Chrome 브라우저에서 처리할 수 있는 최대 문자열은 크기는 얼마일까?
결론부터 말하자면 512MB 이상의 문자열을 처리하지 못한다. 최신 버전인 95(Canary 97 포함)에서 제대로 처리하지 못하며, 이는 같은 chromium 계열인 Edge와 Opera도 마찬가지다. Firefox와 Safari에선 정상 동작한다.
const len = 536_870_888; // +1을 하면?
const buf = new Uint8Array(len);
for (let i = 0; i < len; i++) {
buf[i] = "a".charCodeAt(0);
}
const str = new TextDecoder().decode(buf);
console.log(str.length); // 536870888 출력
// 간단한 방법으로는 아래와 같이 테스트 해볼수도 있다.
"a".repeat(536_870_888 + 1).length // Uncaught RangeError: Invalid string lengthFront-end 개발자가 쉽게 겪게 되는 백엔드 개발 의존성을 해결하기 위해 Mocking을 적극적으로 활용하는 방법을 제시한다.
MSW.js 를 이용하여 Mocking을 하고, 백엔드가 준비되지 않은 경우에도 Front-end 개발을 진행할 수 있다.
React의 Derived State에 대해서 알아보고, Derived State를 사용하다 생긴 문제를 확인하고,
개선 방법인 FULLY CONTROLLED COMPONENT, FULLY UNCONTROLLED COMPONENT + KEY를 소개한다.
React에서 불필요한 Re-rendering이 발생할 수 있는 케이스들을 모아 놓은 Cheet Sheet이다.
각 케이스별로 상황을 보여주고, 해결책을 제시해 준다.
놓치기 쉬운 부분이니 초보 React 개발자라면 꼭 읽어보길 추천한다.
V8 엔진을 사용하는 경우 JS의 객체가 Hash Table이 아닌 것을 공부한 시간 흐름에 따라 정리한 글이다.
이 글을 통해 JS Object는 어떤 구조로 되어 있는지, Array의 상태와 퍼포먼스를 유리하게 동작하게 하는 방법, 동적 타이핑 언어의 특징 등을 알 수 있고
결론적으로 왜 Hash Table로 구현되지 않은 이유까지 설명한다.
복잡한 여러 폼에 대해 입력을 자동화 툴을 크롬 익스텐션을 만드는 과정에서,
데이터를 저장소를 어떤 것을 선택하였는지 또 저장 코드의 위치에 따라
다르게 동작하는 부분을 소개해 준다.
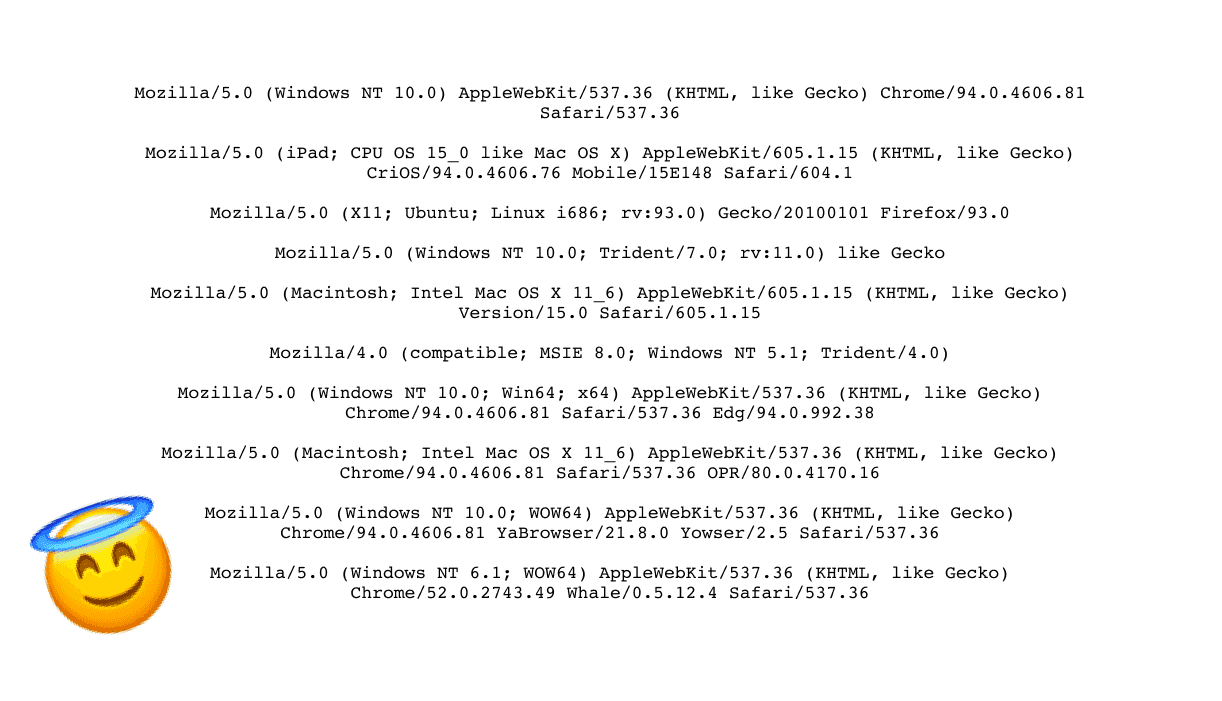
브라우저의 사용자 에이전트가 복잡한 역사적인 이야기를 잘 정리한 글이다.
