The VSCode extension of PicGo.
vs-picgo is a VSCode extension for uploading images to a remote image hosting service and insert the url into the current editing file. It's much more efficient than other tools. And it can give us the better experience of uploading images. vs-picgo supports 8 kinds of image hosting services: weibo, qiniu, tcyun, upyun, github, aliyun, imgur and SM.MS, which are supported by PicGo-Core. And the plugin feature of PicGo-Core is working in progress.
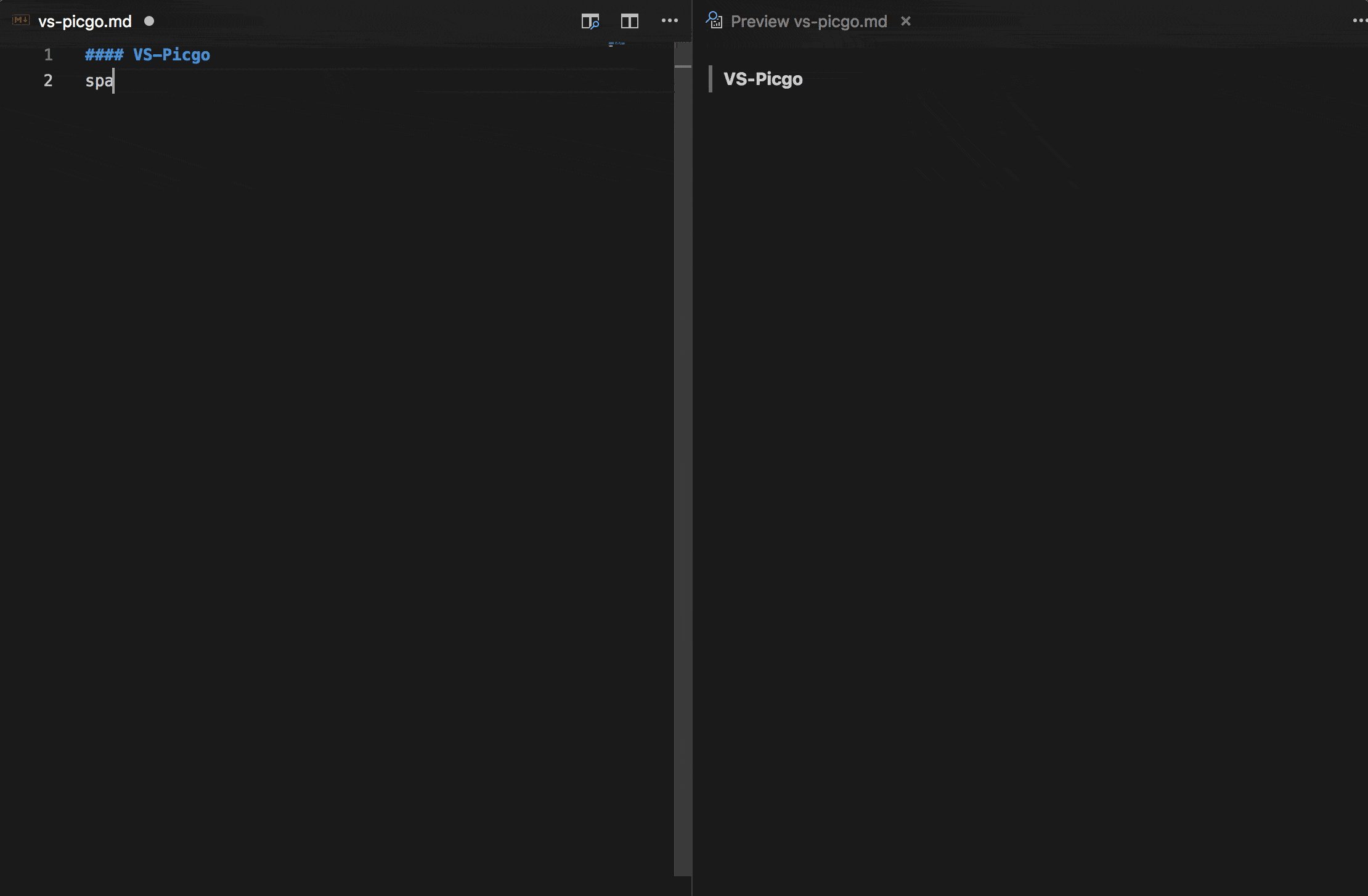
