人数统计有重叠
11.15(Deadline)
| 等级 | 完成人数 |
|---|---|
| B级 | 40 |
| A级 | 32 |
| S级 | 13 |
11.12
| 等级 | 完成人数 |
|---|---|
| B级 | 32 |
| A级 | 18 |
| S级 | 7 |
11.10
| 等级 | 完成人数 |
|---|---|
| B级 | 29 |
| A级 | 15 |
| S级 | 5 |
11.6
| 等级 | 完成人数 |
|---|---|
| B级 | 27 |
| A级 | 13 |
| S级 | 4 |
这一次的考核需要你们自学 HTML、CSS、JavaScript 等相关知识,并尽可能完成我们布置的内容。
此次考核内容分为三个等级(B、A、S),可以根据自己的实际情况,从B级目标开始,尽可能完成高级的内容。等到提交作业截止后,会选出完成度较高的学生进入实验室。
下面说明各个等级的作业要求:
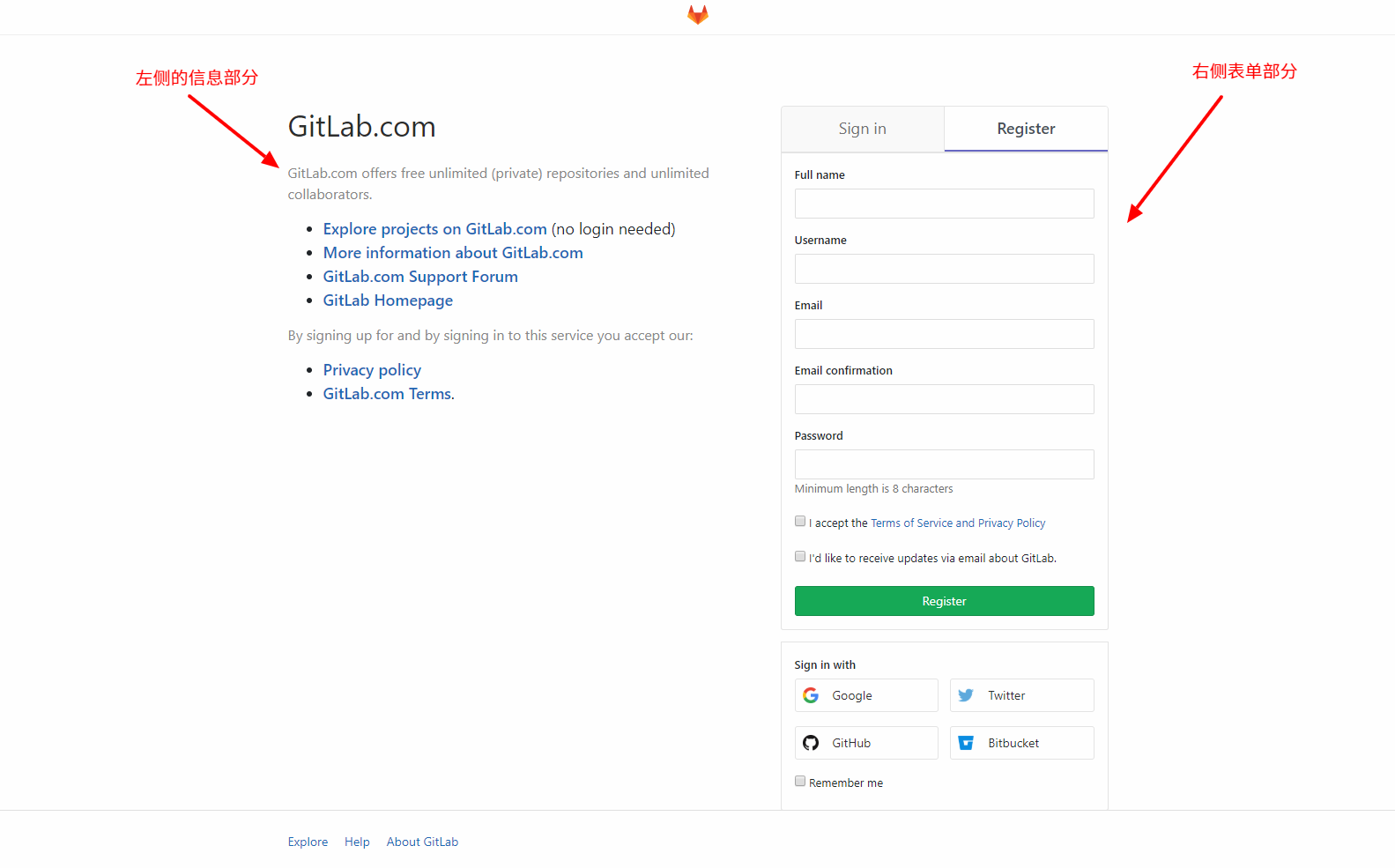
学习HTML、CSS相关知识,完成gitlab的登录页面的布局( https://gitlab.com/users/sign_in#register-pane ),主要内容为左侧的信息部分和右侧的表单部分。