根据上方的基本样式可以进行自由组合,从而达到你想要的效果;因组合样式过多,下方列出了部分
| 其他样式 | GIF |
|---|---|
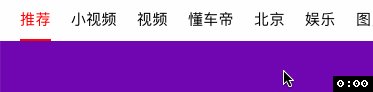
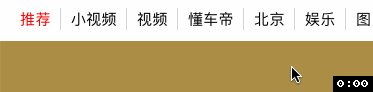
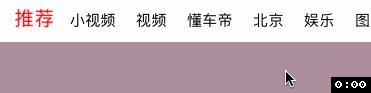
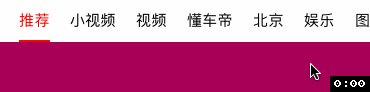
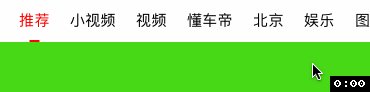
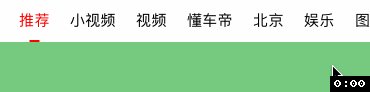
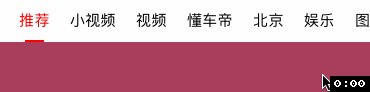
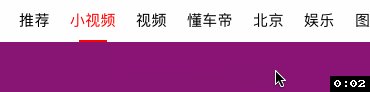
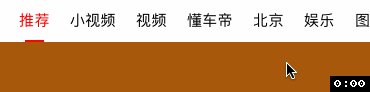
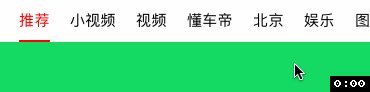
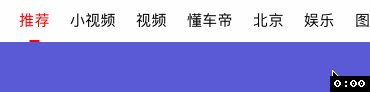
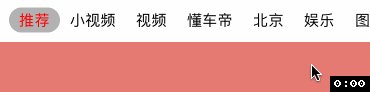
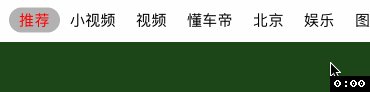
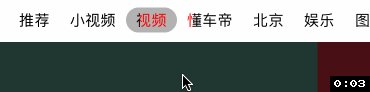
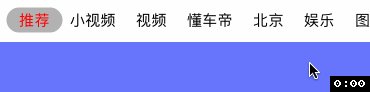
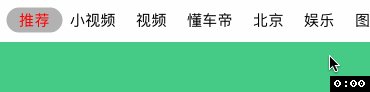
| 02-00.标题栏背景色 |  |
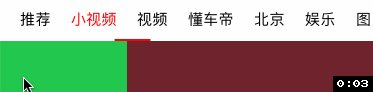
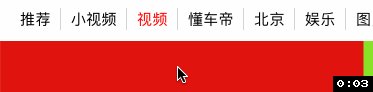
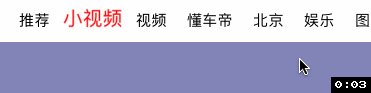
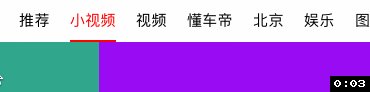
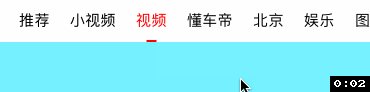
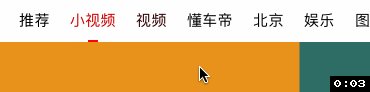
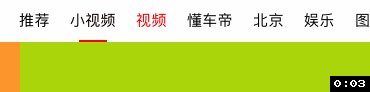
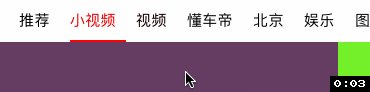
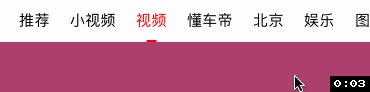
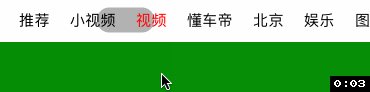
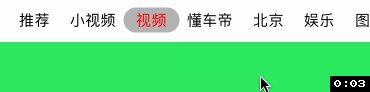
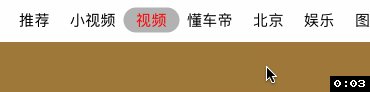
| 02-01.标题栏背景图片 |  |
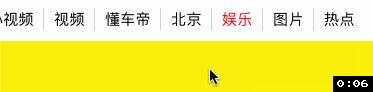
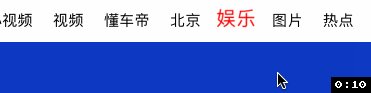
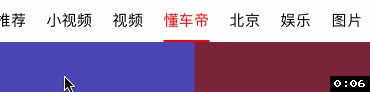
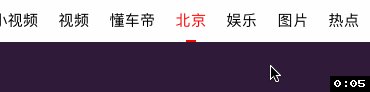
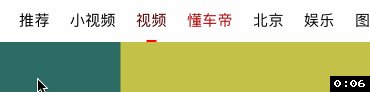
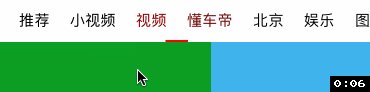
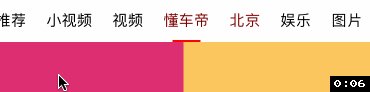
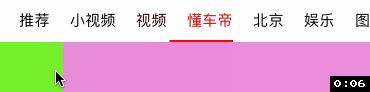
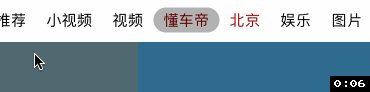
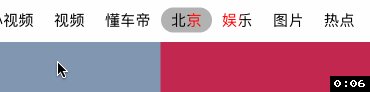
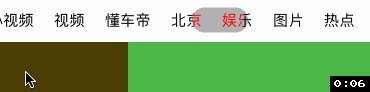