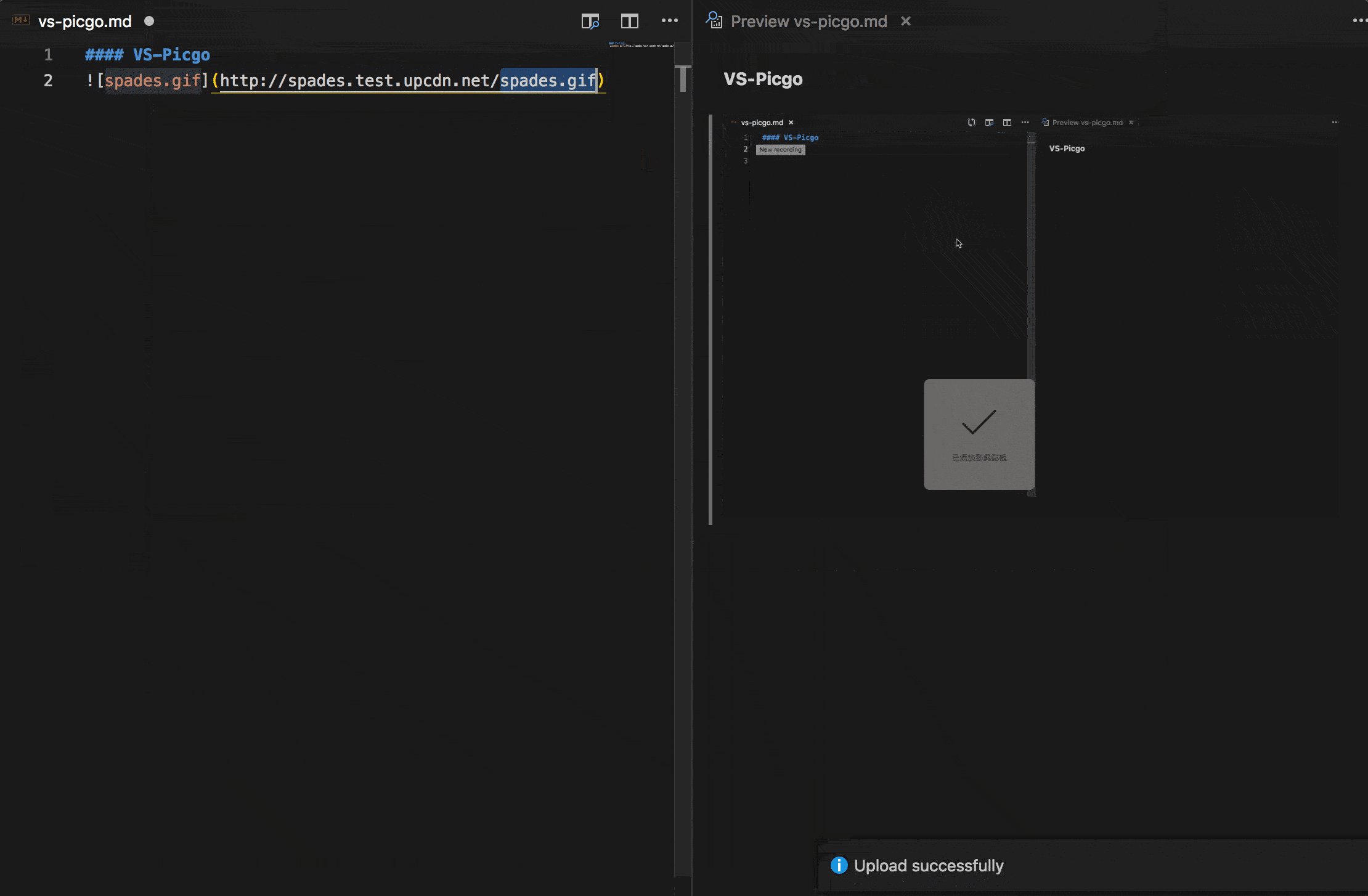
Use selection text as the uploaded fileName
 Notice: These characters:
Notice: These characters: \$, :, /, ? and newline will be ignored in the image name. (Because they are invalid for file names.)
You can change all the shortcuts below as you wish.
| OS | Uploading an image from clipboard | Uploading images from explorer | Uploading an image from input box |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
-
Default
- The default image hosting is SM.MS.
