can now add a new chart in both the default and other installed libraries
- You can now update the settings for all of the installed libraries instead of just the default
- Fixed an issue where double quotes in a label could cause Javascript errors
- Fixed a few PHP warnings that could occur when editing a chart
- Updated Chart.js to the latest stable version (3.7.0)
- Updated ParseCsv to the latest stable version (1.3.2)
- Fixed an issue where not all of the arguments were being fed to functions attached to the_title filter hook
- Fixed an issue where handlebars wasn't always enqueued when needed
- Added support for spline, area, scatter, bubble, radar, radar area, and polar charts when using Chart.js
- Chart.js can now use themes
- Default themes:
- Chart.js (Default)
- Based on the Chart.js homepage colors
- Color Blind Safe
- Highcharts 4.x
- Chart.js (Default)
- Default themes:
- Many additions/tweaks to Chart.js support
- Charts can now use the Vertical axis minimum value field
- Charts can now use the Shared tooltip setting
- Charts use different symbols for each data set when possible
- Circle, Diamond, Square, Triangle, etc...
- Tooltips have been tweaked to include more information
- Added two columns to the admin panel chart posts page
- Chart Type
- Chart Library (optional)
- Added an Image Multiplier setting to allow for higher or lower quality images (1x, 2x, 3x, or 4x)
- A 2x multiplier has been the existing behavior
- Some minor UI tweaks to support WordPress 5.7 changes
- Fixed an issue where chart didn't update when changes were made to a new spreadsheet
- Fixed an issue where axis units weren't displayed in Chart.js when there was no axis title
- Fixed an issue where the auto generated chart images could end up distorted
- Fixed an issue where the auto generated chart images were blurry when using Chart.js
- Removed Dark Mode plugin support
- The scope/purpose of this plugin changed drastically
- Removed Shortcake shortcode ui
- Shortcake hasn't been updated in over 2 years
- Updated canvg to the latest stable version (3.0.7)
- This fixes an issue with image generation when using the Highcharts library
- Updated Chart.js to the latest stable version (3.2.0)
- Updated Handsontable to the latest stable version with an MIT license (6.2.2)
- Since I can't get any bug fixes going forward I'll be looking into alternatives for future versions
- Fixed an issue in WordPress 5.5 where jQuery sometimes wasn't available in time for embedded charts
- Fixed some minor style issues in WordPress 5.5
- Fixed some issues with the admin Javascript when the plugin is used in WordPress 5.5
- Updated Chart.js to the latest stable version (2.7.3)
- Changed the priority of the
template_redirectfilter hook call so thatm_chart()->is_iframeget's set earlier
- Fixed an issue that caused a few PHP warnings on the Charts page of the admin panel
- Fixed an issue that caused a PHP warning about a non-numeric value in class-wp-rewrite.php
- A few PHP notice fixes
- Updated Chart.js to the latest stable version (2.7.3)
- Updated Handsontable to the latest stable version (6.2.1)
- Added an additional check for the post id value in the edit interface
- Added an additional check for datasets data in the Chart.js code when adding colors
- Fixed an incorrect reference to the plugin version
- Improved data handling for non pie charts (when using Chart.js)
- Moved chart type tracking from the post_tag taxonomy to a specific m-chart-library taxonomy
- Updated Handsontable to the latest stable version (5.0.2)
- Fixed an issue where the
get_chartmethod would still try to load the template file for an invalid or non active chart type- Also better handling in general when a chart requires the Highcharts library and it is either not installed or inactive
- Fixed an issue where Chart.js sometimes wasn't enqueued because of an erroneous dependency
- Fixed an issue where charts couldn't be saved if the data didn't yet include labels that M Chart could find (when using Chart.js)
- Added styles for the Dark Mode plugin
- Fixed an issue where new charts couldn't be saved after making changes when there was an empty data set (when using Chart.js)
- Fixed an issue that could prevent new charts from being created when using Highcharts
- Updated Handsontable to the latest stable version (5.0.0)