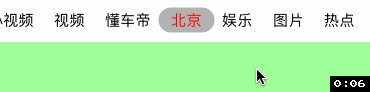
| 02-02.rightView |  |
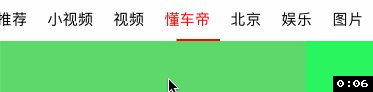
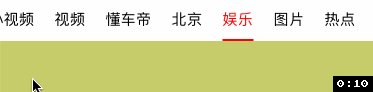
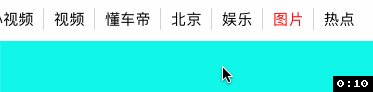
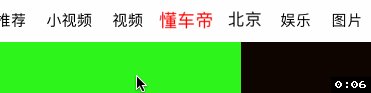
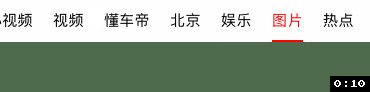
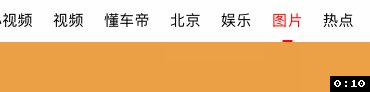
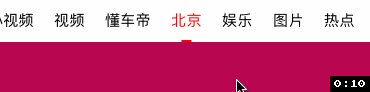
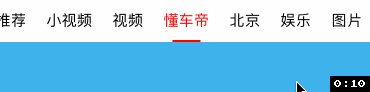
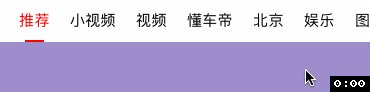
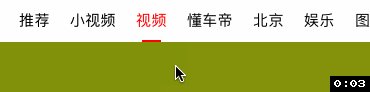
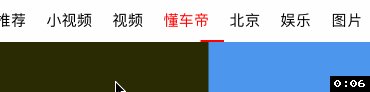
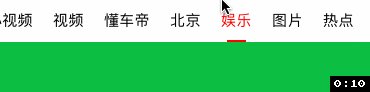
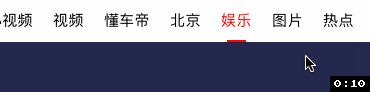
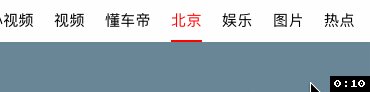
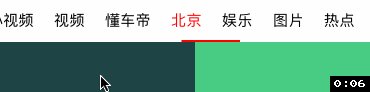
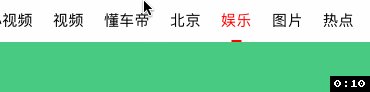
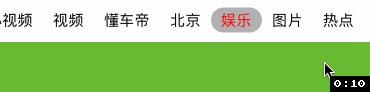
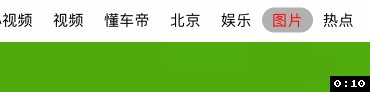
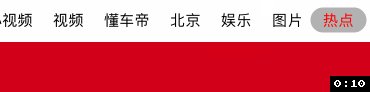
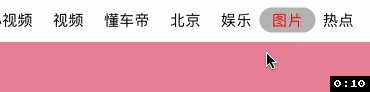
| 02-03.全屏穿透样式 |  |
- For iOS8+:
use_frameworks!
target '<Your Target Name>' do
pod 'CMPageTitleView'
end将 CMPageTitleView/CMPageTitleView/Class 路径下的所有文件拖拽到你的项目中.
首先, 先要导入.h头文件.
如果cocoaposd安装:
#import <CMPageTitleView/CMPageTitleView.h>
如果手动安装:
#import "CMPageTitleView.h"
创建CMPageTitleView 后,创建CMPageTitleConfig 对象并设置所需配置:
CMPageTitleView *pageView = [[CMPageTitleView alloc] initWithFrame:frame];
pageView.delegate = self;
CMPageTitleConfig *config = [CMPageTitleConfig defaultConfig];
config.cm_childControllers = self.childControllers; //必传参数
pageView.cm_config = config;
[self.view addSubview:pageView];
同样支持Masonry布局,代码如下:
CMPageTitleView *pageView = [[CMPageTitleView alloc] init];
[self.view addSubview:pageView];
[pageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.mas_equalTo(0);
make.top.mas_equalTo(CM_NAVI_BAR_H);
