국내 개발자 콘퍼런스인 DEVIEW 2021이 지난 11월 24일 ~ 26일 3일간 진행되었다.
키노트를 포함한 모든 세션 영상이 공개되어 확인해 봐도 좋을 듯하다.
[참고] DEVIEW 2021 Front-end 세션
- Inside React (동시성을 구현하는 기술)
React의 방향성을 함께 살펴보며 Concurrent Rendering과 그 기반 기술에 대해 연구한 내용을 공유한다.- Next.js, Apollo와 함께 리액트 개발의 Next Level로 가자!
이전에 사용하던 기술 스택과 Next.js와 Apollo Client를 비교해 보고, 새 기술을 도입하며 겪은 경험을 공유한다.- React, Vue, Svelte… 변화하는 프레임워크 속에서 컴포넌트 발전하기
다양한 프레임워크에서 동작하는 Cross Framework Component을 2년간 운영하면서 겪었던 다양한 고민들과 경험들을 공유한다.- The state of JavaScript & FE, 2021 Edition (2021년 FE 동향, 한방에 끝내기)
2021년 Front-end는 어느 방향으로 나아가고 있을까? 2021년 한 해의 변화들을 확인해 본다.- WhateverBuilder - HomeBuilder로 만드는 웹의 모든것
사이트 제작 플랫폼 HomeBuilder에서 연결, 편집, 확장이라는 문제에 대해 Front-end, Back-end에서 어떤 고민들을 했고 어떻게 문제를 해결했는지 공유한다.- 그치만...이렇게 하지 않으면 넷플릭스가 관심을 주지 않는걸 (시리즈온 TV App 개발기)
네이버 웹툰의 OTT 서비스인 시리즈온 TV App을 오픈하며 겪은 개발 경험을 공유한다.- 네이버 검색의 Server Driven UI - LAPIN
기존 Front-end 업무 프로세스를 개선하여 빠르고 효율적으로 기능을 제공하기 위해 실제 경험을 바탕으로 알게 된 노하우와 팁을 설명한다.- 데이터 시각화의 꽃 APM FE 개발 이야기
APM에서 Front-end 개발은 어떤지 소개하고, APM에서 사용되는 다양한 UI 컴포넌트들의 난제와 이를 어떻게 해결하고 있는지 노하우와 팁을 공유한다.- 슬기로운 웨일앱 개발
웨일 플랫폼에서 사용할 수 있는 웨일앱을 만드는 과정과 배포, 유지 보수하는 방법을 이야기한다.- 웹과 브라우저를 위한 프로파일링과 성능 개선
웨일 브라우저와 웹페이지 성능을 개선했던 경험을 공유하며 프로파일링 방법에 대해 소개한다.- 피그마 API로 하나 되는 우리 : 피그마 API를 활용해 협업 효율성 올리기
Figma와 Figma API의 특성을 이해하고 실제로 현업에서 협업의 효율성을 높이기 위해 Figma API를 활용한 사례와 팁을 소개한다.
React 16.8에서 Hook이 등장한 이후로 이제 대부분의 React 개발은 클래스 컴포넌트에서 함수 컴포넌트로 넘어가는 추세이다. 하지만 Hook은 초심자에게 React를 더욱 어렵게 만드는 요소이기도 하다.
이 글에서는 이러한 Hook들을 래핑 하여 좀 더 쉽게 개발할 수 있도록 하는 RiC(React Split Component)라는 라이브러리를 만드는 과정을 보여준다.
각 구현 과정을 한 단계씩 자세히 설명하며 진행하는데, 무엇보다 구현 방식이 재미있으니 한번 읽어보길 추천한다.
Chrome 97의 새로운 기능으로 recorder 패널이 추가되었다. 사용자의 액션을 녹화하고 이를 다시 확인해 볼 수 있는 기능이다. 단순 녹화뿐만 아니라 저장한 사용자의 액션을 수정할 수도 있기에 다양한 용도로 사용될 수 있는 기능이라 생각한다.
기존의 명령적인 비동기 처리는 코드의 가독성을 떨어뜨리기 쉽다. 그래서 Suspense와 ErrorBoundary를 이용하여 선언적 비동기 처리 방식으로 코드를 사용하기도 한다. 이 글에서는 Suspense를 이용한 data fetching의 동작 원리를 살펴보고 이를 통해 대수적 효과에 대해 이해한 작가의 멘탈 모델을 설명한다.
