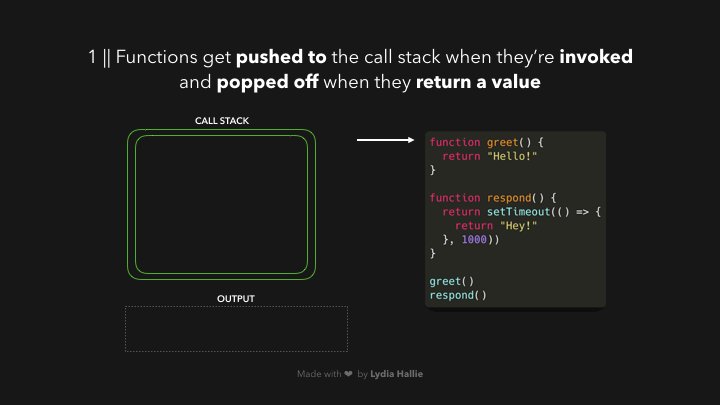
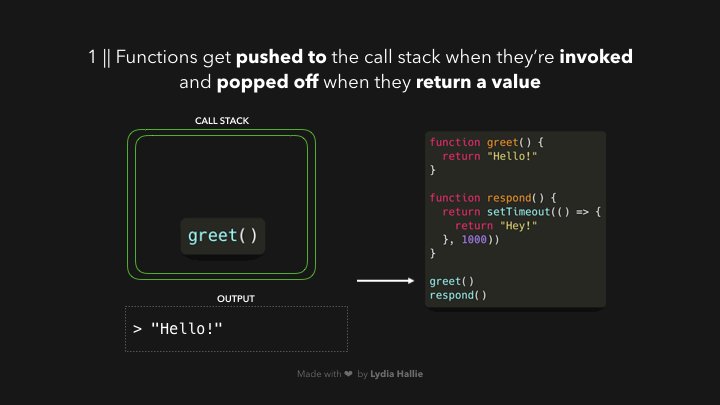
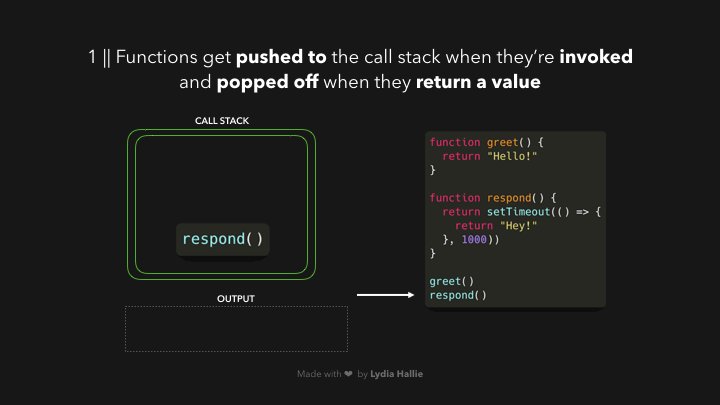
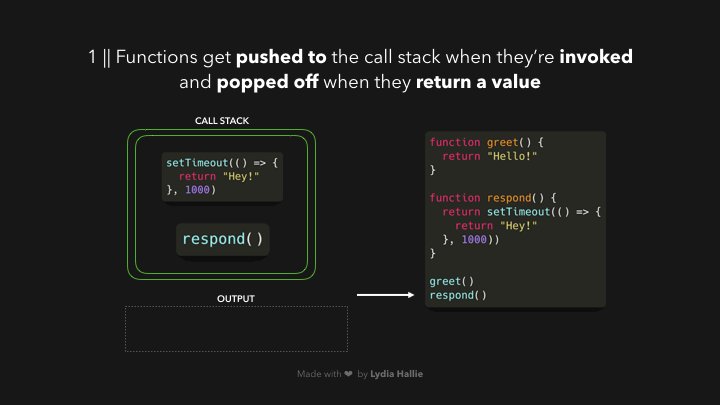
JavaScript는 "단일 스레드"로 실행되며, 이는 곧 한 개의 콜 스택(call stack)과 한 개의 메모리 힙(memory heap)이 존재함을 의미한다.
모든 작업이 메인 스레드에서 실행된다는 것은 마치 도시로 향하는 단 하나의 길을 통해 모든 차량들이 그곳으로 가기 위해 길 위에서 기다리고 있는 모습으로 비유될 수 있다. 이러한 병목현상 문제를 해결하는 방법은 무엇일까?
