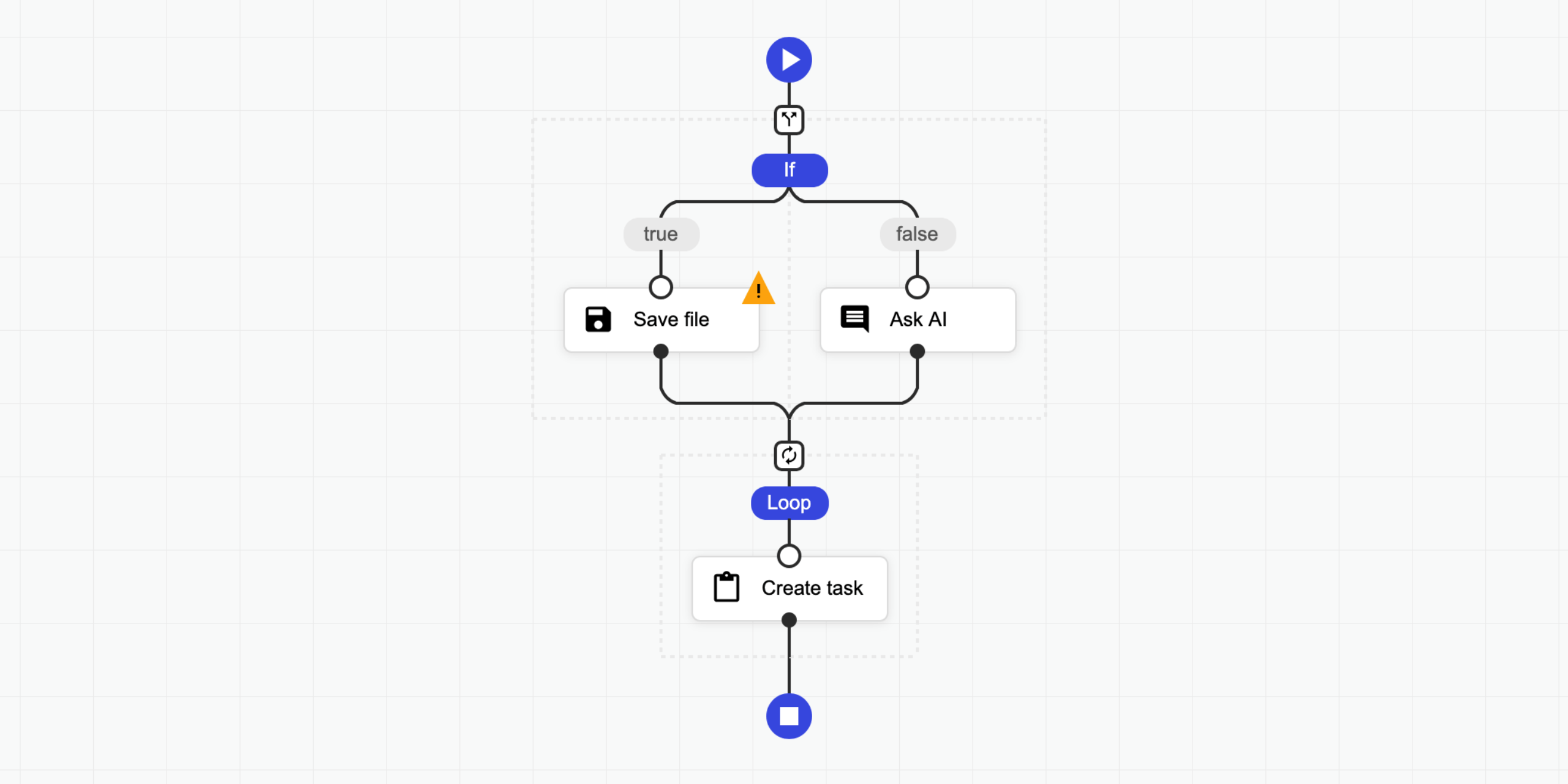
React wrapper for the Sequential Workflow Designer component.
Install the following packages by NPM command:
npm i sequential-workflow-designer sequential-workflow-designer-react
Add CSS files to your app:
import 'sequential-workflow-designer/css/designer.css';
import 'sequential-workflow-designer/css/designer-light.css';
import 'sequential-workflow-designer/css/designer-dark.css';Import types:
import {
Definition,
ToolboxConfiguration,
StepsConfiguration,
ValidatorConfiguration
} from 'sequential-workflow-designer';
import {
SequentialWorkflowDesigner,
wrapDefinition,
useRootEditor,
useStepEditor
} from 'sequential-workflow-designer-react';Create or load your definition of a workflow.
const startDefinition: Definition = { /* ... */ };Wrap the start definition and memorize it.
const [definition, setDefinition] = useState(() => wrapDefinition(startDefinition));Configure the designer.
const toolboxConfiguration: ToolboxConfiguration = useMemo(() => ({ /* ... */ }), []);
const stepsConfiguration: StepsConfiguration = useMemo(() => ({ /* ... */ }), []);
const validatorConfiguration: ValidatorConfiguration = useMemo(() => ({ /* ... */ }), []);Create the root editor component:
function RootEditor() {
const { properties, setProperty, definition, isReadonly } = useRootEditor();
function onSpeedChanged(e) {
setProperty('speed', e.target.value);
}
return (
<>
<h3>Speed</h3>
<input value={properties['speed'] || ''} onChange={onSpeedChanged} />
</>
);
}Create the step editor component:
function StepEditor() {
const { type, componentType, name, setName, properties, setProperty, definition, isReadonly } = useStepEditor();
function onNameChanged(e) {
setName(e.target.value);
}
return (
<>
<h3>Name</h3>
<input value={name} onChange={onNameChanged} />
</>
);
}At the end attach the designer.
<SequentialWorkflowDesigner
definition={definition}
onDefinitionChange={setDefinition}
stepsConfiguration={stepsConfiguration}
validatorConfiguration={validatorConfiguration}
toolboxConfiguration={toolboxConfiguration}
controlBar={true}
contextMenu={true}
rootEditor={<RootEditor />}
stepEditor={<StepEditor />}>
/>You can hide any UI component.
<SequentialWorkflowDesigner
// ...
toolboxConfiguration={false}
controlBar={false}
contextMenu={false}
rootEditor={false}
stepEditor={false}>
/>Check the demo project.
This project is released under the MIT license.