-
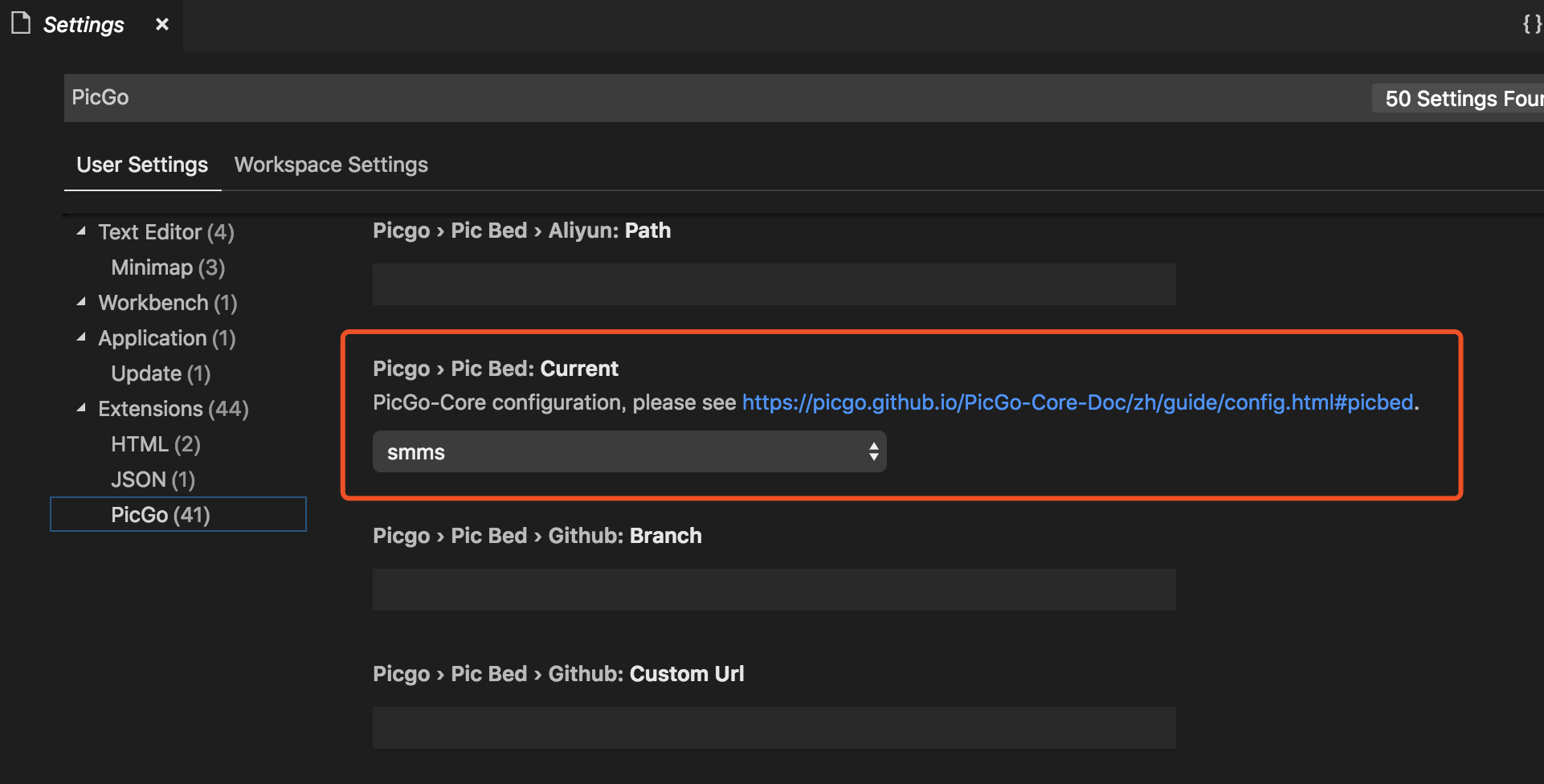
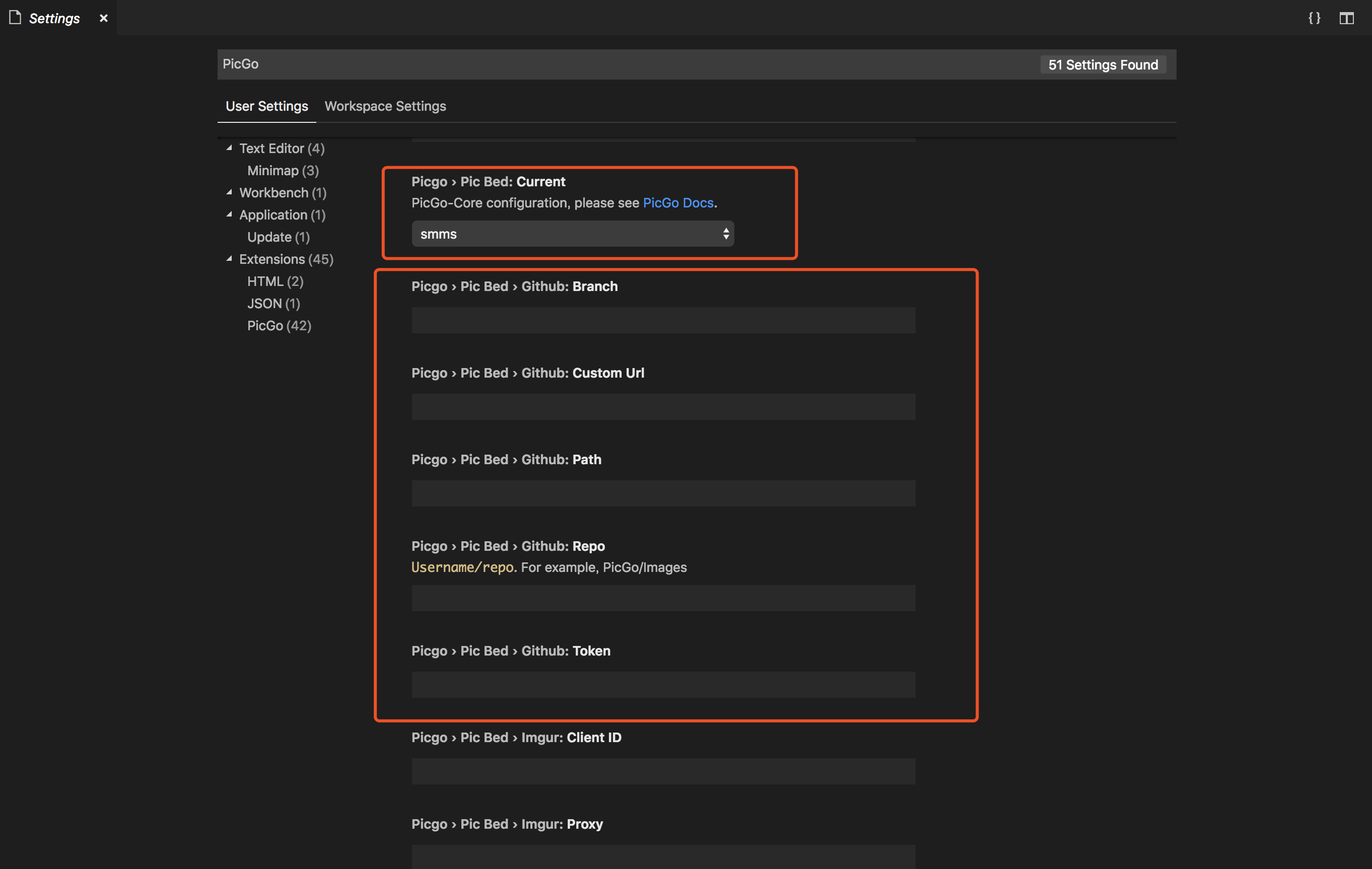
Custom
-
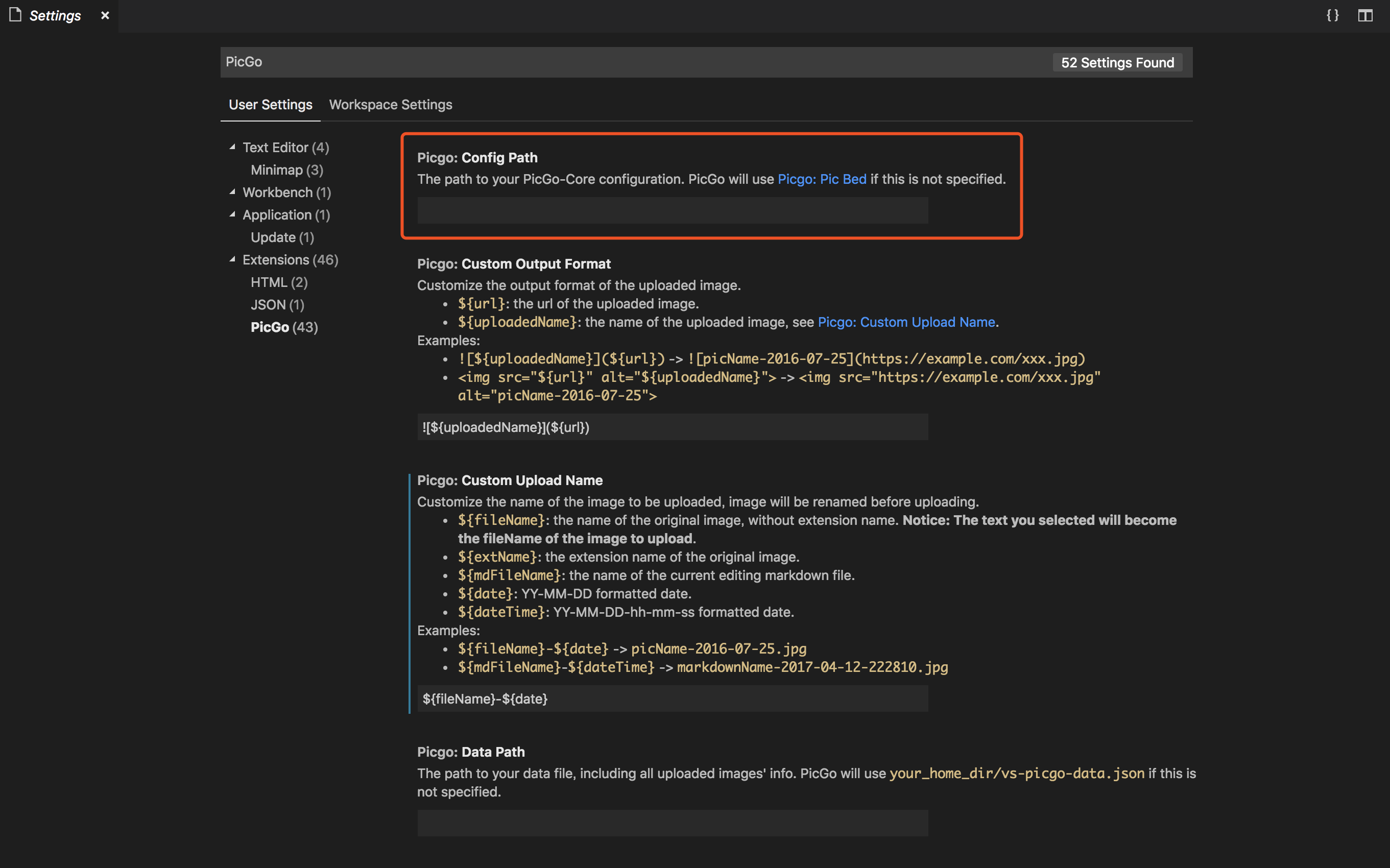
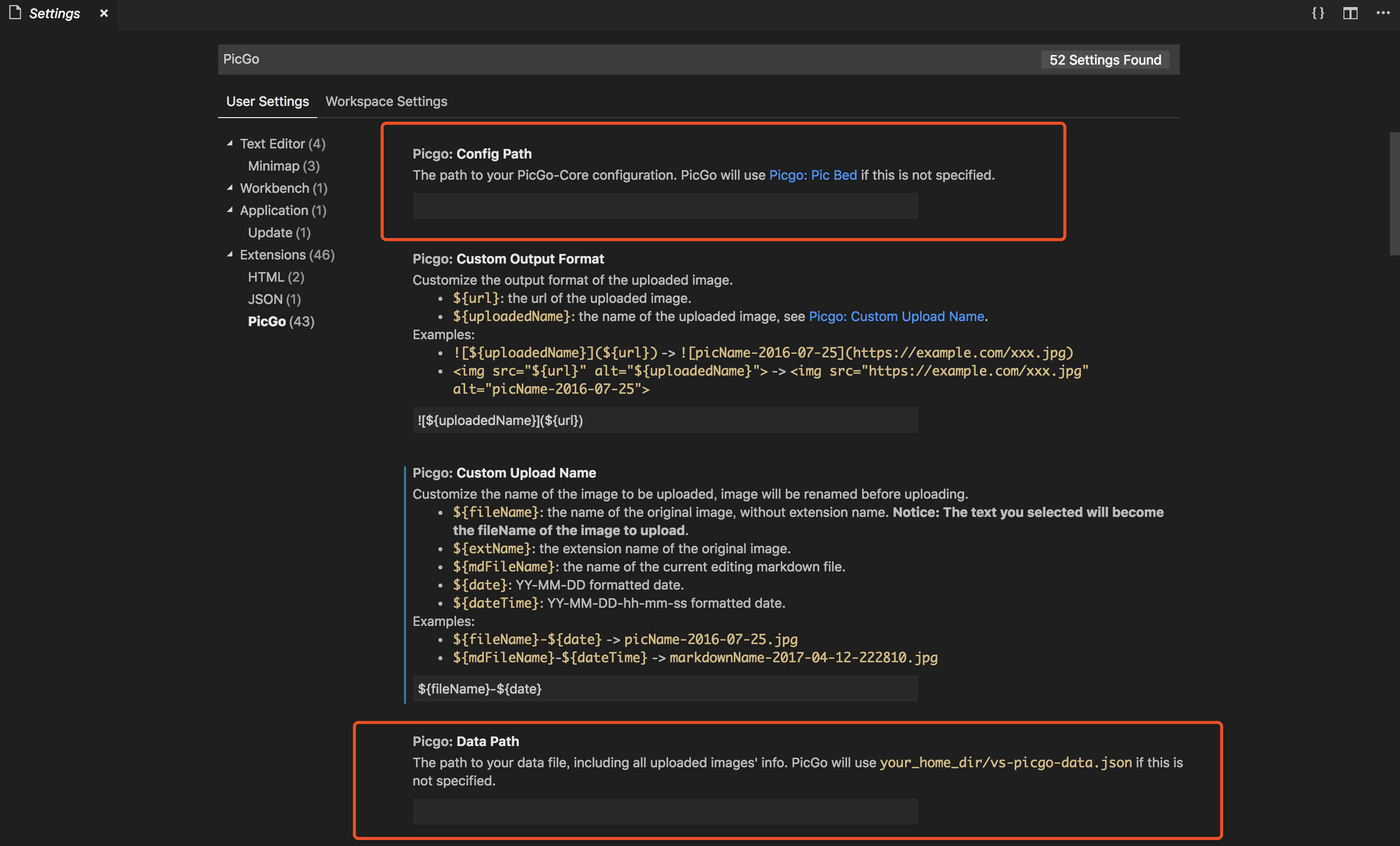
Use an external configuration file
-
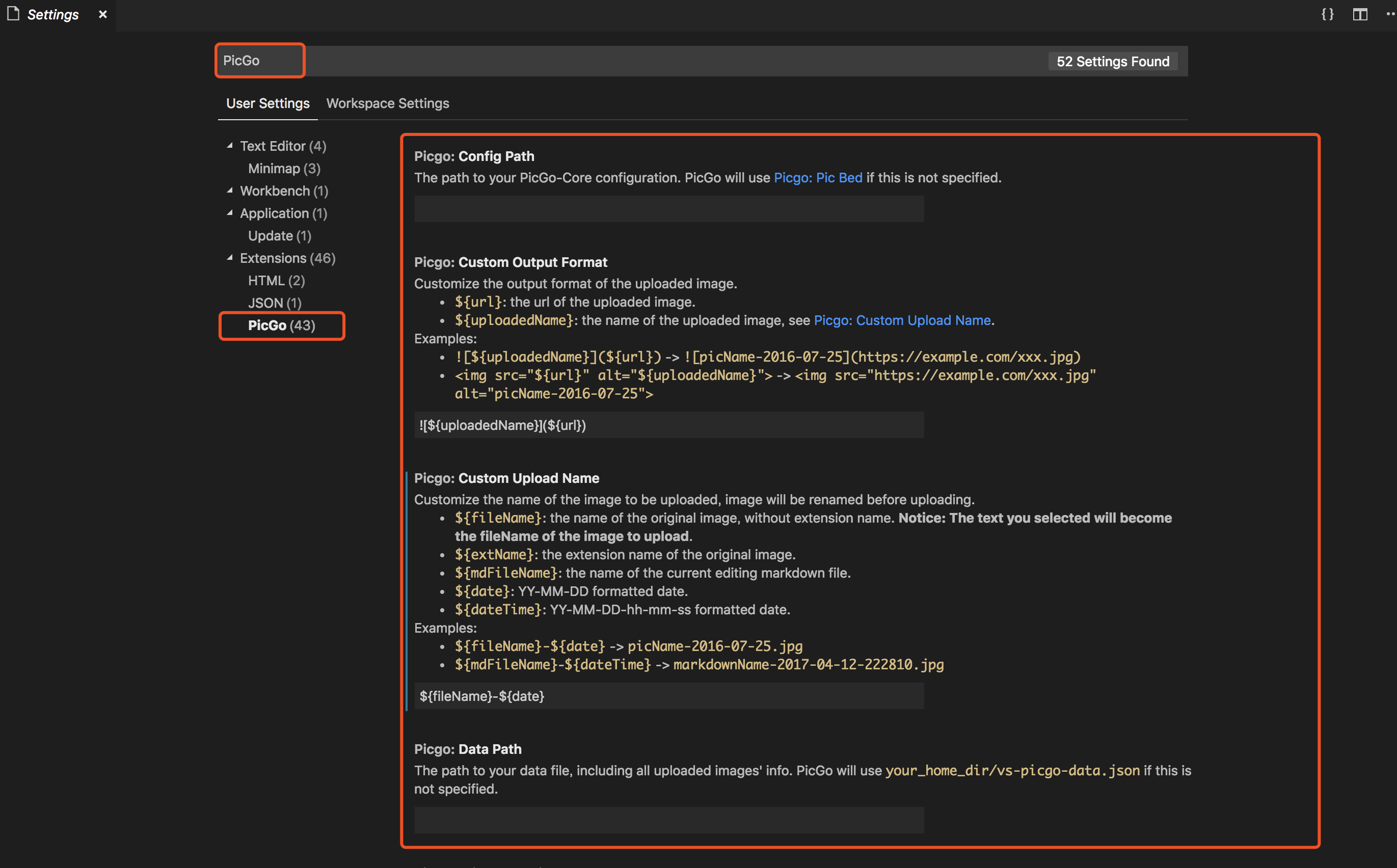
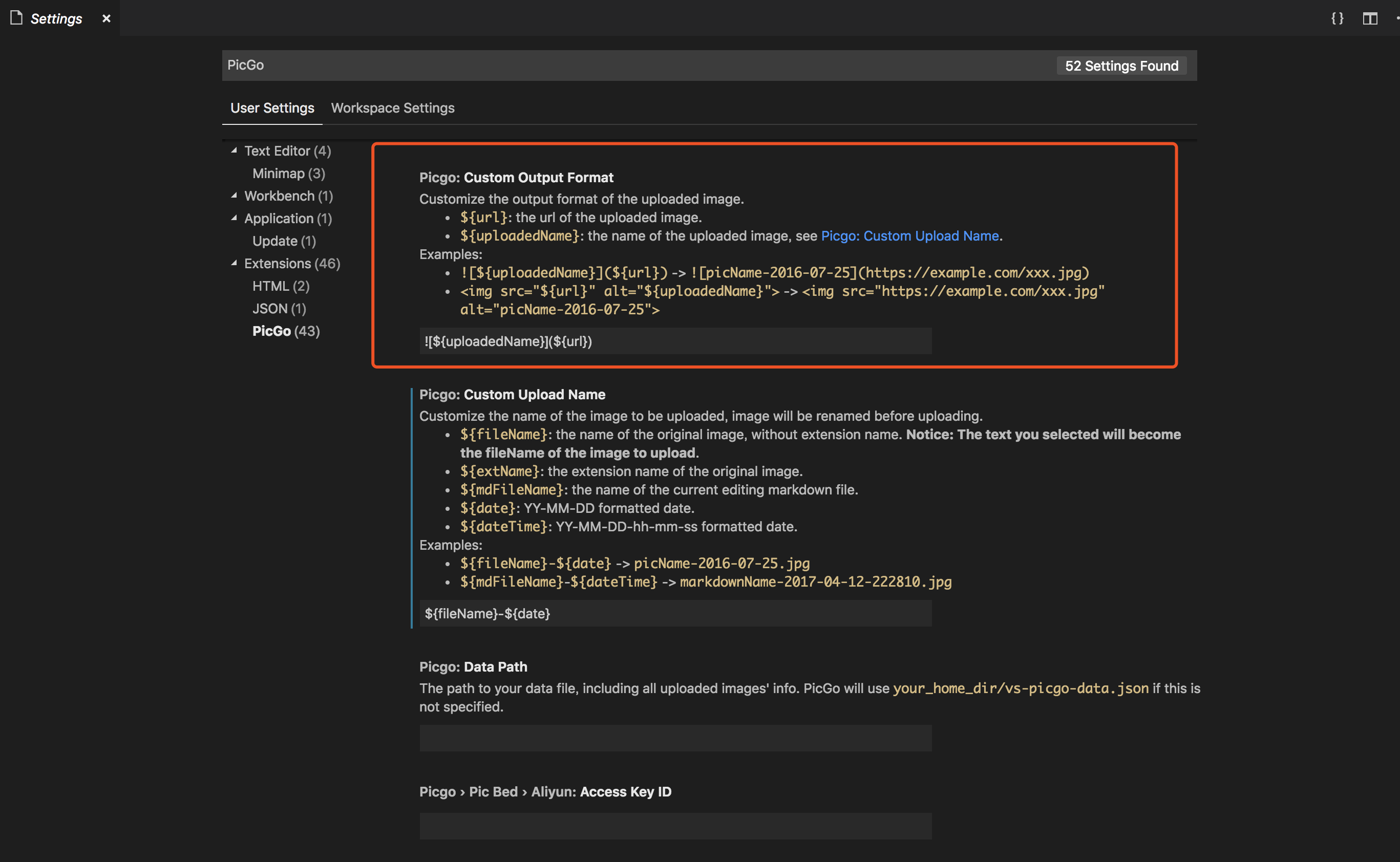
