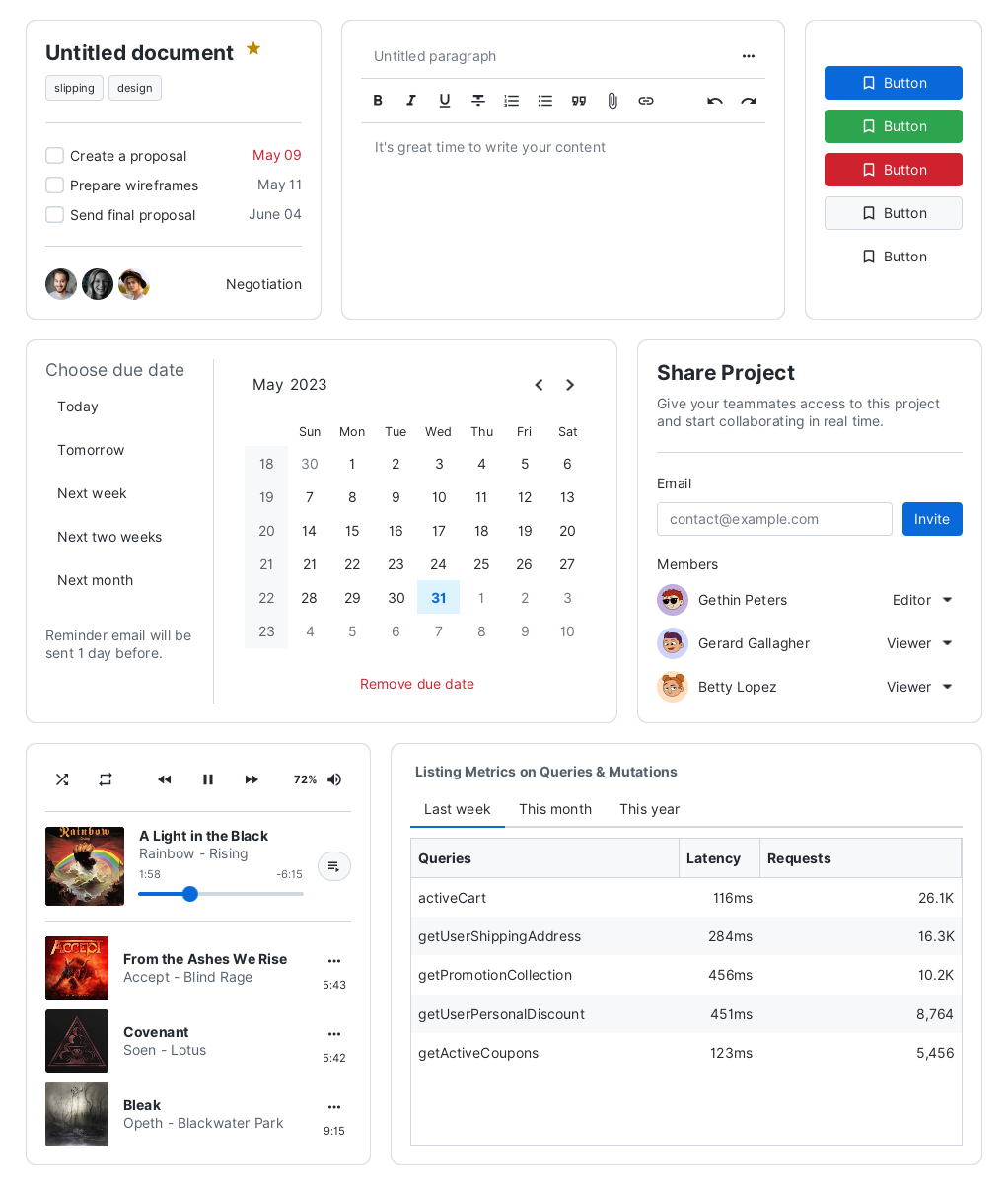
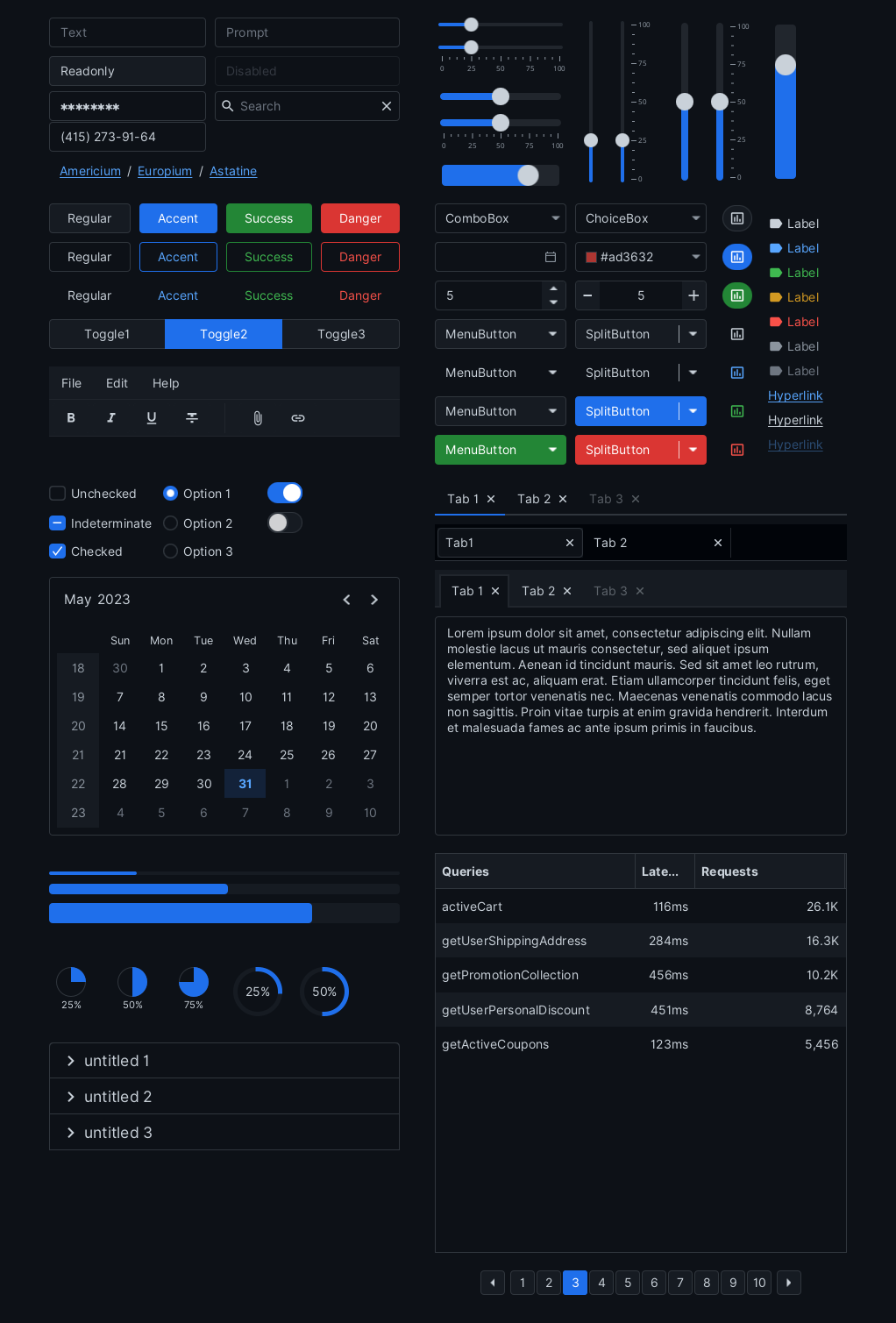
Modern JavaFX CSS theme collection with additional controls.
See the docs for more info.
- Flat interface inspired by the variety of Web component frameworks.
- CSS first! It works with existing JavaFX controls.
- Two themes in both light and dark variants.
- Simple and intuitive color system based on the GitHub Primer guidelines.
- Fully customizable. Easily change global accent (brand) color or individual control via looked-up color variables.
- Written in modular SASS. No more digging in 3,500 lines of CSS code.
- Custom themes support. Compile your own theme from existing SASS sources.
- Additional controls that essential for modern GUI development.
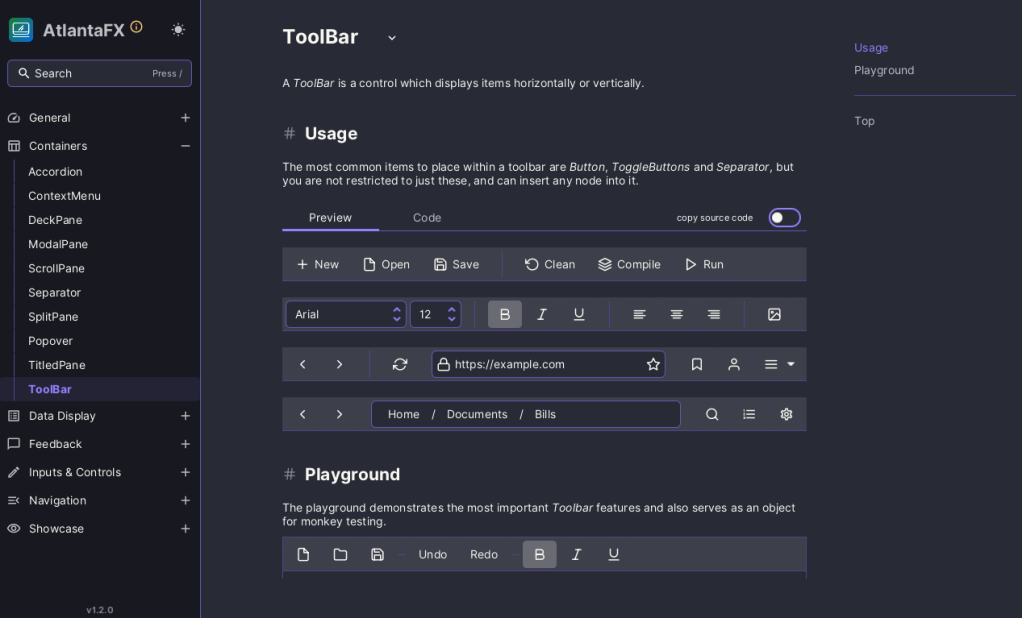
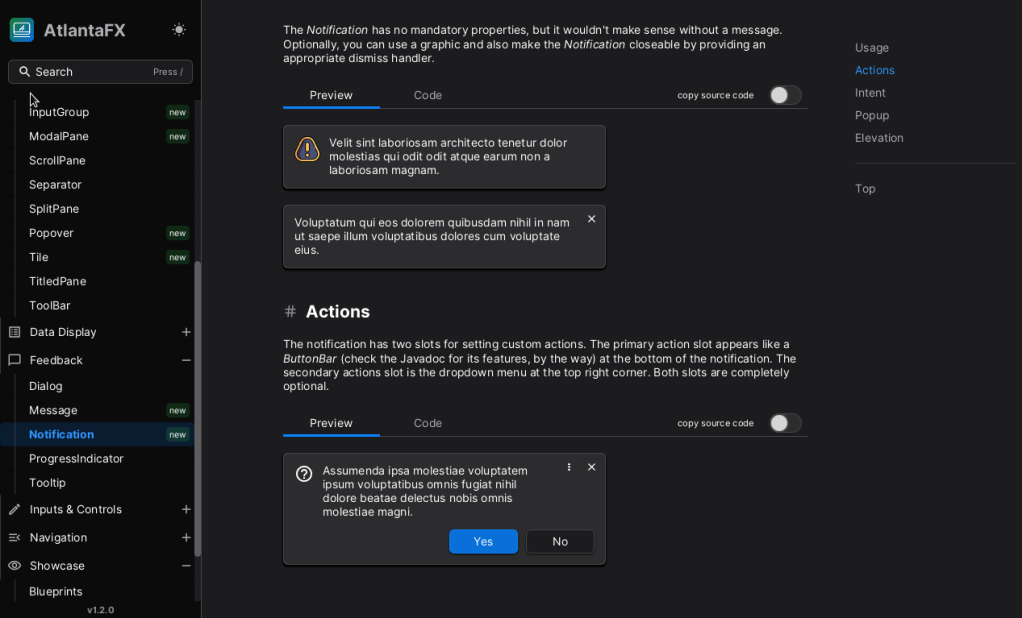
- Beautiful demo app:
- Preview all supported themes.
- Test every feature of each existing control and check source code directly in the app to learn how to implement it.
- Check color palette and modify theme color contrast.
- Hot reload. Play with control styles without restarting the whole app.
- Showcases to demonstrate real-world project usage.
Grab a self-updating download of the Sampler app for Windows, macOS and Linux, packaged with Conveyor.