make.height.mas_equalTo(CM_SCREEN_H - CM_NAVI_BAR_H);
}];
pageView.delegate = self;
CMPageTitleConfig *config = [CMPageTitleConfig defaultConfig];
config.cm_childControllers = self.childControllers;//必传参数
pageView.cm_config = config;
按照上方代码,你已经创建了一个最简单的菜单栏🎉
| 配置 | 描述 |
|---|---|
| cm_gradientStyle | 颜色渐变样式CMTitleColorGradientStyle_None( 颜色无渐变)CMTitleColorGradientStyle_RGB(RGB颜色渐变) CMTitleColorGradientStyle_Fill(填充色颜色渐变) |
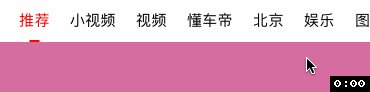
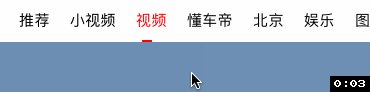
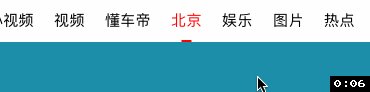
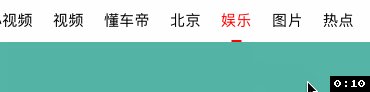
| cm_switchMode | 标题切换样式CMPageTitleSwitchMode_Scale(字体放大)CMPageTitleSwitchMode_Underline(下划线样式)CMPageTitleSwitchMode_Cover (遮罩样式)CMPageTitleSwitchMode_Delay(滑动切换时延迟,配合其他样式使用) |
| cm_additionalMode | 标题栏附加样式CMPageTitleAdditionalMode_Seperateline(标题栏下方的分割线)CMPageTitleAdditionalMode_Splitter(标题文字之间的分割线) |
| cm_contentMode | 对齐方式CMPageTitleContentMode_Center(左右边距与标题间距一致)CMPageTitleContentMode_SpaceAround(左右边距等于标题间距的一半)CMPageTitleContentMode_Left(左对齐)CMPageTitleContentMode_Right(右对齐) |
| cm_scaleGradientContentMode | 垂直方向上的对齐方式CMPageTitleScaleGradientContentMode_Center(居中)CMPageTitleScaleGradientContentMode_Top(上对齐)CMPageTitleScaleGradientContentMode_Bottom(下对齐)注意:只有属性cm_switchMode包含CMPageTitleSwitchMode_Scale下才有效果 |
| cm_childControllers | 子视图控制器数组 |
| cm_titles | 标题数组 |
| cm_font | 标题正常字体 默认字体大小: [UIFont systemFontOfSize:15] |
| cm_selectedFont | 标题选中字体 默认选中字体大小: cm_font的1.15倍 |
| cm_backgroundColor | 视图的背景色 默认颜色: [UIColor whiteColor] |
| cm_normalColor | 标题正常颜色 默认颜色: [UIColor blackColor] |
| cm_selectedColor | 标题选中颜色 默认颜色: [UIColor redColor] |
| cm_titleHeight | 标题高度 默认高度:44 |