- Major restructuring changes to meet WordPress Plugins directory requirements
- Switched default graphing library to Chart.js (2.7.2)
- Chart.js is more limited in functionality than Highcharts and the features of the core plugin are scaled back to reflect this
- Chart types are reduced and customizability is limited
- Chart.js is more limited in functionality than Highcharts and the features of the core plugin are scaled back to reflect this
- Removed Highcharts completely from the core plugin
- To continue using Highcharts install the M Chart Highcharts Library plugin
- This plugin reinstates ALL of the previous functionality found in M Chart
- To continue using Highcharts install the M Chart Highcharts Library plugin
- Switched default graphing library to Chart.js (2.7.2)
- Reworked the iframe embed code so differences in themes shouldn't cause issues anymore
- Simplified Chinese (zh_CN) translation corrections
- Fixed an issue with PHP 7.1+ installs
- Fixed an issue where the placeholder image was used when a valid image existed
- Added support for scatter and bubble charts
- Charts can now be loaded via iframes (this enables remote embedding among other things)
- Line, spline and area charts can now use shared tool tips
- Added language settings to allow things like setting the thousands seperator and decimal symbols
- Switched to internal array_merge method in the theme code so we can recursively merge settings
- Tweaked the theme code a bit so we can support older versions of PHP
- Filtering
the_contentto now return chart code when appropriate - Updated Highcharts to the latest stable version (5.0.7)
- Updated Handsontable to the latest stable version (0.31)
- Fix for image performance options which would disable form submission in some situations
- Fix for image generation due to changes in Highcharts 5.0
- Added support for the AMP plugin
- Shortcode can now output a HTML table instead of a chart
- Updated Handsontable to the latest stable version (0.29)
- Updated Highcharts to the latest stable version (5.0.2)
- Tweaked how taxonomies are assigned so we don't unintentionally inherit them from other plugins
- You can now display the same chart more than once on a single page
- Added Vertical axis minimum value field
- Fixed an issue where a notice error could occur when chart caches are being refreshed
- Fixed an issue where a notice error could occur when saving a chart
- Upped the chart height limit to 1500px
- Fixed an issue where notice errors were causing syntax errors in the Javascript when PHP errors are sent to screen
- Added a subtitle field which is used in the Highcharts subtitle attribute
- Noting that PHP >= 5.3.6 is required in the readme
- Also checking manage_options permission when saving settings
- Added a Simplified Chinese (zh_CN) translation
- The Color Blind Safe theme is now based on a palette by Martin Krzywinski
- Now using manage_options permissions for the settings panel
- Added themes
- Default themes:
- Highcharts 4.x (Default)
- Color Blind Safe
- Highcharts 3.x
- Highcharts 2.x
- Default themes:
- Added a settings panel
- Turn off/on image generation and/or instant chart previews
- Set default Highcharts theme
- Added full language support
- Now we just needs some translations
- Simplified the admin panel CSS a bit
- Fixed a display issue with the spreadsheet interface
- Fixed a bug where the Source URL wasn't making into the charts
- Updated Handsontable to the latest stable version (0.24.1)
- Updated Highcharts to the latest stable version (4.2.1)
- Updated Highcharts to the latest stable version (4.2.0) this fixes an issue where bar charts could cause an Uncaught TypeError in some WP themes
- Updated Handsontable to the latest stable version (0.15.1) this fixes a copy/paste issue in the spreadsheet for some browsers
- Fixed an issue where the Highcharts options where sometimes being set before Highcharts was available
- Fixed an issue where subsequent charts on the same page inherited the data from the previous chart
- Fixed a bug where data sets with only one row/column of data that also had only one row/column of labels would fail to display in chart types other than pie
- Added a Shortcake shortcode ui
- Added
canvas_doneJavascript event - Added
m_chart_admin_footer_javascriptAction hook - Fixed a PHP warning that occured when adding a new chart that had no data yet
- Initial release