바로 모든 작업을 메인 스레드에서 실행하지 않는 것이다. UI 관련 작업이 아니라면, 네이티브 표준 API인 "Web Workers"를 사용해 메인 스레드 밖에서 JavaScript를 실행하고, 가능한 한 모든 상황에서 이를 적용하는 것에 대한 필요성을 언급하는 내용의 글이다.
다음의 7개 주제로 구분된 이 시리즈는 시각적 이미지와 애니메이션을 사용해 JavaScript의 언어적 특성과 함께 핵심적인 개념들을 쉽게 이해할 수 있도록 도와준다.
- Event Loop
- Hoisting
- Scope (Chain)
- JavaScript 엔진
- Prototypal Inheritance
- Generators and Iterators
- Promises & Async/Await
어서와, SSR은 처음이지? - 도입 편 (1/3 진행 중)
네이버 블로그 서비스에 Node.js 기반의 SSR을 도입한 경험기를 소개하는 첫번째 글이다.
이 글은 총 3편 중 첫번째 "도입 편"으로 Node.js 기반의 SSR을 블로그 서비스에 도입한 이유와 배경에 관한 글이다.
angular.js를 선택하고, Full Stack Developer를 지향했던 개발팀이 왜? React를 선택하고, FE 전문 인력을 육성하게 되었는지를 설명하고 있다.
이후 다룰 "개발편", "운영편"에서는 대한민국 국민들이 모두 사용하는 블로그의 트래픽을 준비한 경험과 운영했던 내용을 다룰 예정이라 다음 편이 더 기대되는 글이다.
리액트의 Profiler API와 Interaction Tracing API, 그리고 브라우저의 User Timing API을 이용하여 영화 앱의 랜더링 속도와 인터랙션 속도를 어떻게 측정할 수 있는지 설명하고 있다.
이 글에서 다루는 API를 이용하면 훌륭한 클라이언트 랜더링 모니터링 툴도 충분히 구축 할 수 있다.
React Production Performance Monitoring 에서는 이를 이용한 Performance Monitoring 툴 구축 아이디어를 언급하고 있다.
Chrome DevTools을 통해 애니메이션시 적용하는 CSS 속성에 따라 애니메이션이 어떻게 성능 차이가 나는지를 예제를 통해 보여주는 글이다.
이 글을 통해 간접적으로나마 Chrome DevTools에서 성능을 측정하교 비교하는 방법을 배울 수 있다.
일반적인 리액트 훅을 이용한 개발 튜토리얼이기보다는 리액트의 모델-렌더 시스템을 이해하고 이를 이용하여 MVVM 모델로 구축해보는 튜토리얼 성격의 글이다.
- 1부에서는 리액트의 모델-렌더 시스템과 증분 랜더링 소개를 시작으로 리액트 훅의 개념을 설명하고 있다.
- 2부에서는 MVVM 모델의 바인더를 리액트 state를 통해 구현하고 커맨드의 구조를 만들어 가는 것을 설명하고 있다.
- 3 ~ 4 부에서는 todo 앱을 만들어 보면서 리액트 훅의 미묘한 차이점을 살펴본다.
재미있는 점은 이 글에서는 리액트 함수형 컴포넌트와 훅 사용으로 인해 발생하는 미묘한 차이를 저자의 독특한 시각과 방법으로 해결하고 있다. 리액트를 이용하여 MVVM을 구현하는 것보다 이 튜토리얼을 통해 리액트를 더 잘 이해할 수 있는 계기가 되면 좋겠다.
이 글 외에 리액트 훅에 대한 자세한 내용을 알고 싶다면 다음 글을 참조해 보길 바란다.
- A Complete Guide to useEffect [한국어] [영어]
- 33 line React
- 리액트 앱에서의 중앙 집중식 API 에러 핸들링 [한국어] [영어]
- useFetch — A Custom React Hook
첫번째 글은 "API 오류를 어떻게 중앙에서 관리하는가?"에 대한 문제를 중심으로 풀어가는 글이라면 두번째 글은 "React Custom Hook을 어떻게 만드는가?"에 대한 글이다.
두 글의 목적이 다르지만 API를 공통화해가는 과정은 두 글 모두 인상 깊다.
127 개의 유용한 JavaScript 코드 조각 모음.
127 개라 긴 글일거라 생각하겠지만. 쉽게 이해 할 수 있는 요긴하고 간단한 코드 조각들이다.
