YouTube에는 다양한 FE 기술 콘텐츠들이 넘쳐나지만 그들 중 보석을 가려 내는 것은 쉽지 않다. 수준 높은 콘텐츠를 찾고 있다면 링크에서 소개하는 채널들은 큰 도움이 될 것이다.
JavaScript로 파서, 가상머신 등 로우 레벨 영역 구현을 소개하는 'Low Level JavaScript', 다양한 CSS 레이아웃들의 기술적 내용들을 다루는 'LayoutLand' 등의 채널들을 확인할 수 있다.
UI에서 따르면 좋을 가이드 10가지를 제시하고 있다. 최전방에서 UI를 개발하는 FE 개발자가 숙지하고 있으면 좋은 내용들이다.
시대에 따라 UI 트렌드는 변한다. 2000년대 후반에는 현실의 사물성을 그대로 표현하는 '스큐어모피즘'(Skeuomorphism)이 유행했다. 그 이후 iOS 7을 기점으로 플랫 한 디자인이 대세가 되었고, 현재는 플랫 한 디자인에 그림자를 더한 구글의 머티리얼 디자인이 UI 트렌드를 주도하고 있다. 이다음엔 어떤 UI 트렌드가 시장을 지배할까?
'뉴모피즘'(Neumorphism)이라고 불리는 새로운 디자인 스타일이 대두되고 있는 요즘, 이것이 구체적으로 어떤 스타일이고 앞으로 UI 트렌드를 이끌어 나갈 수 있을지 가능성과 한계에 대해 위 글에서 확인해보자.
자바스크립트 개발자를 위한 함수형 프로그래밍에 대한 시리즈 글을 확인할 수 있다.
오래전에 공개된 글이긴 하지만, 다음의 시리즈도 함수형 프로그래밍 사고적 방법으로의 접근에 도움을 얻을 수 있다.