결론을 우선 한 마디로 요약하자면, 호환성을 유지하기 위해서 입니다.
- 인터넷 익스플로러(IE)가 넷스케이프 브라우저의 UA를 흉내냄으로써, 처음으로 UA가 더럽혀지기 시작했다.
- 모질라 재단이 넷스케이프 브라우저의 렌더 엔진을 오픈소스 프로젝트로 공개한 후부터는 브라우저 렌더 엔진 정보도 UA에 추가되기 시작했다.
- 브라우저 전쟁 이후 다양한 브라우저가 생겼는데, 호환성을 유지하기 위해 기존 브라우저 UA에 스트링을 계속 덧붙이다보니 지금과 같은 끔찍한 형태가 되어버렸다.
글을 읽으면 더 자세한 이야기를 읽을 수 있다.
새로운 프로그래밍 테크닉을 배우는 것은 단순히 코드가 '동작'되는 것에서 '좋은 코드'로의 발전을 의미하며,
더 나은 비동기 코드를 작성하는 본문에서 소개하는 4개의 팁은 항상 유용할 것이다.
React를 이용해 Candy Crush 게임을 만들어보는 튜토리얼 영상이다.
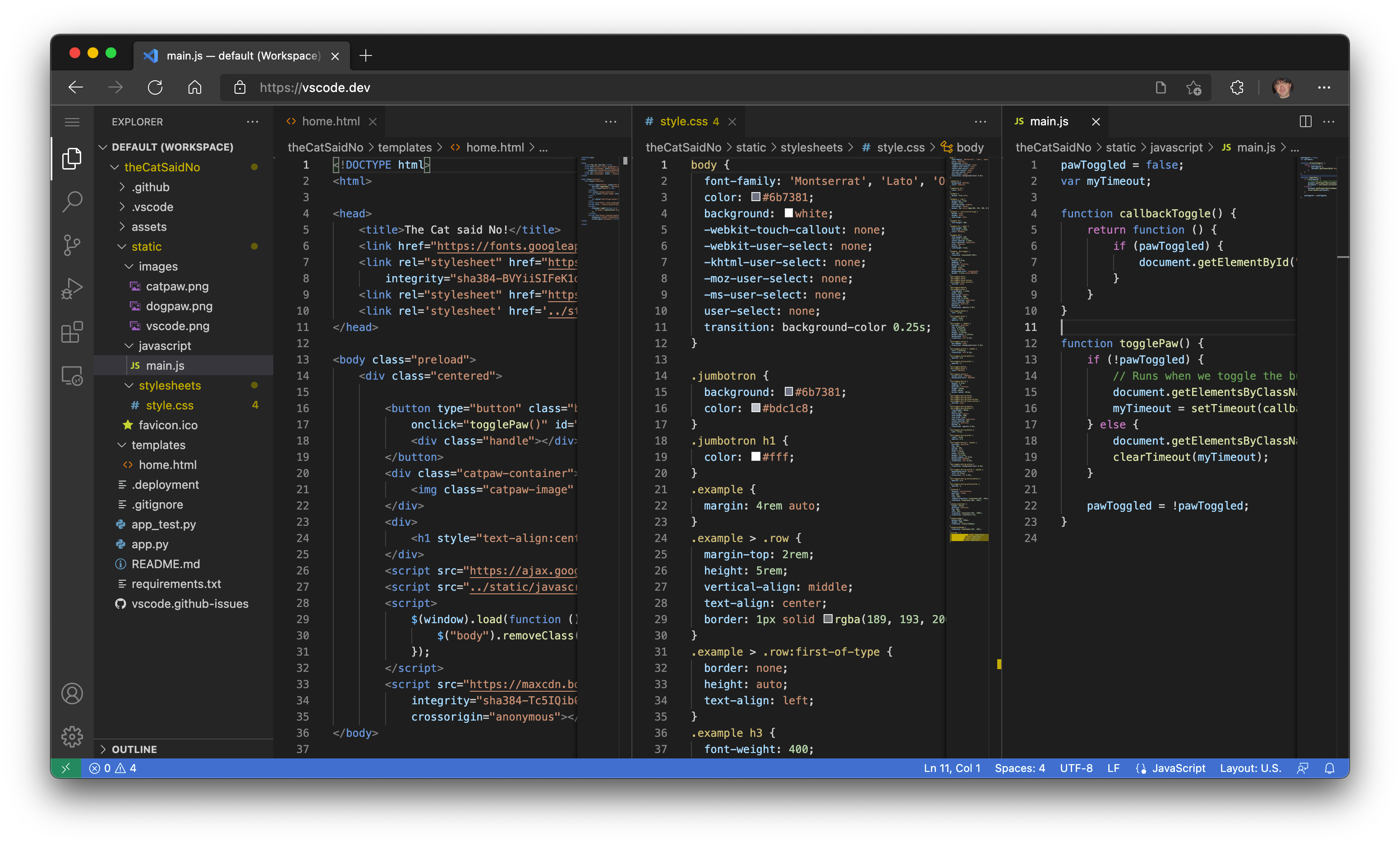
stackoverflow의 2021 통계에 따르면 VS Code는 가장 많은 개발자들이 선택하는 IDE이다.
이런 VS Code의 웹 버전이 공개되었다.
VS Code를 설치할 수 없는 환경(iPad, Chromebook)에서도 실행이 가능하다.
github의 경우 clone 없이 https://vscode.dev/github.com/microsoft/vscode 직접 접근도 가능하다.
Live Share의 경우에도 설치 없이 협업을 할 수 있다.
또한 GitHub 프로젝트의 경우, 도메인을 .com → .dev로 변경하면 손쉽게 온라인 VSCode로 프로젝트를 열어볼 수 있다.