CSS만으로 그린 iPad Pro 예제 코드
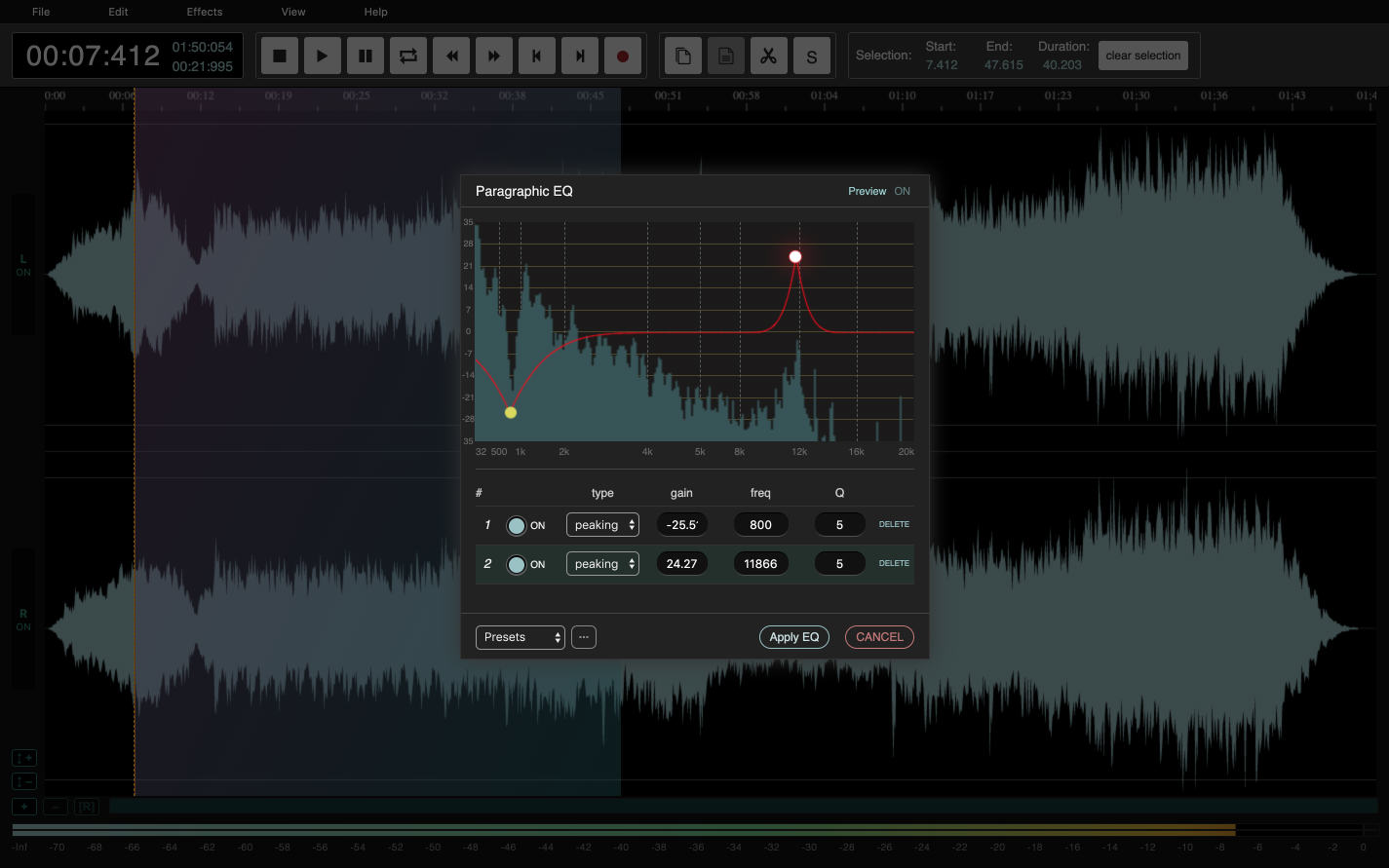
서버 기술 없이 브라우저 웹 기술만으로 음성을 편집할 수 있는 웹 음성 편집기.
Web Audio API와 WebAssembly를 이용하여 오디오 효과 적용과 편집을 구현하고 있다.
우아한 형제들의 "우아한테크코스" 코드리뷰 내용을 정리하여 공개한 사이트.
FrontEnd와 직접 적인 관련은 없지만 코드를 바라보는 개발자로서 참고하면 좋은 이야기들로 가득하다.
다이어그램을 그리고 쉽게 공유할 수 있는 도구인 draw.io의 VS Code Extension.
개발과 함께 설계도 이제 VS Code 내에서 자유롭게 사용할 수 있다.