Or download the latest build on the releases page.
Requirements: JavaFX 17+ (because of data-url support).
Maven:
<dependency>
<groupId>io.github.mkpaz</groupId>
<artifactId>atlantafx-base</artifactId>
<version>2.0.1</version>
</dependency>Gradle:
repositories {
mavenCentral()
}
dependencies {
implementation 'io.github.mkpaz:atlantafx-base:2.0.1'
}Set a theme:
public class Launcher extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
// find more themes in 'atlantafx.base.theme' package
Application.setUserAgentStylesheet(new PrimerLight().getUserAgentStylesheet());
Application.setUserAgentStylesheet(new PrimerDark().getUserAgentStylesheet());
// the rest of the code ...
}
}If you use Maven you can quickly create a new project with AtlantaFX using the starter:
git clone https://github.com/mkpaz/atlantafx-maven-starterIf you don't want to use additional dependencies, you can download compiled CSS themes from the GitHub Releases. Unpack AtlantaFX-*-themes.zip and place it to your project's classpath.
Set CSS theme:
Application.setUserAgentStylesheet(/* path to the CSS file */);Or use Java property:
-Djavafx.userAgentStylesheetUrl=[URL]
AtlantaFX is written in modular SASS, so you can create your own CSS themes using AtlantaFX. Here is the sample repository:
git clone https://github.com/mkpaz/atlantafx-sample-themeContributions are always welcome! Contributing can mean many things such as participating in discussion or proposing changes. Feel free to open an issue if you've found a bug or want to raise a question, or discuss a possible feature.
Please, note that AtlantaFX is primarily CSS theme library. Controls and skins support will probably grow over time, but creating yet another control's library is not a main goal.
Here are some areas, where you can help the project:
- Fixing or reporting bugs. Please, check OpenJFX bug tracker first if the bug you're experiencing isn't related to CSS or custom AtlantaFX control.
- Adding or improving control samples, which helps people to learn more about existing controls and we can also test how controls look and work with different themes.
- Adding or improving widget samples, which provides basic examples of how to implement some conventional UI components.
- Adding or improving app showcases, which demonstrates how AtlantaFX looks in real-world that helps to find more areas for improvement.
- Improving docs, because good docs is the face of the project.
- Advertising the project.