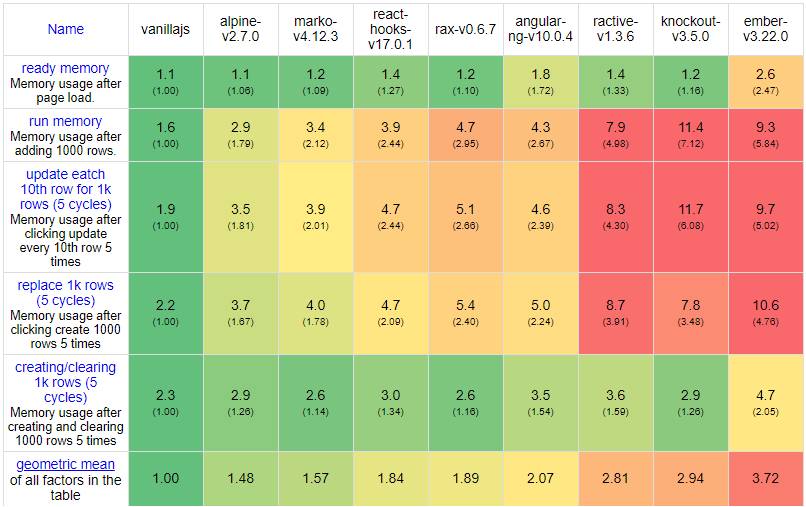
총 20개의 다양한 프레임워크들에 대한 성능 비교를 수행하고 그 결과를 소개하는 글이다. 벤치마크는 크게 다음의 3가지 영역에 대한 실행을 통해 비교를 수행한다.
- DOM 성능
- 초기 시작 메트릭
- 메모리 사용량
또한 각 항목들은 상대적 비교를 위해, 가장 최적화된 Vanilla로 구현체의 결괏값이 제공된다.
최종 벤치마크 결과는 다음 링크를 통해 확인할 수 있다. https://krausest.github.io/js-framework-benchmark/index.html
소프트웨어의 아키텍처와 디자인은 생산성과 유연성을 제공해 개발자들이 효율적으로 코어를 재작성하는 일이 없도록 만드는 것이 가장 큰 목표라 할 수 있다.
글의 저자는 2016년부터 React를 사용한 개발 경험을 통해 애플리케이션 구조(아키텍처)와 디자인 측면에서의 모범사례를 제시한다.
// ex) 헬퍼 함수들에 대한 정리
// 👎 클로저를 유지할 필요가 없는 중첩 함수를 피하라.
function Component({ date }) {
function parseDate(rawDate) {
...
}
return <div>Date is {parseDate(date)}</div>
}
// 👍 헬퍼 함수들은 컴포넌트 앞에 배치하라.
function parseDate(date) {
...
}
function Component({ date }) {
return <div>Date is {parseDate(date)}</div>