- So You Want to be a Functional Programmer (한글 번역)
(*원문은 총 6개 시리즈 글로 작성되었지만, 한글 번역은 5회까지 진행되었다.)
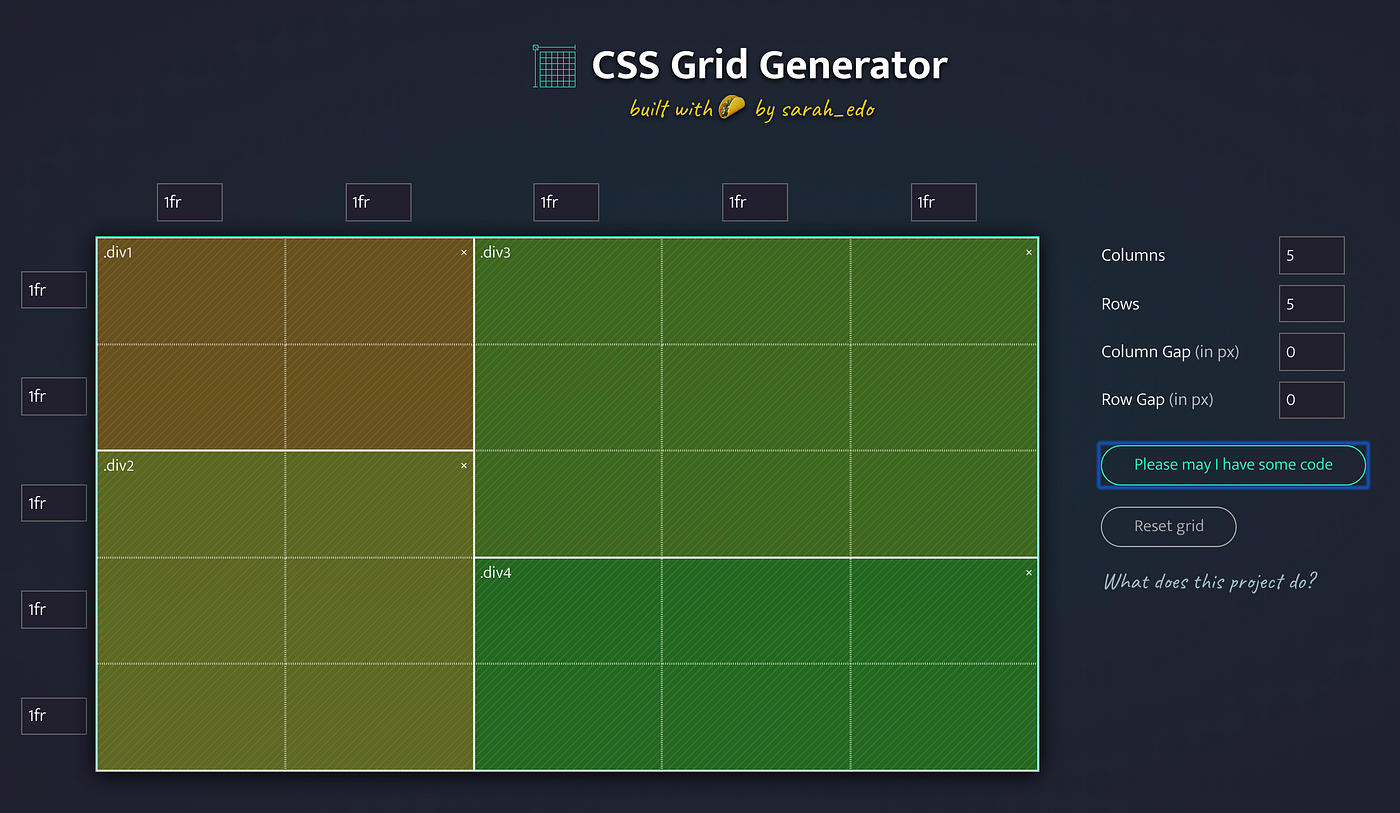
FE 개발자들이 UI/UX 작업을 보다 빠르고 효율적으로 진행할 수 있게 도와줄 수 있는 10여 개의 온라인 도구들을 소개한다.
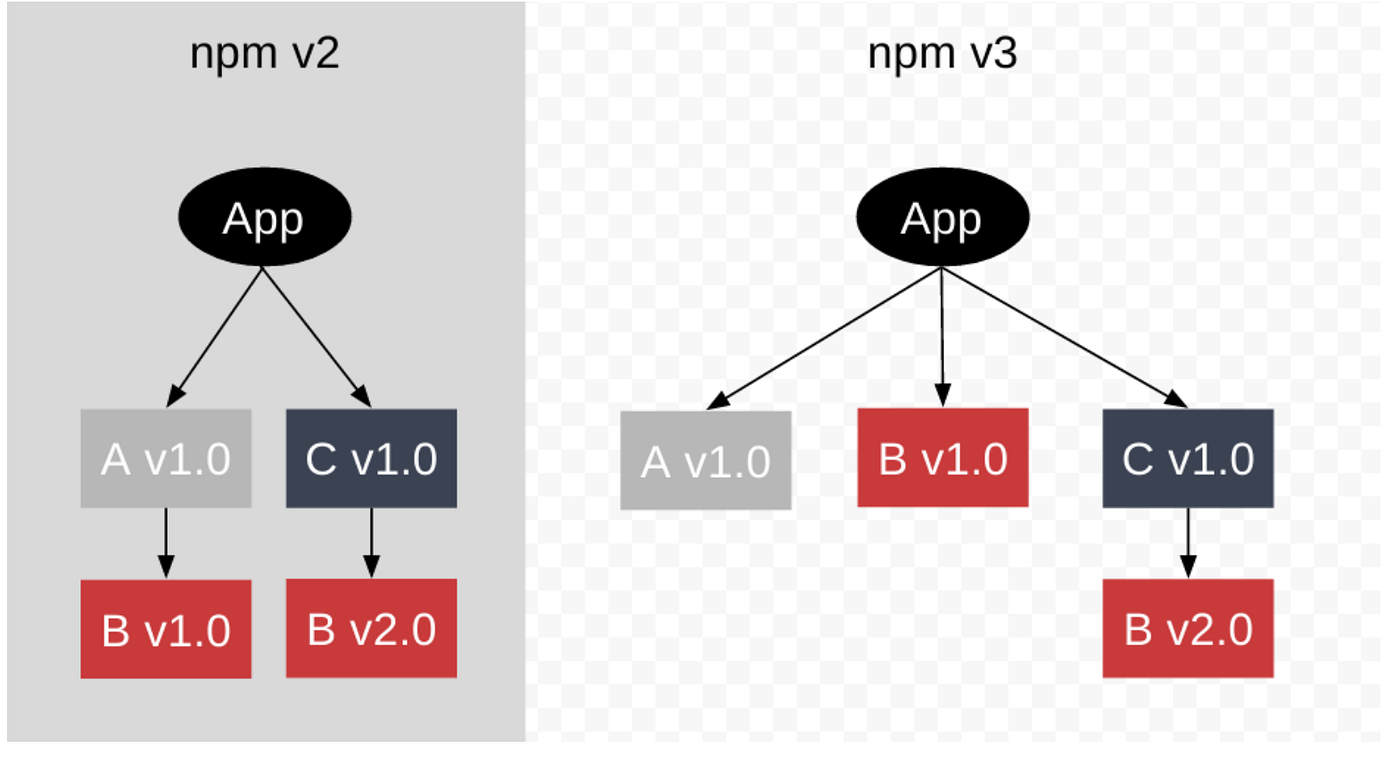
이 글은 패키지 매니저인 npm, Yarn 그리고 pnpm의 등장 배경과 함께 어떤 문제들을 해결했는지에 대해 시간적 흐름에 따라 발전되온 패키지 매니저들의 간략한 역사를 다루고 있다.
가령 npm은 v1에서 Dependency hell을 해결하기 위해 등장했고, 이후 v3에서는 Flattened dependency 관리로 깊어지는 서브 디렉터리 문제 해결을 위함 이었다는 내용들을 소개한다.
대부분의 개발자들은 단위 테스트를 작성해야 하는 사실은 잘 알고 있지만, 많은 경우 단위 테스트의 필수 요소들은 무엇인지 잘 알지 못한다는 점이다. 해당 글에서는 저자 자신의 실제 경험을 기반으로 실패하지 않는 좋은 테스트를 작성하기 위해 스스로 질문해 봐야 하는 다음의 5가지 항목들을 소개한다.
- What are you testing?
- What should it do?
- What is the actual output?
- What is the expected output?