ex. https://github.com/facebook/react → https://github.dev/facebook/react
Babel과 같은 트랜스파일러는 레거시 브라우저에서의 실행을 위해 모든 코드를 변환하지만, Sucrase는 개발자들 대다수가 개발 환경에서 모던 브라우저를 사용하고 있다고 가정해 JavaScript 코드는 변환하지 않고, 꼭 트랜스파일이 필요한 JSX나 TypeScript에 집중해 빠르게 빌드를 수행하는 도구다.
다음은 36만 라인의 코드에 대한 벤치마크 결과로, Babel 보다 20배 빠른 성능을 보여준다.
Time Speed
Sucrase 1.64 seconds 220221 lines per second
swc 2.13 seconds 169502 lines per second
esbuild 3.02 seconds 119738 lines per second
TypeScript 24.18 seconds 14937 lines per second
Babel 27.22 seconds 13270 lines per secondSvelte 버전으로 포팅된 React Hooks 예제들 모음
2021년 시점에서 빠르게 TypeScript 기반 프로젝트를 시작할 수 있는 boilerplate로, TS4, esbuild(optional), Jest, TypeDoc 등을 사용한다.
괄호(Bracket)의 쌍을 맞추어 주는 VS Code의 도구로 Bracket Pair Colorizer 플러그인이 있지만,
성능 이슈로 자체적으로 동일한 기능을 하는 옵션을 제공한다고 한다. 이 글을 따라가면 쉽게 설정을 변경할 수 있다.