Coder enables organizations to set up development environments in the cloud. Environments are defined with Terraform, connected through a secure high-speed Wireguard® tunnel, and are automatically shut down when not in use to save on costs. Coder gives engineering teams the flexibility to use the cloud for workloads that are most beneficial to them.
- Define development environments in Terraform
- EC2 VMs, Kubernetes Pods, Docker Containers, etc.
- Automatically shutdown idle resources to save on costs
- Onboard developers in seconds instead of days
Create your first user by going to https://app-name.onrender.com or your custom domain.
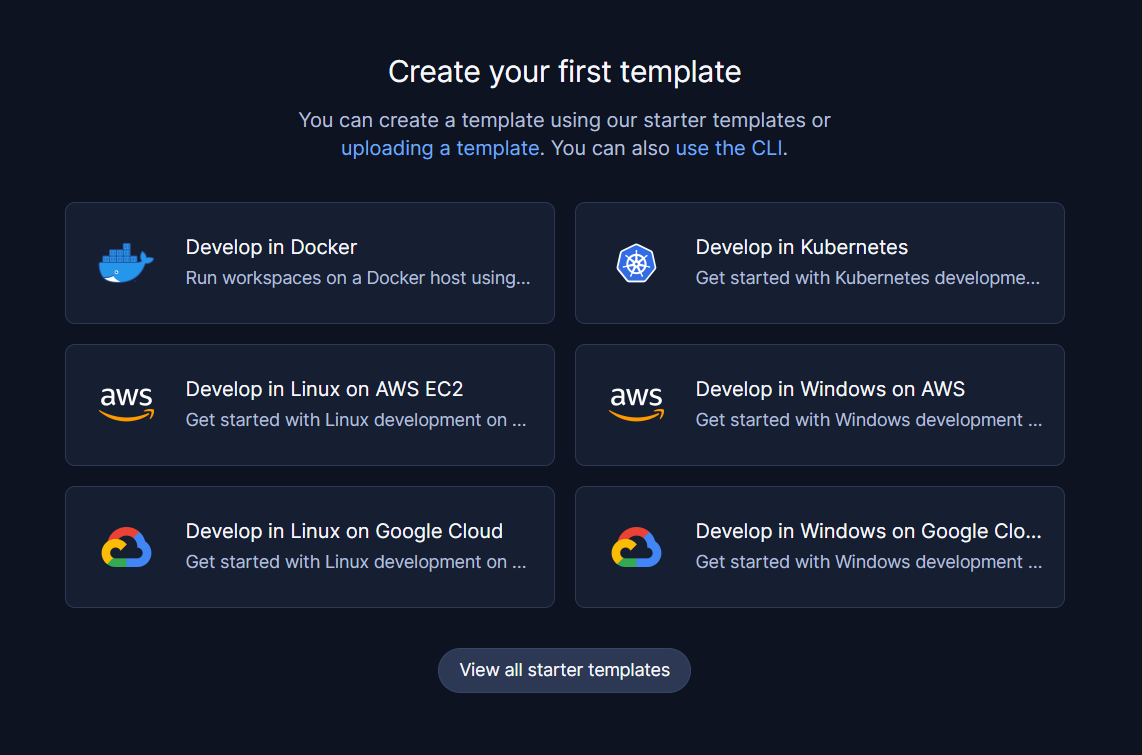
Templates: Templates are written in Terraform and describe the infrastructure for workspaces. Coder provides a set of starter templates to help you get started.
Choose a template to set up your first workspace. You can also create your own templates to define your custom infrastructure with your preferred cloud provider.