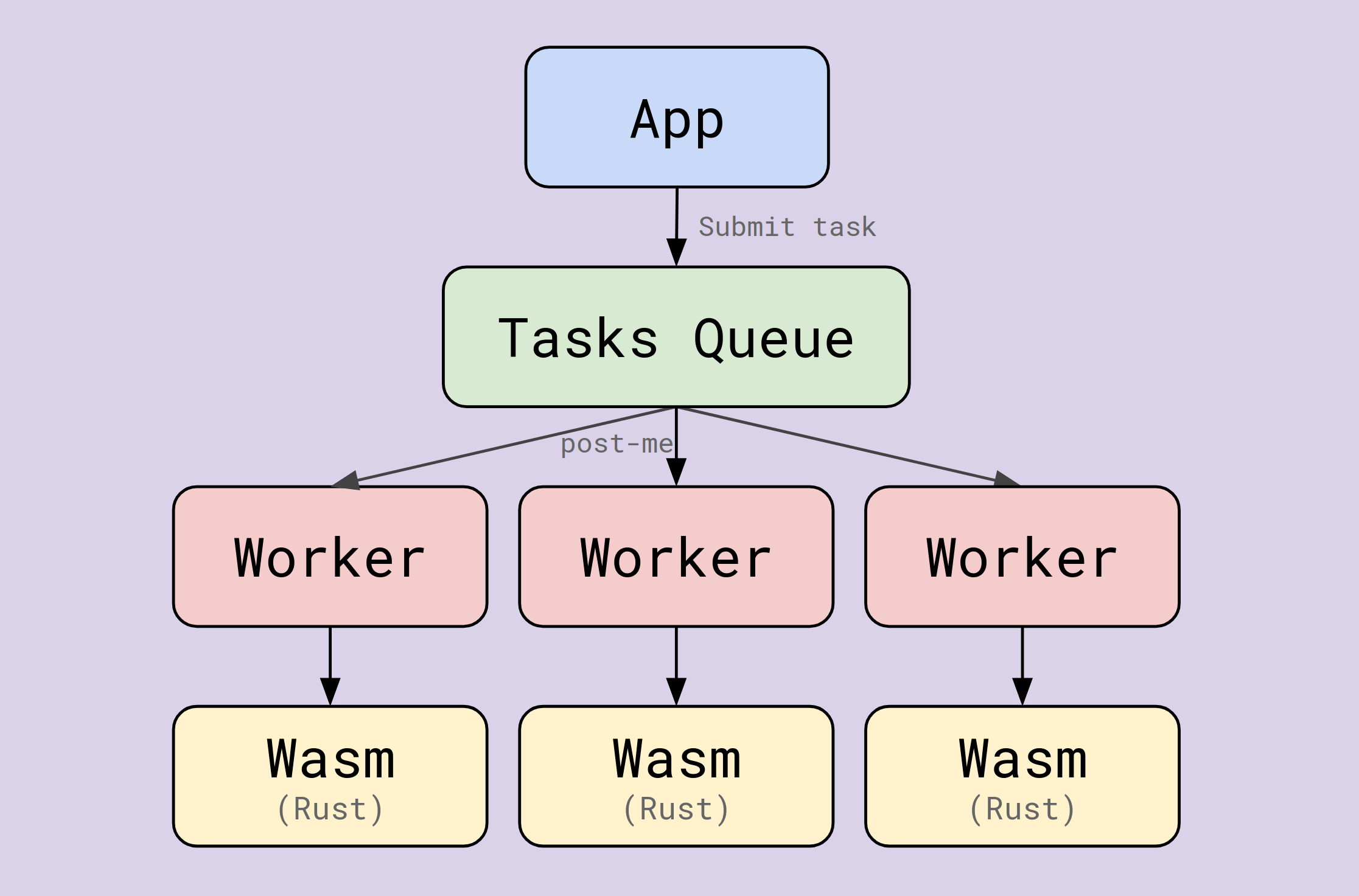
}레이 트레이싱을 사용하는 3D 장면을 구성하는 단일 프레임을 렌더링 하는 실험적 애플리케이션 구현을 통해, 일련의 무거운 작업들을 빠르게 실행할 수 있는지에 대한 POC(Proof Of Concept)이다.
wasm 모듈로 컴파일된 Rust 라이브러리는 웹 워커 풀을 통해 다수의 작업을 동시에 실행되도록 해 무거운 작업들을 빠르게 처리할 수 있음을 증명한다.
데모 애플리케이션은 다음 링크를 통해 직접 실행해 볼수 있다.
총 5개 시리즈를 통해 GitHub의 새로운 홈페이지 개발 과정을 소개한다. 첫 번째 시리즈에서는 메인 페이지에 추가된 지구본을 통해 전 세계에서 발생되는 PR을 시각화하기 위한 개발 과정을 다루고 있다.
"Context vs Redux"에 대한 주제는 React Context API가 릴리스된 이래, 항상 많은 이들의 열띤 토론을 이끌어 냈던 단골 주제 중 하나였으며, 이들 "토론"의 대부분은 2가지 도구가 갖는 목적과 사용 사례에 대한 혼란에서 비롯되었음을 글에서 지적한다.
글의 저자는 자신이 작성했던 답글들을 정리해 어떤 경우에 이들이 사용되어야 하고, 무엇이 다른지 그리고 어떤 경우에 사용되어야 하는지를 자세하게 소개한다.
7분 내외의 짧은 동영상을 통해 저자는 지난 10여 년간의 경력에서 경험했던 수많은 인터뷰 참여를 통해 모든 인터뷰들에서 갖는 일반적인 패턴들이 존재하며, 이들 패턴들을 잘 이해하고 공부한다면 여러분들도 충분히 다음 인터뷰에서 성공할 수 있을 것이라 말한다.