Sign in/ Register 选项卡的切换不需要实现,鼠标移入所触发的动画效果不需要实现。
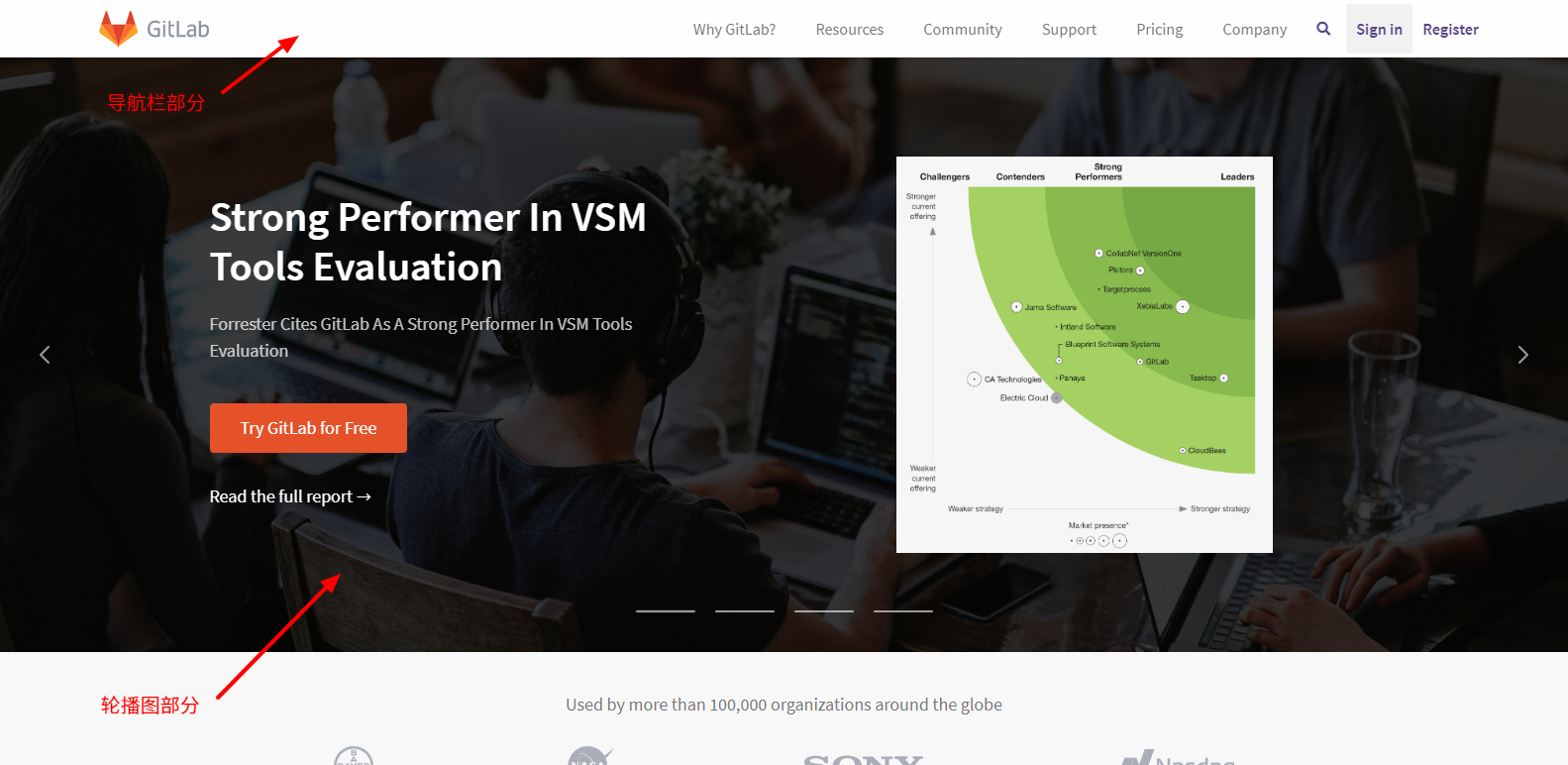
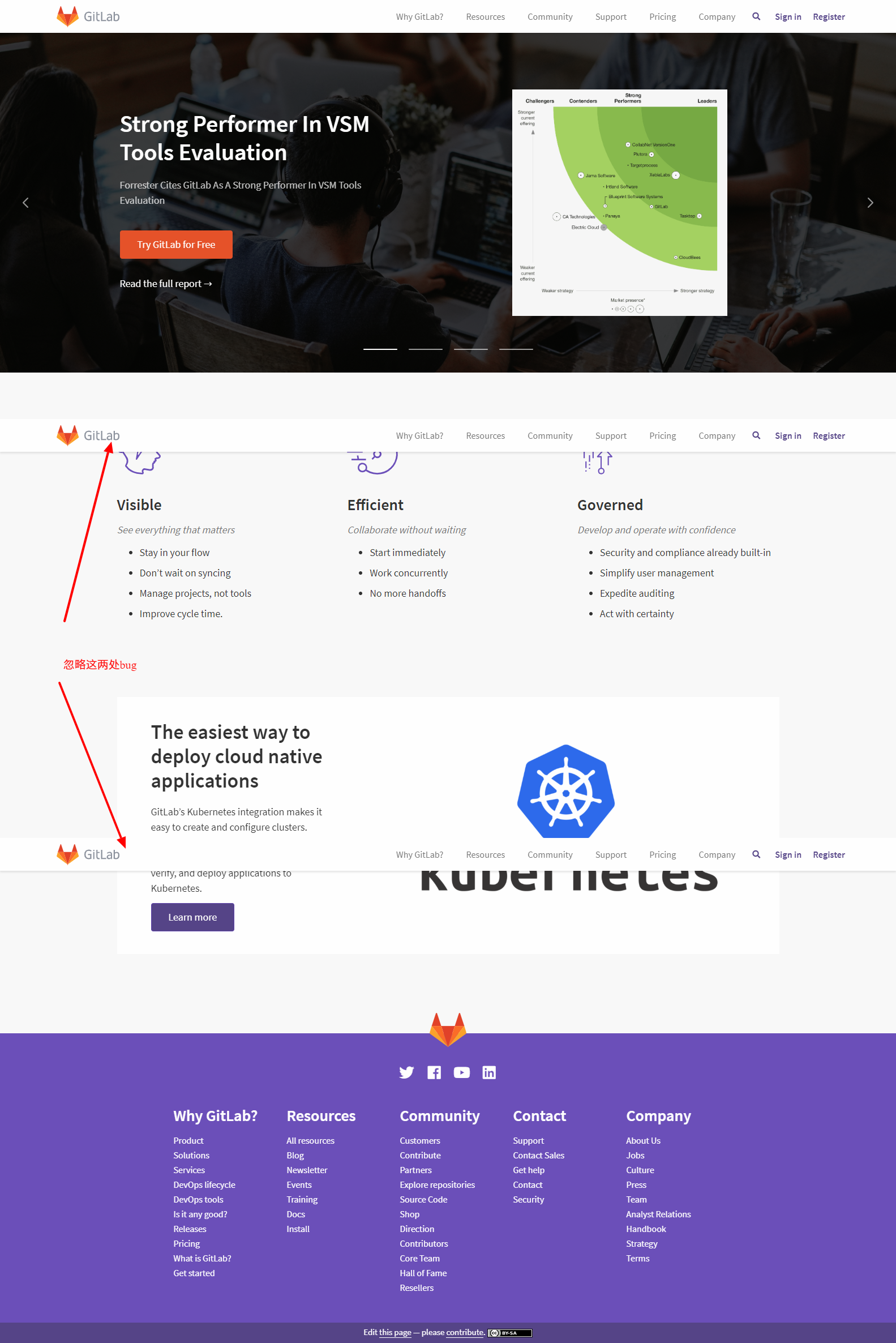
熟练使用HTML和CSS,完成gitlab官网主页面( https://about.gitlab.com/ )的布局。
由于官网内容较多,且重复度较大,故完成以下几个模块即可。
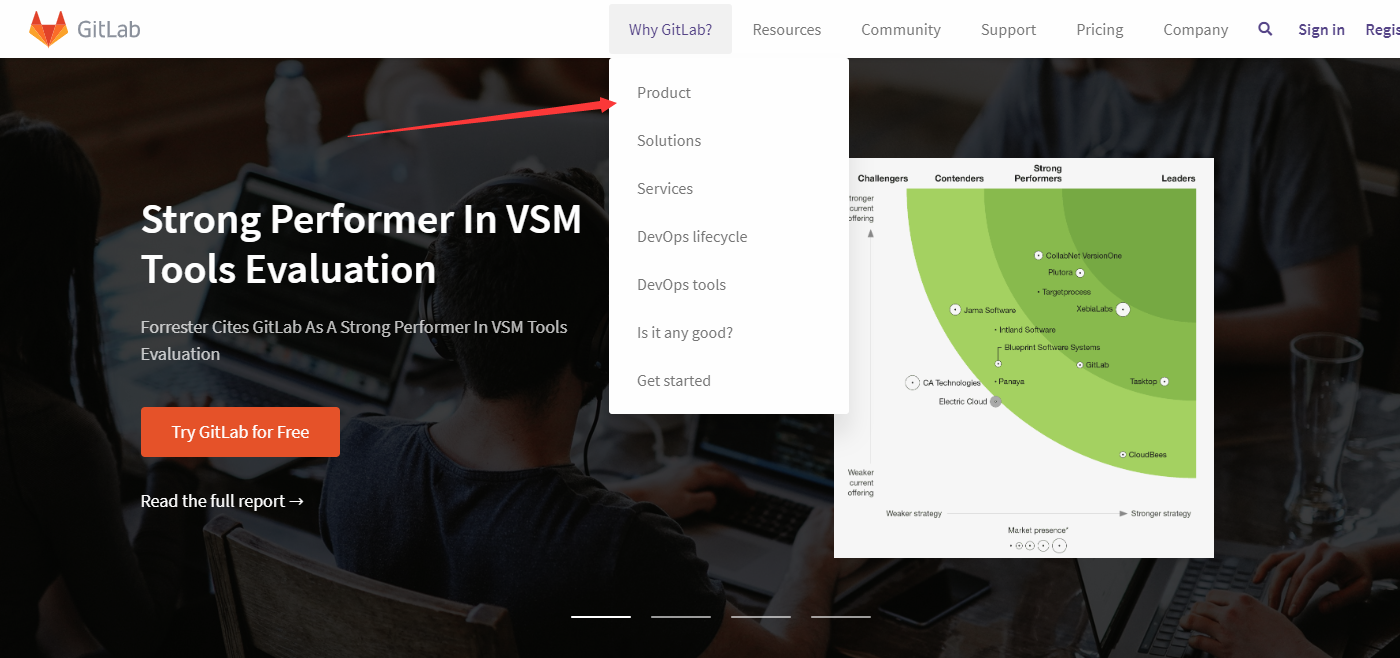