| cm_titleTop | 标题视图距离上方的偏移量 默认高度:0 |
| cm_slideGestureEnable | 是否支持侧滑 默认值: YES |
| cm_titleMargin | 标题之间的间隔 |
| cm_minTitleMargin | 最小的标题间距 默认值为 20 |
| cm_defaultIndex | 默认选中的index 默认选择第0个 |
| cm_seperaterLineColor | 标题栏下方分割线的颜色 默认颜色: [UIColor grayColor] |
| cm_seperateLineHeight | 标题分割线的高度 默认值:1px |
| cm_splitterColor | 标题之间的分割线颜色 默认为: [UIColor lightGrayColor] |
| cm_splitterSize | 标题之间的分割线size 默认宽度:1px 默认高度:标题栏高度的一半 |
| cm_animationDruction | 下划线和遮罩,在点击标题时,动画的时间间隔 默认值为:0.25 注意:取值范围 0.25~0.8(超出范围会使用默认值) |
| cm_rightView | 垂直方向上的对齐方式 默认值: CMPageTitleVerticalContentMode_Center注意:只有属性cm_switchMode包含CMPageTitleSwitchMode_Scale下有效果 |
| cm_parentController | 父视图控制器 |
| cm_fullScreen (getter=cm_isFullScreen) | 是否全屏显示 默认值: NO |
| cm_scale | 标题的缩放等级 默认为 1.15注意:不建议依赖该属性,后期可能会废弃,可以使用cm_selectedFont配合cm_font属性进行设置) |
| cm_titleWidths | 标题宽度数组注意:readonly |
| cm_minContentWidth | 标题的总宽度 + 左右边距 + 所有的标题最小间距注意:readonly |
| cm_titlesWidth | 所有标题的总宽度注意: readonnly) |
| cm_underlineBorder | 下划线视图是否圆角 默认值: NO |
| cm_underlineHeight | 下划线高度 默认值:2 |
| cm_underlineWidth | 下划线宽度 默认情况下跟随文字宽度,但是设置该属性后下划线会固定使用该宽度 |
| cm_underlineWidthScale | 下划线跟随文字宽度 * cm_underlineWidthScale注意:比例范围 0 ~ 1.3(超出 1.3 按 1.0 处理) |
| cm_underlineColor | 下划线颜色 默认跟随标题的选中颜色 |
| cm_underlineStretch | 下划线是否延长 默认值: NO (具体效果可以看github效果展示) |
| cm_coverColor | 遮罩颜色 |
| cm_coverRadius | 遮罩圆角半径 默认为 cover高度的一半 |
| cm_coverWidth | 遮罩固定宽度 注意:未做最大最小限制,请根据实际情况妥善设置 |
| cm_coverVerticalMargin | 遮罩垂直方向边距注意:未做最大最小限制,请根据实际情况妥善设置 |
| cm_coverHorizontalMargin | 遮罩水平方向边距注意:未做最大最小限制,请根据实际情况妥善设置 |
注意: 倘若需要复杂效果,可以通过创建CMPageTitleConfig对象中的 cm_gradientStyle(颜色渐变样式)、cm_switchMode(标题切换样式)、cm_additionalMode(附加效果)、cm_contentMode(对齐方式)、cm_scaleGradientContentMode(放大效果时的对齐样式)等基本样式的组合实现各种复杂效果,可以下载Demo查看具体效果,但是能实现的组合远远不止这些,更多组合可以集成到项目中尝试😊