대다수 인터뷰에서 관찰됐던 일반적인 패턴들은 다음과 같다.
- 최소한 한 가지 이상의 까다로운 문제(tricky question)가 존재한다.
- 일반적으로 한 개 이상의 알고리즘 문제가 포함된다.
- 전체 애플리케이션 내에 포함되는 작은(일부) 기능 구현을 작성해 보도록 요구된다.
- JavaScript의 경우, vanilla JS로 작성할 것이 요구된다.
또 다른 새해가 시작되었다. 지난 1년간 Front-end 영역에서의 변화가 무엇일지, 그리고 앞으로의 전망은 어떻게 될지 가장 빠르고 쉽게 알아볼 수 있는 방법은 바로 다양한 이들의 생각을 살펴보는 것이다.
매해 진행되는 다음의 다양한 설문조사 결과들은 여러분들의 궁금증에 대한 해답을 들려줄 것이다.
- State of Frontend 2020
- 2020 State Of JS
- 2020 State Of CSS
- 2020 JavaScript Rising Stars
- 2020 Design Systems Survey
개발 회사와 개발팀에서 어떤 오픈소스와 도구들을 사용하고 있는지 공유하고 파악할 수 있는 stackshare 사이트에서 작년(2020) 한 해 동안 커뮤니티에서 가장 높은 점수를 받은 기술들에 대해 순위를 메겼다.
이 순위는 커뮤니티에서 얻은 8백만 개 이상의 데이터를 분석해서 제공한 것이라고 한다. 언어, 프레임워크, 협업, 커뮤니케이션, 모니터링 등 각종 분야에서 어떤 기술들이 인기 있었는지 확인할 수 있고, 오픈소스와 기술 도구들의 트렌드와 흐름을 한눈에 파악하는 데 도움이 될 것이다.
카카오 FE 개발자들의 성장 스토리에 대한 시리즈 글로, 다양한 기술적 공유와 경험 등을 소개한다.
- 01: Judy, 첫 컨퍼런스에 가다(feat. JSConf korea 2020)
- 02: Babel7과 corejs3 설정으로 전역 오염 없는 폴리필 사용하기
- 03: 카카오 어드민 UI 컴포넌트를 모노레포로 개발하여 얻은 것들
- 04: 공동체 FE 온라인 세션 후기
- 05: 의존관계를 이용해 구조적 리팩토링 포인트 찾기
- 06: 2021년 Chrome의 새로운 변화 – Schemeful same-site을 대응하자
Android와 iOS 각각 별도로 구현되었던 앱을 React Native로 통합한 과정과 그 후 1년간에 대한 회고를 다룬다.
구체적인 가이드나 코드 컨벤션 없이 개발을 하다 보면 안 좋은 네이밍 방법으로 코드를 작성할 수 있다.
이 아티클은 꽤나 보편적으로 통용되는 네이밍 가이드를 예제와 함께 제시하고 있다. 자신이 작성한 코드에서 네이밍에 대한 의심이 있다면 한번 읽어보는 것을 추천한다.
/* Bad */
const a = 5 // "a" could mean anything
const isPaginatable = a > 10 // "Paginatable" sounds extremely unnatural
const shouldPaginatize = a > 10 // Made up verbs are so much fun!
/* Good */
const postCount = 5
const hasPagination = postCount > 10
const shouldDisplayPagination = postCount > 10 // alternativelyReact에서 컴포넌트의 변경이 일어나면 렌더링이 발생하며, 해당 컴포넌트의 하위 컴포넌트도 변경 여부와 상관없이 렌더링이 다시 된다.
이를 방지하기 위한 방법은 React.memo를 사용하는 것이다.
이 영상에서는 memo가 어떻게 동작하는지 예시 프로젝트를 통해 보여주며 메모가 적용되지 않는 경우도 쉽게 설명해 준다.
규모가 큰 프로젝트에선 이런 사소한 것이 큰 성능 변화를 일으킬 수 있다. React 프로젝트를 진행하고 있다면 memo를 더 적극적으로 적용해 보는 것은 어떨까?