- How can the test be reproduced?
TypeScript와 React를 사용한 프로젝트 개발에서 참고할 수 있는 실행 가이드(Cheat Sheet)를 제공한다. 총 4개로 분류된 가이드를 제공해 각자 필요성에 따른 접근이 가능하다.
- Basic: React 개발자의 TS 적용을 위한 기본 가이드
- Advanced: 고급 사용과 재사용 가능한 코드 작성 가이드
- Migrating: Plain JS, Flow 코드들의 TS 마이그레이션 가이드
- HOC: 고차함수(High Order Component) 작성 가이드
Node.js를 개발했던 Ryan Dahl이 2018년 새롭게 시작했던 TypeScript 런타임 엔진인 Deno 1.0 버전의 공개가 5월 13일 릴리스될 예정이라고 트윗을 통해 밝혔다.
GitHub는 지난 2018년 4월 GitHub의 사용방법들을 배울 수 있는 온라인 교육 도구인 GitHub Learning Lab을 발표했었다.
현재는 GitHub 사용방법에 국한하지 않고 도구와 언어(Python, Node, Java, Ruby, TensorFlow 등), DevOps 등의 다양한 코스가 추가되었고 모두 무료로 학습할 수 있다.
다른 온라인 교육 서비스들 보다 좋은 점은 바로 GitHub 플랫폼에 기반해 교육이 진행된다는 점으로, 선택한 코스는 자신의 GitHub 저장소로 clone 되고 이후 과정은 자동으로 등록되는 이슈와 PR 등을 통해 진행된다.