- 2018-08-13 初始化项目
- 2019-04-26 版本 0.3.0 新增 下划线比例宽度跟随标题文字宽度
- 2019-05-03 版本 0.3.1
- cm_scale可以继续使用,新增
cm_selectedFont属性,便于设置选中字体大小; - 支持Masonry
- cm_scale可以继续使用,新增
- 2019-05-09 版本 0.4.0
- 新增设置标题分割线Size以及Color功能
- 新增对外暴露的代理方法,便于用户做对应处理
- 新增断言异常提示;新增设置是否允许侧滑功能
- 2019-05-16 版本 0.4.1 修复
cm_seperateLineHeight为0时无效的问题 - 2019-05-17 版本 0.4.2 新增
cm_animationDruction属性,便于用户设置动画时间 - 2019-05-23 版本 0.5.0
- 新增
cm_verticalContentMode,可以设置标题文字垂直方向的对齐方式 - 新增
cm_additionalMode,便于设置分割线 - 优化
cm_backgroundColor效果; - 优化相关代码调用时机
- 新增
2019-07-13 版本 0.5.1CMPageTitleView中新增-(void)cm_reloadConfig方法,便于用户刷新配置- 2019-07-13 版本 0.5.2
CMPageTitleView中新增-(void)cm_reloadConfig方法,便于用户刷新配置;- 修复0.5.1中的布局bug;修复部分情况下
CMPageTitleContentView对象尺寸不准确问题
- 2019-08-14 版本 0.6.0
- 新增cm_rightView属性
- 使用
NSLayoutConstraint优化界面布局 - 优化
CMPageTitleConfig类的getter方法,大幅提高三方库性能 - 解决与导航栏侧滑手势冲突的问题
- 修复设置
cm_defaultIndex为非0时,界面动画闪动问题 - 新增示例
- 2019-12-21 版本 0.6.1
- 手动管理childController的生命周期
- 优化rightView展示样式
- 新增childController中跳转逻辑demo
- 2019-05-10 版本 0.6.2
- 紧急修复iOS10机型标题栏的NSLayoutConstraint偏移问题
- 2020-06-07 版本 0.7.0
- 新增全屏穿透样式
- 2020-07-15 版本 0.7.1
- 紧急修复iOS11 在滑动内容视图时,Cell向上偏移的问题
- 适配MJRefresh
- 2020-10-15 版本 0.7.2
- 适配横竖屏切换
- 2020-10-29 版本 0.7.3
- 新增
cm_titleTop属性
- 新增
- 2020-12-17 版本 0.7.4
* 修复设置
cm_titleTop时,rightview偏移问题
1. UIScrollView、UITableView、UICollectionView 在标题栏切换时,下沉问题
在UIScrollView、UITableView、UICollectionView视图所在的Controller中添加如下代码,(具体可以参考Demo中CMChildTableController.m的第95行)
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
2. 0.7.0版本中新增的全屏穿透样式 全屏穿透样式在使用MJRefresh作为视图的下拉刷新时,透过标题栏是可以看到下拉刷新的布局的,请合理使用。 目前暂未想到良好的解决方案,如果你有好的方案,可以提PR
CMPageTitleView 基于MIT许可