종종 어떤 키워드를 검색하고 싶은데 해당 키워드 전체가 기억나지 않을 때가 있다. 그럴 때면 적당히 생각나는 초성 등만을 입력하여 검색을 하게 되는데, 이러한 대략적인 검색 방식을 퍼지 검색이라고 한다.
이 글은 한글 퍼지 검색에 대한 글이다. 하나씩 차근차근 설명하며 최종 구현 데모 페이지까지 제공한다.
React 개발의 초창기에는 React 프로젝트에서 Redux를 사용하는 것이 당연시되어 왔다. 하지만, 이제는 리액트 자체적인 기능뿐 아니라 다른 라이브러리의 도움을 받아 훨씬 편하게 개발할 수 있는 방법이 존재한다.
이 글은 Redux뿐만 아니라 Constate, Recoil, Jōtai 등 다른 상태 관리 라이브러리 대체재들을 소개하고 있고 같은 구현체를 여러 상태 관리 라이브러리 코드로 작성하고 있어 간단히 비교하기 좋다. React 프로젝트에서 어떤 상태 관리 라이브러리를 도입할지 검토 중일 때 참고하기 좋은 글이다.
또한, Redux를 사용할 때 참고할만한 훌륭한 팁들을 많이 소개하고 있다.
총 3개의 시리즈로 구성된 실시간 댓글 개발 과정을 소개하는 튜토리얼이다.
- 소스코드: https://github.com/PandaSekh/React-Commenting-System
- 온라인 데모: https://react-commenting-system.vercel.app/
튜토리얼을 통해 무제한 대댓글, 이모티콘, 마크다운 문법 지원, 페이지 새로 고침 없이 표현되는 실시간 업데이트 등의 기능이 지원되는 댓글 개발을 따라 해 볼 수 있다.
JavaScript 애플리케이션을 디버깅하기 위해 알아야 하는 개발자 도구의 사용법과 의미를 간략하게 소개하는 종합적 디버깅 가이드다.
크롬 개발자 도구를 기반으로 하고 있지만, 타 브라우저들의 개발자 도구들도 모두 유사한 기능을 제공하고 있으므로 학습 내용을 활용하는 것은 전혀 문제 되지 않을 것이다.
4KB 크기의 라이브러리로, JSX(React의 것과 유사한)를 사용한다. 이미 여러분이 알고 있는 DOM API와 플레인 JS를 사용해 모던 웹앱 개발을 할 수 있게 하기 때문에 별도의 러닝 커브 없이 빠르게 개발을 시작할 수 있다.
npm 패키지의 다운로드 수, 릴리스 횟수 등 패키지에 대한 전반적 상태에 대한 지표를 확인해 볼 수 있다. 이들 지표를 기준으로 다른 패키지와의 비교를 통해 패키지 선택시 도움을 받을 수 있다.
[참고] 유사한 도구로는 다음을 함께 참고하라.
코드 수정을 실시간으로 반영해 미리 보기 할 수 있는 CodePen, JSFiddle과 같은 playground 도구와 같이 VS Code 내에서 상호 동작하는 코딩 환경을 만들어 주는 플러그인이다.
별도의 입력장치를 사용하지 않는 핸즈프리 한 사용자 경험을 구성할 수 있게 도와주는 도구다.
사용자의 웹캠을 통해 사용자의 움직임(얼굴, 손, 몸짓 등)을 인식하며, 특정 제스처를 인식해 페이지 스크롤, 게임 조작 등을 할 수 있다.
보다 자세한 내용은 다음의 소개 글을 같이 참고하라.
<!-- CDN에서 관련 파일을 로딩 -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/lib/assets/handsfree.css" />
<script src="https://unpkg.com/[email protected]/build/lib/handsfree.js"></script>
<script>
// 초기화
const handsfree = new Handsfree({hands: true})
handsfree.enablePlugins('browser')
handsfree.start()
</script>Create App: Frontend build config generator
webpack, Parcel, Snowpack의 환경 구성을 편리하게 해주는 도구다.
React, Svelte, Vue의 설정을 지원하며, 이외에도 UI, Test, Transpiler, Style, Image, Utilities, Linting의 설정도 가능하다. 모든 설정이 끝난 뒤에는 다운로드하거나, How to create your project yourself 가이드를 따라 하면 된다.