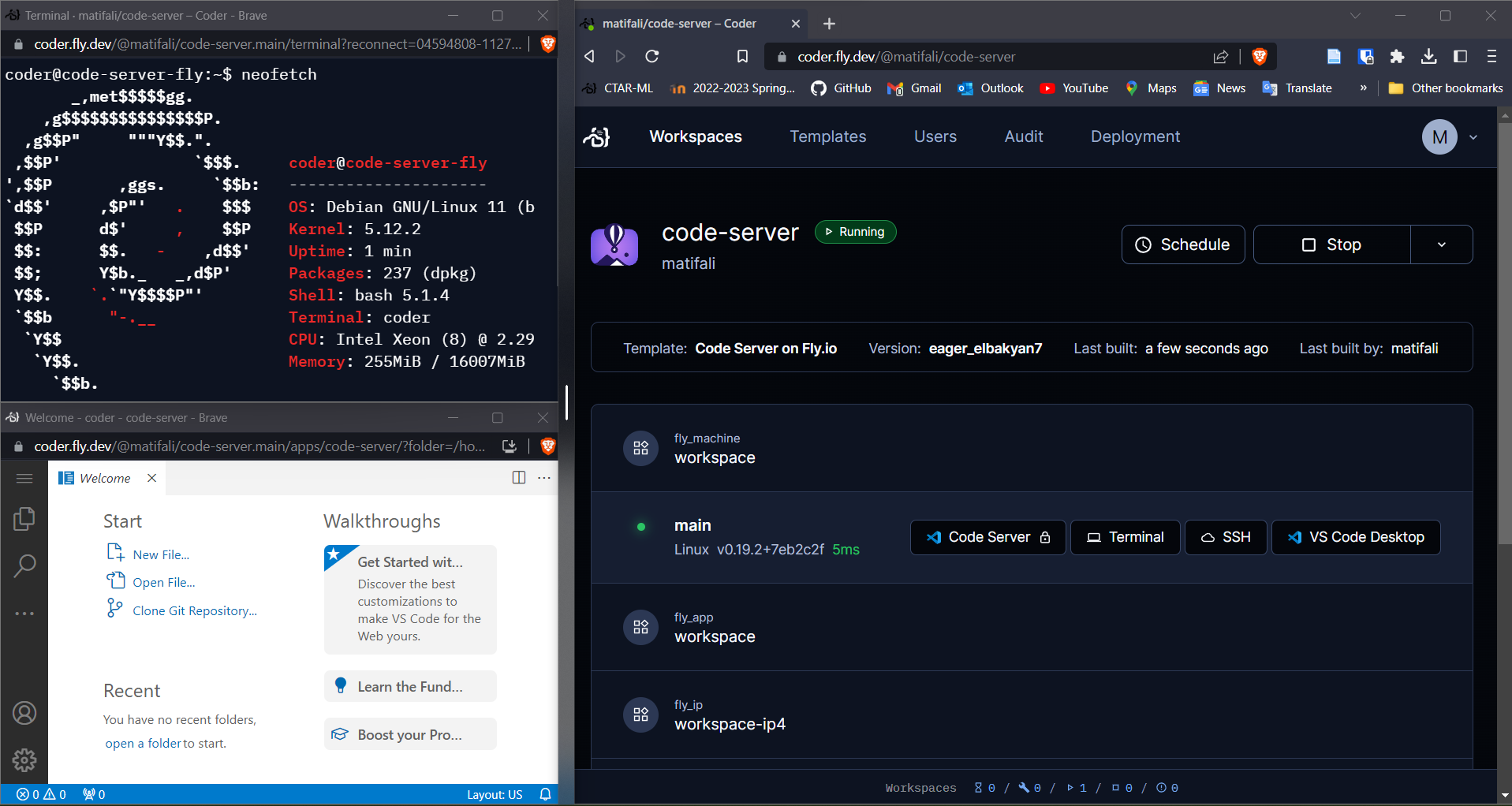
Workspaces: Workspaces contain the IDEs, dependencies, and configuration information needed for software development. You can create workspaces from templates. Here wea are showing the workspaces created from the Fly.io starter template in action.

Your Coder deployment will always be accessible at https://app-name.onrender.com. If you want to use a custom domain, you can go to Dashboard > Coder (Service) > Settings > Custom Domains and add your domain and optionally a wildcard subdomain of form *.coder.example.com.
Coder allows you to set an optional environment variable, CODER_WILDCARD_ACCESS_URL which lets you forward ports from your workspace to a custom wildcard subdomain of the URL you provide. This is useful if you want to access a service running in your workspace from a browser. For example, if you set CODER_WILDCARD_ACCESS_URL to *.coder.example.com, you can access a service running on port 8080 in your workspace by visiting 8080--app-name-workspace-name-.coder.example.com in your browser.
Note: This is an optional step. If you do not set this variable, you cannot access services running in your workspace from a browser. You must use a custom domain with Render and cannot use Render's built-in domain for this wildcard.
Note: You can set environment variables by going to Dashboard > Coder (Service) > Settings > Environment > Environment Variables. See our docs for more information on environment variables that can be set.
Coder is getting new features and improvmnets constantly and its it is suggested to stay on latest version. To upgrade,
Go to Dashboard > Coder (Service) and do a Manual Deploy. or alternativly turn on auto deployments in Dashboard > Coder (Service) > Settings > Build & Deploy > Auto Deploy.
-
VS Code Extension: Open any Coder workspace in VS Code with a single click
-
JetBrains Gateway Extension: Open any Coder workspace in JetBrains Gateway with a single click
-
Coder GitHub Action: A GitHub Action that updates Coder templates
-
Various Templates: Hetzner Cloud, Docker in Docker, and other templates the community has built.