React Router의 차기 메이저 버전인 v6의 새로운 변화들을 소개한다. 가장 큰 변화로는 번들 크기가 이전 버전(v5)에 비해 ~70% 용량이 감소되었고, 새로운 Hooks 및 컴포넌트들의 변화에 대한 내용을 소개한다.
현재 시점에서의 v6 최신 버전은 지난 2월 공개된 v6.0.0-alpha.2 이다.
사이드 바 내비게이션을 통해 페이지 내 원하는 지점으로 부드러운 페이지 스크롤을 통해 이동하는 페이지 구성 방법을 소개한다.
COVID-19 전 세계 확산에 따라, 관련 도구들이 개발되어 공개되고 있다. 이들 중, corona-cli는 프롬프트 환경(CLI)에서 간단하게 전 세계 국가들의 현재 지표 값을 확인할 수 있게 한다.
$ npm i -g corona-cli ## 또는 설치없이 한번만 실행하고 싶다면 'npx corona-cli'
$ corona # 전세계 통계 출력
$ corona <국가명> # 한국의 상황은 'corona korea'를 실행관련된 다음의 프로젝트들도 함께 참고해 보면 좋다.
- covid19 매일 3차례 GitHub Action을 통해 업데이트되는 COVID-19 시계열 JSON 포맷 데이터 https://pomber.github.io/covid19/timeseries.json
- Awesome Coronavirus 기술, 도구 등의 유용한 리소스들을 모아서 제공하는 "Awesome" 큐레이션의 형태와 같이 COVID-19 관련 개발 리소스들의 목록을 제공한다.
CodeTour는 VS Code 익스텐션으로, 사용자의 코드 베이스를 기반으로 한 인터랙티브 도움말 가이드를 작성하거나 또는 재생할 수 있게 한다.
간단하게 particle을 만들 수 있게 해 많은 많은 사용들로부터 인기를 얻었던 Particle.js(2017년 마지막 업데 데이트 후로 개발 중단 상태) 프로젝트의 TS 포팅 버전이다.
GitHub에 이슈를 등록하면 개인 블로그의 글로 전환하여 주는 도구로 GitHub 이슈에서 사용되는 리액션 Emoji도 사용 가능하다.
사용방법은 react-blog-github 프로젝트를 clone 한 후, 개인 access 토큰과 GihubApp을 생성하고 간단한 설정 정보를 담는 파일을 만들면 모든 환경설정이 완료된다.
이후, 자신의 프로젝트에 이슈를 생성하고 'blog' 레이블을 다는 것으로 블로그에 새로운 글이 포스팅된다.
Live demo: GitHub Issue → 발행글
JavaScript로 작성된 JavaScript(ECMA-262) 엔진으로 개발자들이 새로운 기능을 신속하게 프로토타입화하고 탐색할 수 있는 샌드박스를 갖도록 하는 도구다.
이와 유사하지만, 각기 다른 목적으로 개발되고 있는 유사한 JavaScript 인터프리터들은 다음과 같다.
- https://github.com/facebook/prepack
- https://github.com/mozilla/narcissus
- https://github.com/NeilFraser/JS-Interpreter
- https://github.com/metaes/metaes
- https://github.com/Siubaak/sval
WebSocket은 비정상적 종료에 따른 어떠한 응답도 받을 수 없다는 문제점을 해결하기 위한 JavaScript WebSocket 라이브러리다.
Redux Toolkit(이전 프로젝트명 "Redux Starter Kit")은 모범사례가 적용된 표준적인 Redux 로직 작성 제공을 목표로 하며, Redux 사용 시 겪게 되는 다음의 보편적인 문제들을 해결하기 위해 개발되었다.
- Redux 스토어 설정의 복잡성
- Redux가 유용한 작업을 수행하도록 만들기 위해 수많은 패키지를 추가해야 하는 문제
- Redux에는 너무 많은 boilerplate 코드가 필요한 문제
# 가장 간편한 사용방법은 CRA로 프로젝트 생성 시 Redux+JS 템플릿을 사용하는 것이다.
npx create-react-app my-app --template redux