导航栏及轮播图部分(注意:这里轮播图无需完成动画,仅实现布局即可,即上图所示的样式。按钮和超链接需要有)
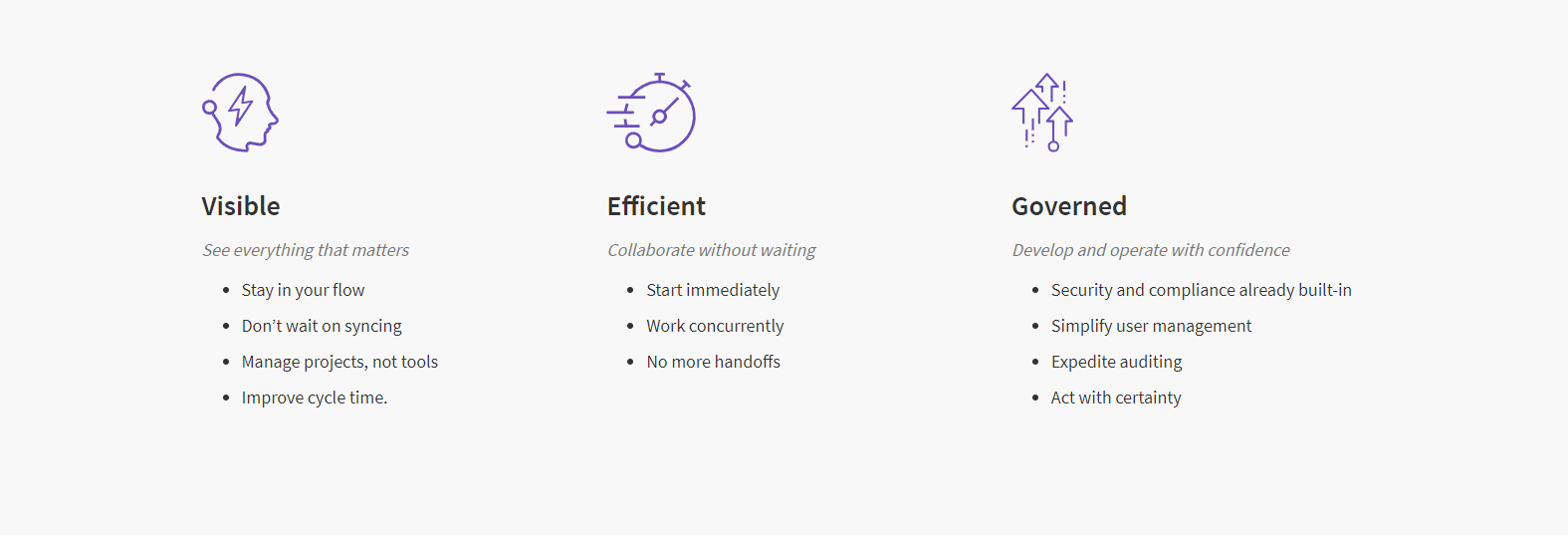
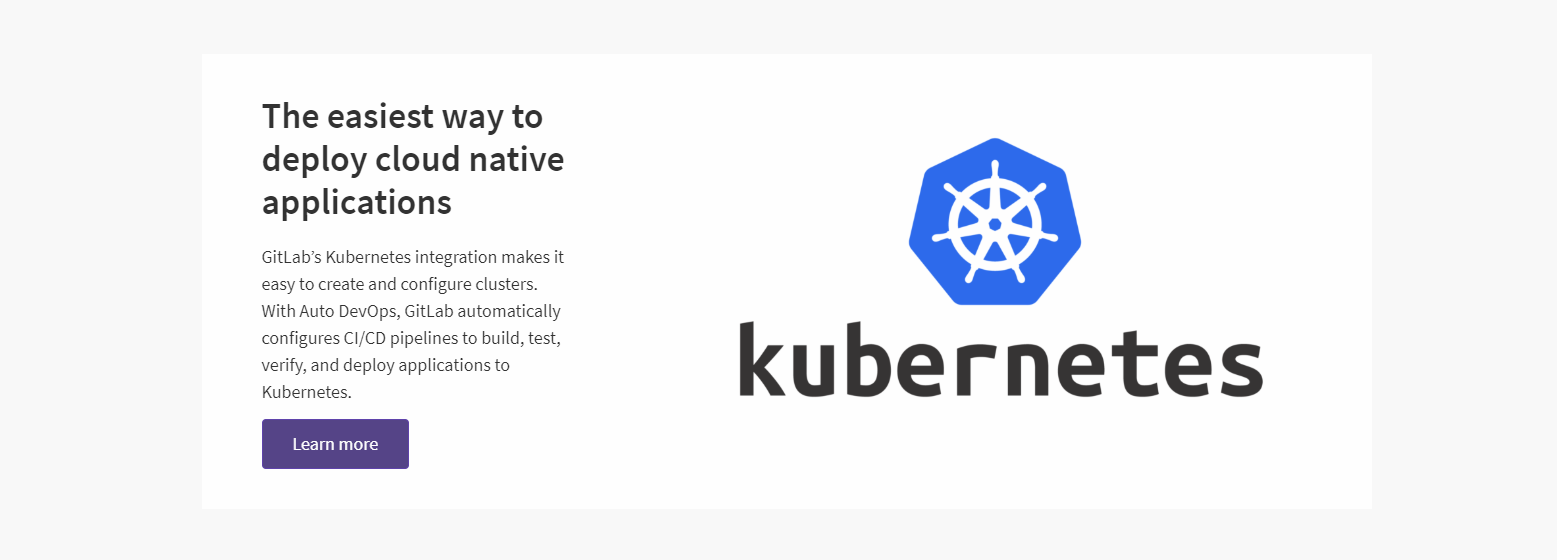
介绍部分(仅完成布局即可)
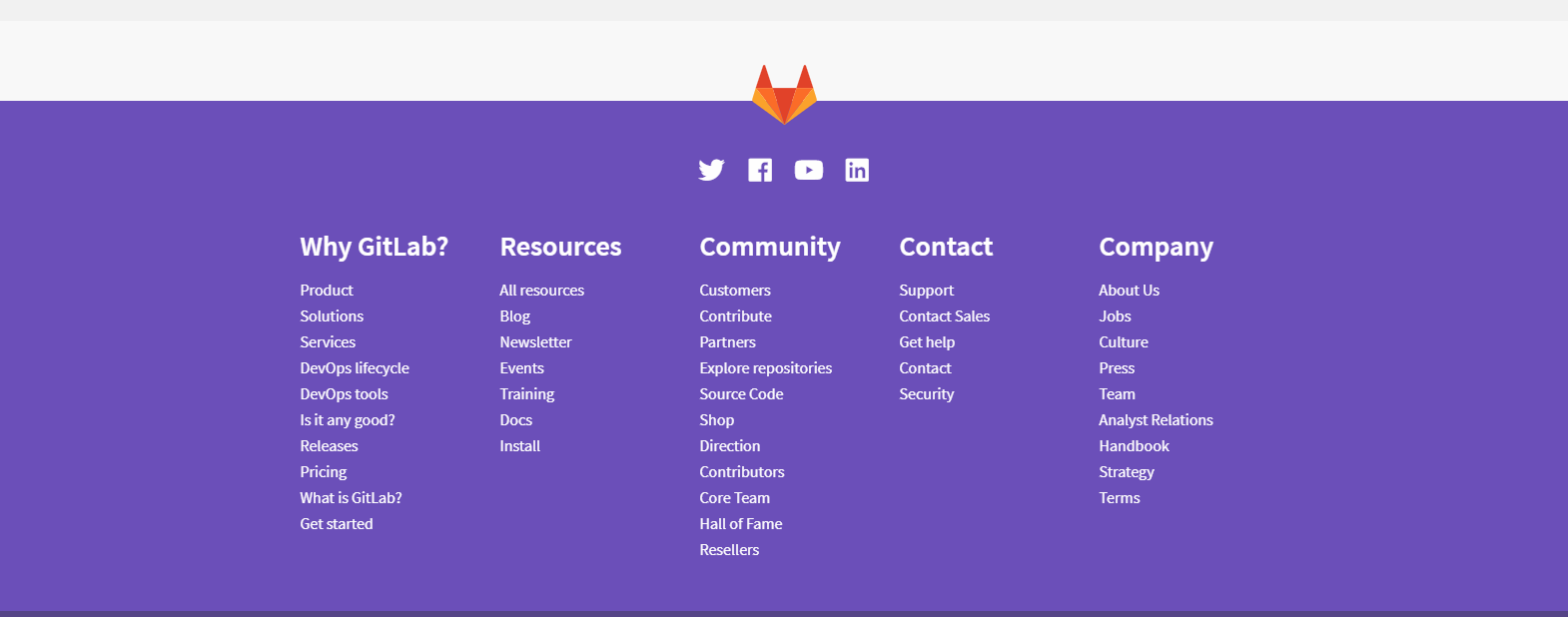
网页底部
要求实现的网页与原网页有所区别,最终完成版应与下图类似。
A级作业仅需完成布局,不需要完成动画效果!!!
在 HTML 和 CSS 的基础上,学习 JavaScript,完成主页面的部分动画。