Use VSCode settings
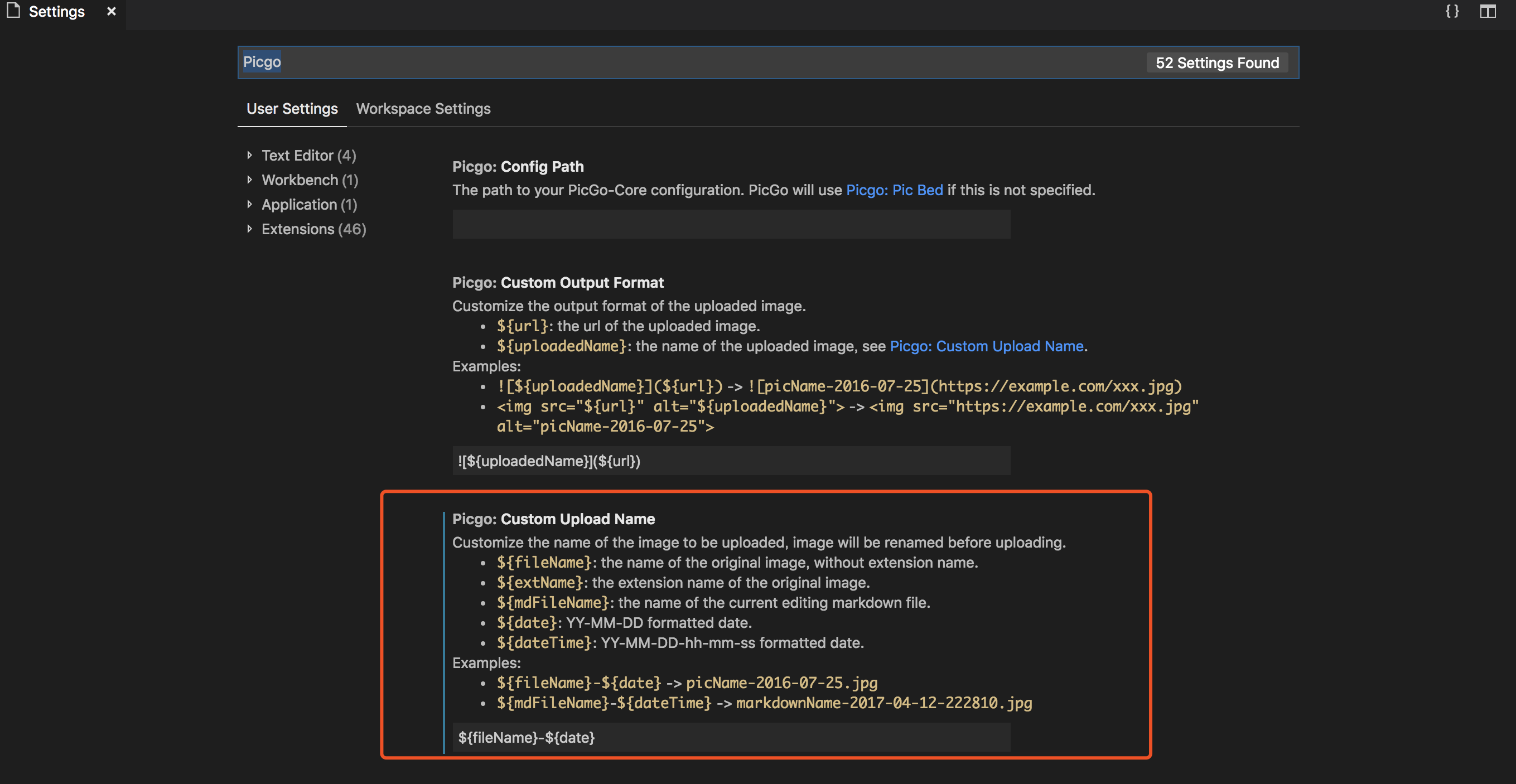
Customize the name of the image to be uploaded
Notice: If you selected some text before uploading, the selection will become thefileNameof the image to be uploaded.Suggested settings for PicGo-electron users (See PicGo configuration path for more information):
Notice:
YOUR_HOME_DIRshould be replaced by the path of your current user path.// Windows { "picgo.configPath":"YOUR_HOME_DIR\\AppData\\Roaming\\PicGo\\data.json", "picgo.dataPath": "YOUR_HOME_DIR\\AppData\\Roaming\\PicGo\\data.json" } // macOS { "picgo.configPath": "YOUR_HOME_DIR/Library/Application Support/picgo/data.json", "picgo.dataPath": "YOUR_HOME_DIR/Library/Application Support/picgo/data.json" } // Linux { "picgo.configPath": "YOUR_HOME_DIR/.config/picgo/data.json", "picgo.dataPath": "YOUR_HOME_DIR/.config/picgo/data.json" }
In this way:
vs-picgowill use the same configuration asPicGo-electron.PicGo-electronwill display all the uploaded images byvs-picgoin its gallery.
-
- From ^1.0.0 to ^2.x
- External configuration file property has changed, from
picgo.pathtopicgo.configPath.
- External configuration file property has changed, from
For the versions available, see the tags on PicGo/vs-picgo. ChangeLogs can be found at CHANGELOG.md. All the dev builds can be found on GitHub Actions, and you can just open the build of a specific commit, and go to the Summary tab to download the artifacts.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Enjoy!