Git의 명령어를 시각적으로 잘 설명한 글이다. Git에 익숙한 사용자든 익숙하지 않은 사용자든 Git 명령어를 보다 잘 이해하는 데 도움 되는 글이다.
다소 자극적인 제목으로, 간단하게 Svelte와 React를 비교한 글이다. React와는 익숙하지만 Svelte는 생소한 개발자들이 React와 비교를 통해 Svelte에 대한 대략적인 이해를 얻을 수 있을 거라 생각한다.
ECMAScript proposal들을 한눈에 볼 수 있는 사이트이다.
각 stage 별로 진행 중인 proposal들을 볼 수 있으며 원하는 proposal을 검색해 볼 수도 있다.
Mozilla에서 만든 저수준 프로그래밍 언어인 Rust가 JavaScript 언어를 대신해서 JavaScript 도구 생태계의 많은 부분을 대체하고 있다. 그 대표적인 예는 SWC, Deno 등이 있다.
이 글에서는 Rust가 JavaScript 도구 생태계에 많은 부분을 차지하고 있는 이유를 설명한다.
시각적 블록 방식으로 React 내부에서 어떻게 동작하는지 코드 기반으로 설명한다. 총 15개의 섹션으로 구분되어 있으며, 문서는 Stack Reconciler를 사용하는 React 15.4.2에 기반해 설명한다. 최신 버전의 React는 아니지만, React 내부 동작 방식에 대한 궁금증을 해결해 줄 것이다.
추가적으로 React의 기본 기능과 구조를 기반으로 설명하는 다음의 글도 유용하다. 나만의 리액트 라이브러리 만들기
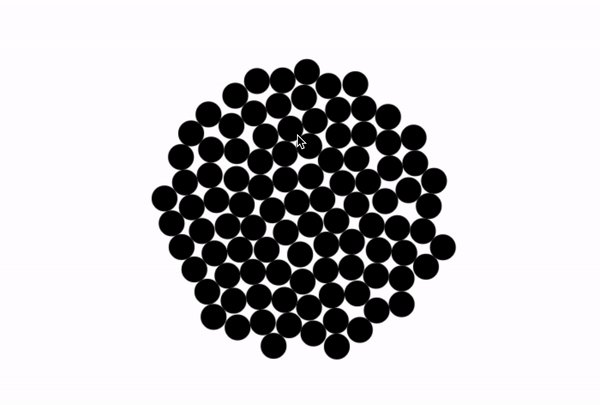
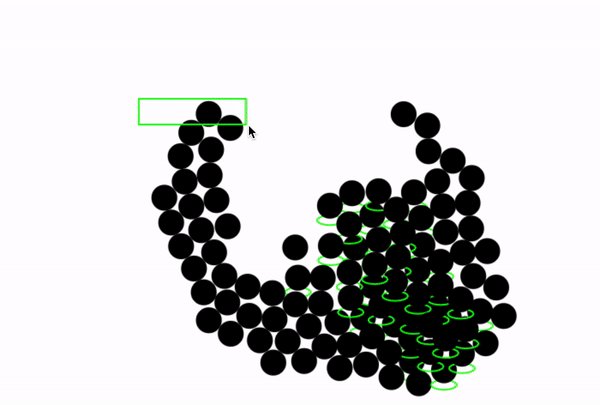
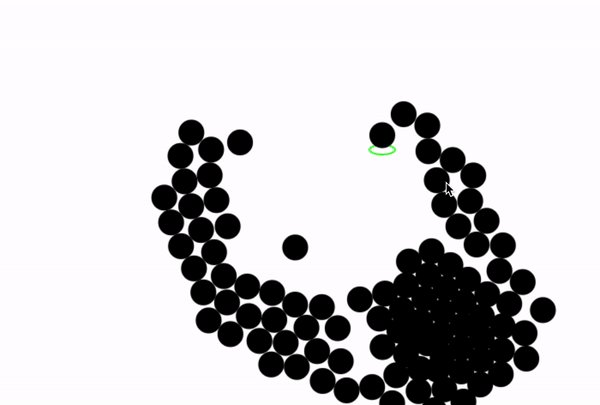
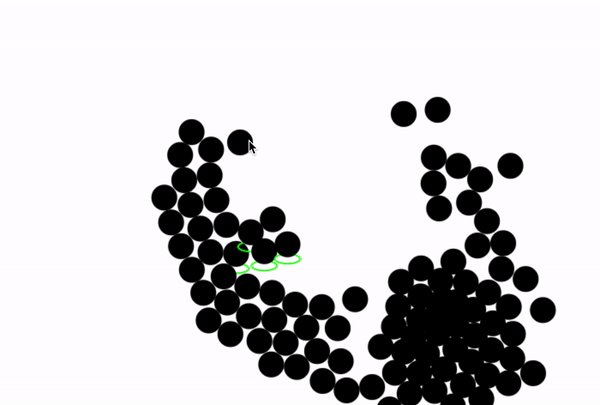
HTML canvas element를 이용해 스타크래프트 유닛 선택 및 이동을 흉내 내어 구현한 글이다.