动画主要完成以下部分
-
下拉菜单
-
轮播图(轮播图需要完成每个切换内容的布局及切换动画)。
-
鼠标移入/移出按钮(Button)时的颜色变化
-
鼠标移入/移出超链接时的颜色变化
-
严禁抄袭,一经发现,直接取消考核资格
-
以B级-->A级-->S级的顺序完成作业
-
作业在11月15号之前上交
-
作业命名规范(专业-真实姓名),打成压缩包发送邮箱[email protected]
以下内容建议选其中一个进行学习,不是所有资源都要看,我们只是提供多种学习方法,请选择适合自己的学习方法。
-
文档学习:菜鸟教程( http://www.runoob.com/ )或MDN( https://developer.mozilla.org/ )学习。
-
视频学习:可以在慕课网( https://www.imooc.com/ )查找相关教程(建议),或观看提供的网盘教程。
-
看书学习:书籍(Head First HTML and CSS && Head First JavaScript)电子版分享在群文件。
在完成作业基本功能过程中,有以下加分项:
-
提交时间早,作业完成度高
-
代码命名规范。比如必要的注释,变量命名的规范
-
项目结构规范。比如 HTML、css、JavaScript 文件不放在一起
-
根据自身水平对项目进行一定的合理扩展。
这是实验室考核以来最重要的一次作业,也是难度最大的一次,更是淘汰率最高的一次。这次考核后未通过的人数可能比之前两轮加起来还要多得多得多,不过这也是锻炼你们的最佳时机,你们笔试的作答、面试时的回答都会在这次作业上一一得到印证,比如课余时间的合理安排、学习能力等,希望你们会在这次作业的完成过程中体会到自身的改变,感受到轻叩计算机领域大门的愉悦。
如果你完美的完成了这次任务,那么恭喜你,你将真正地进入515实验室,与一群志同道合的人一起度过你的大学生活。
所以,加油吧!