GIF와 함께 자세한 구현 내용이 담겨 있으니 참고해 보면 좋을 듯하다.
Custom React Component를 만들고 NPM을 통해 배포하는 방법에 대한 글이다.
한 단계씩 자세히 설명하여 Custom React Component를 만들어 보고 싶은 사람이라면 누구라도 쉽게 따라 할 수 있을 것이다.
정규 표현식을 interactive 하게 배울 수 있는 사이트이다. 총 55개의 문제를 간단한 설명을 통해 학습하고 풀어 볼 수 있다. Playground는 준비 중이다.
보다 빠른 React 컴포넌트 개발을 위해 wasm(Rust로 작성된)을 사용할 수 있는 방법을 설명하며, Rust를 사용해 wasm 컴파일 방법과 이후 프로젝트에서 wasm을 다루기 위한 설정 방법 등 각 단계별 필요한 작업들을 소개한다.
import React, { useState } from "react";
import ReactDOM from "react-dom";
const wasm = import("../build/rusty_react");
wasm.then(m => {
const App = () => {
const [name, setName] = useState("");
...
return (
<> ... </>
};
ReactDOM.render(<App />, document.getElementById("root"));
});JavaScript의 특정 함수에 대해 간단하고 빠르게 성능을 측정할 수 있도록 도와주는 웹사이트다. 비슷한 도구로는 perf.link와 jsBench가 있다.
국내 회사인 Marpple에서 공개한 TypeScript 함수형 프로그래밍 라이브러리이다. 아직 Beta 버전이긴 하지만 지연 평가, 동시성 제어, 타입 추론, 에러 처리 등에서 강점을 가진다고 한다.
Adobe에서 만든 React UI 라이브러리이다.
정적 웹 사이트 배포로 유명한 Netlify에서 Netlify Drop이란 서비스를 공개했다.
이를 통해 HTML, CSS, JavaScript로 구성된 폴더를 drag and drop하여 올리면 간단히 배포가 진행되고 URL을 통해 접근해 확인해 볼 수 있다.
Remix는 지난 1년여 전 "sponsorware" 형태로 시작해 스폰서십 참여자들만 제한적 사용 라이선스가 부여되었던 SSR을 지원하는 새로운 React 기반 프레임워크다. React 생태계에서 라우팅 라이브러리로 유명한 React Router를 개발한 Michael Jackson이 참여하고 있어, 생태계에서 높은 관심과 주목을 받고 있었고 최근의 3백만 달러의 시드 펀딩 투자를 통해 모든 이들이 사용할 수 있도록 MIT 라이선스로 변경되었다.
Remix에 대한 보다 자세한 내용은 다음 링크를 참고하라.
puppeteer-extra는 Puppeteer의 drop-in replacement 래퍼로 다양하고 유용한 플러그인을 활용할 수 있다.
const puppeteer = require("puppeteer-extra");
// puppeteer-extra-plugin-stealth 플러그인은 다양한 회피 기술을 통해 puppeteer(headless)의 탐지를 어렵게 만든다.
const StealthPlugin = require("puppeteer-extra-plugin-stealth");
puppeteer.use(StealthPlugin());일반적으로 웹에서의 게임은 Canvas를 사용해 구현하는 것이 일반적이다. 이 프로젝트는 4년 전 시작되어 FPS 게임의 시초라 할 수 있는 Doom을 Canvas가 아닌 HTML/CSS/TypeScript만을 활용해 구현한 것이 특징이다. 직접 개발한 ReactCasting HTML 광선 투사(Ray Casting) 엔진을 사용했다.
TypeScript에 익숙해지고 싶은 분들을 위한 사이트. 해결해야 할 타입 문제를 주고 TypeScript Playground에서 도전해 볼 수 있다. TypeScript를 익히는데 많은 도움이 되는 사이트이다.